Bạn cảm thấy nhàm chán với huy hiệu “Giảm giá!” mặc định trên sản phẩm WooCommerce? Bạn có muốn tạo trải nghiệm mua sắm hấp dẫn, lôi cuốn hơn cho khách hàng?
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn tùy chỉnh một chút PHP/JS để thay thế huy hiệu “Giảm giá!” cũ kỹ bằng một bộ đếm ngược đầy hấp dẫn ngay trên trang Sản phẩm đơn lẻ của WooCommerce. Với tính năng này, mỗi khi có đợt giảm giá, khách hàng sẽ cảm nhận được sự khẩn trương và bị thúc đẩy mua hàng trước khi thời gian khuyến mãi kết thúc.
Hãy cùng bắt đầu nâng cấp cửa hàng WooCommerce của bạn và tối ưu hóa doanh số với tùy chỉnh đơn giản nhưng hiệu quả này nhé!

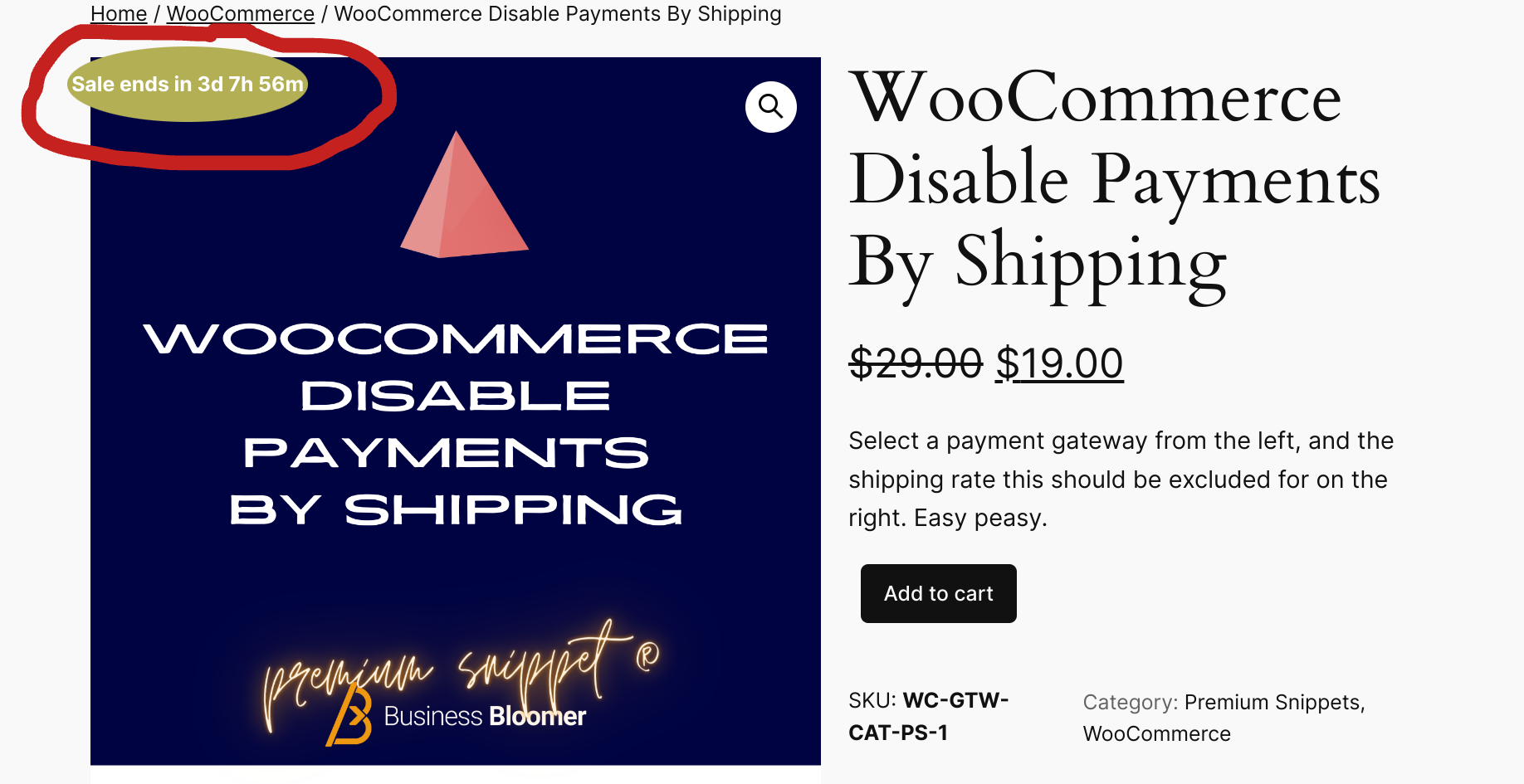
Huy hiệu “Giảm giá” hiện là bộ đếm thời gian đếm ngược động với số ngày, giờ, phút và giây còn lại cho đến “ngày kết thúc giảm giá”
PHP (+JS) Snippet: Biến huy hiệu “Giảm giá!” thành bộ đếm thời gian đếm ngược @ WooCommerce Single Product Page
Lưu ý rằng tùy chỉnh này chỉ hoạt động trên trang sản phẩm đơn lẻ và khi bạn đã thiết lập “ngày kết thúc giảm giá,” vì tập lệnh cần dựa vào thời gian còn lại giữa thời điểm hiện tại và ngày kết thúc khuyến mãi sắp tới.
/**
* @snippet Sale End Date Countdown Timer
* @how-to Get aithietke.com FREE
* @author Mr3T, aithietke.com
* @testedwith WooCommerce 7
* @community https://aithietke.com/
*/
add_filter( 'woocommerce_sale_flash', 'bbloomer_sale_end_date', 9999, 3 ); function bbloomer_sale_end_date( $html, $post, $product ) { if ( is_product() && $product->get_date_on_sale_to() ) {</p>
<p> $now = time();<br ?--> $sale_price_dates_to_timestamp = $product->get_date_on_sale_to()->getTimestamp();
$datediff = $sale_price_dates_to_timestamp - $now;
$days = floor( $datediff / 86400 );
$hours = floor( ( $datediff - $days * 86400 ) / 3600 );
$mins = floor( ( $datediff - $days * 86400 - $hours * 3600 ) / 60 );
$secs = floor( ( $datediff - $days * 86400 - $hours * 3600 - $mins * 60 ) / 60 );
wc_enqueue_js( "
var end = new Date( " . $sale_price_dates_to_timestamp * 1000 . " );
setInterval( function() { bbcountdown( end ); }, 1000 );
function bbcountdown( endTime ) {
var now = Date.now();
var timeLeft = ( endTime - now ) / 1000;
var days = Math.floor( timeLeft / 86400 );
var hours = Math.floor( ( timeLeft - ( days * 86400 ) ) / 3600 );
var mins = Math.floor( ( timeLeft - ( days * 86400 ) - ( hours * 3600 ) ) / 60 );
var secs = Math.floor( ( timeLeft - ( days * 86400 ) - ( hours * 3600 ) - ( mins * 60 ) ) );
$('.countdown .days').text( days );
$('.countdown .hours').text( hours );
$('.countdown .mins').text( mins );
$('.countdown .secs').text( secs );
}
" );
return '<span class="onsale countdown">Sale ends in <span class="days">' . $days . '</span>d <span class="hours">' . $hours . '</span>h <span class="mins">' . $mins . '</span>m <span class="secs">' . $secs . '</span>s</span>';
}
return $html;
}
