
Mình là TUẤN hiá»n Äang là má»t Full-stack Developer tại Tokyo ð.
Nếu bạn thấy Blog nà y hay xin hãy cho mình má»t like và ÄÄng ký ÄỠủng há» mình nhé ð.
Cách sá» dụng Strategy Pattern bằng TypeScript Äá» giải quyết các vấn Äá» thá»±c tế trong các project web.
Chà o mừng bạn Äến vá»i loạt bà i Design Patterns trong TypeScript, loạt bà i nà y mình sẽ giá»i thiá»u má»t sá» Design Patterns hữu Ãch trong phát triá»n web bằng TypeScript.
Các Design Patterns rất quan trá»ng Äá»i vá»i các web developer và chúng ta có thá» code tá»t hÆ¡n bằng cách thà nh thạo chúng. Trong bà i viết nà y, mình sẽ sá» dụng TypeScript Äá» giá»i thiá»u Strategy Pattern .
Strategy Pattern
ÄÄng ký và ÄÄng nháºp là các tÃnh nÄng quan trá»ng trong các ứng dụng web. Khi ÄÄng ký má»t ứng dụng web, cách phá» biến hÆ¡n Äá» ÄÄng ký là sá» dụng account/password, email hoặc sá» Äiá»n thoại di Äá»ng… Khi bạn Äã ÄÄng ký thà nh công, bạn có thá» sá» dụng hà m tÆ°Æ¡ng ứng Äá» Login.
functionlogin(mode){if(mode ==="account"){loginWithPassword();}elseif(mode ==="email"){loginWithEmail();}elseif(mode ==="mobile"){loginWithMobile();}}Khi ứng dụng web cần há» trợ các hà m Login khác, và dụ: ngoà i hà m Login email, trang Login còn há» trợ các tÃnh nÄng Login của ná»n tảng bên thứ ba nhÆ° Google, Facebook, Apple và Twitter.

Váºy Äá» há» trợ thêm các phÆ°Æ¡ng thức hà m Login của bên thứ ba, chúng ta cần sá»a Äá»i function login trÆ°á»c Äó:
functionlogin(mode){if(mode ==="account"){loginWithPassword();}elseif(mode ==="email"){loginWithEmail();}elseif(mode ==="mobile"){loginWithMobile();}elseif(mode ==="google"){loginWithGoogle();}elseif(mode ==="facebook"){loginWithFacebook();}elseif(mode ==="apple"){loginWithApple();}elseif(mode ==="twitter"){loginWithTwitter();}}Nhìn có vẻ không á»n chút nà o nhá»!
Nếu sau nà y chúng ta tiếp tục thêm hoặc sá»a Äá»i các phÆ°Æ¡ng thức Login, chúng ta sẽ thấy rằng function login nà y ngà y cà ng trá» nên khó maintenance hÆ¡n. Äá»i vá»i vấn Äá» nà y, chúng ta có thá» sá» dụng Strategy Pattern Äá» Äóng gói các hà m Login khác nhau và o các strategy khác nhau.
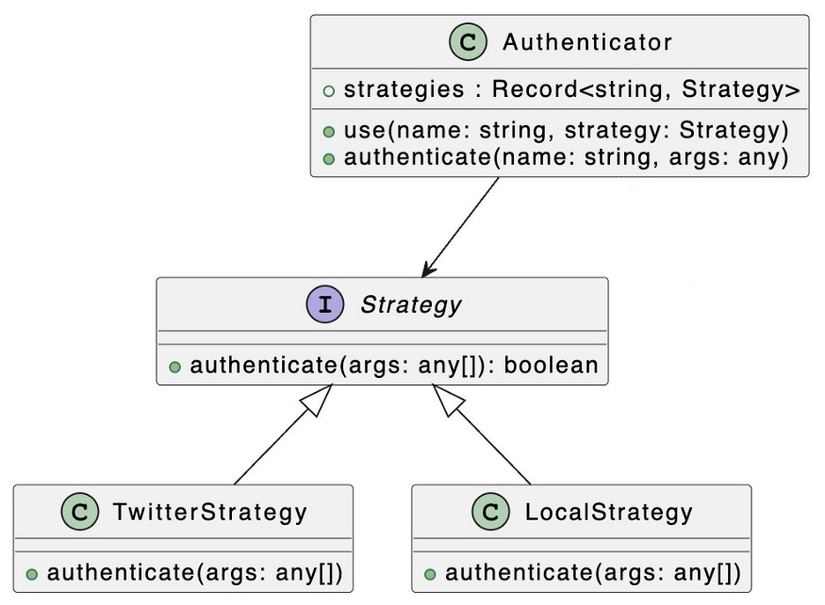
Äá» hiá»u rõ hÆ¡n vá» Äoạn code sau, trÆ°á»c tiên chúng ta hãy xem sÆ¡ Äá» UML tÆ°Æ¡ng ứng:

Trong hình trên, chúng ta xác Äá»nh má»t Interface Strategy, sau Äó implement hai strategy Login cho Twitter và account/password dá»±a trên Interface nà y.
Interface strategy
interfaceStrategy{authenticate(args: any[]): boolean;}Strategy Twitter Class Äược triá»n khai từ Interface Strategy
classTwitterStrategyimplementsStrategy{authenticate(args: any[]){const[token]= args;if(token !=="tw123"){
console.error("Twitter account authentication failed!");returnfalse;}
console.log("Twitter account authentication succeeded!");returntrue;}}LocalStrategy class cÅ©ng Äược triá»n khai từ Interface Strategy
classLocalStrategyimplementsStrategy{authenticate(args: any[]){const[username, password]= args;if(username !=="bytefer"|| password !=="666"){
console.log("Incorrect username or password!");returnfalse;}
console.log("Account and password authentication succeeded!");returntrue;}}Sau khi có các Äược triá»n khai từ Interface Strategy khác nhau, chúng ta Äá»nh nghÄ©a má»t lá»p Authenticator Äá» chuyá»n Äá»i giữa các strategy Login khác nhau và thá»±c hiá»n các thao tác authentication tÆ°Æ¡ng ứng.
Authenticator class
classAuthenticator{
strategies: Record<string, Strategy>={};use(name: string, strategy: Strategy){this.strategies[name]= strategy;}authenticate(name: string,...args: any){if(!this.strategies[name]){
console.error("Authentication policy has not been set!");returnfalse;}returnthis.strategies[name].authenticate.apply(null, args);// authenticate.apply là cú pháp apply args của typescript}}Sau Äó, chúng ta có thá» sá» dụng các hà m Login khác nhau Äá» Äạt Äược authentication user theo các cách sau:
const auth =newAuthenticator();
auth.use("twitter",newTwitterStrategy());
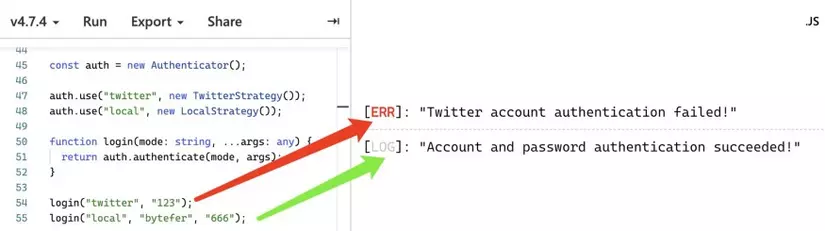
auth.use("local",newLocalStrategy());functionlogin(mode: string,...args: any){return auth.authenticate(mode, args);}login("twitter","123");login("local","bytefer","666");Khi bạn chạy thà nh công Äoạn code trên, output tÆ°Æ¡ng ứng Äược hiá»n thá» trong hình sau:

Strategy Pattern ngoà i viá»c sá» dụng cho trÆ°á»ng hợp authentication Login cÅ©ng có thá» Äược sá» dụng trong nhiá»u ká»ch bản khác nhau (Và dụ nhÆ°: form validation). Nó cÅ©ng có thá» Äược sá» dụng Äá» tá»i Æ°u hóa các vấn Äá» vá»i quá nhiá»u nhánh if/else.
Nếu bạn sá» dụng Node.js Äá» phát triá»n các authentication service, thì thông thÆ°Æ¡ng các bạn sẽ sá» dụng thÆ° viá»n passport.js nà y Äúng ko. Nếu các bạn Äã từng sá» dụng thÆ° viá»n/Mô-Äun Passport.js nà y nhÆ°ng ko biết cách nó hoạt Äá»ng ra sao, thì Strategy Pattern sẽ giúp bạn hiá»u vá» nó hÆ¡n. Dùng má»t thứ mình hiá»u vẫn tá»t hÆ¡n là dùng mà ko hiá»u Äúng ko. Ahihi
Mô-Äun passport.js nà y rất mạnh mẽ và hiá»n há» trợ tá»i 538 strategy:

Má»t sá» tình huá»ng mà bạn có thá» suy nghÄ© Äến viá»c sá» dụng Strategy Pattern:
- Khi má»t há» thá»ng cần tá»± Äá»ng chá»n má»t trong sá» các thuáºt toán. Và má»i thuáºt toán có thá» Äược gói gá»n trong má»t strategy.
- Nhiá»u class chá» khác nhau vá» hà nh vi và có thá» sá» dụng Strategy Pattern Äá» tá»± Äá»ng chá»n hà nh vi cụ thá» sẽ Äược thá»±c thi trong thá»i gian chạy.
Roundup
NhÆ° má»i khi, mình hy vá»ng bạn thÃch bà i viết nà y và há»c thêm Äược Äiá»u gì Äó má»i.
Cảm Æ¡n và hẹn gặp lại các bạn trong những bà i viết tiếp theo! ð
Nếu bạn thấy Blog nà y hay xin hãy cho mình má»t like và ÄÄng ký ÄỠủng há» mình nhé. Thank you.ð
Ref
Nguá»n: viblo.asia
