I. Tạo project
Ở đây mình tạo ra 3 project, trong đó:
- OcelotGateway: project API Gateway
- WebAPI.Cart: project service Giỏ hàng
- WebAPI.Product: project service Sản phẩm
![]()
II. Tạo api cho các service
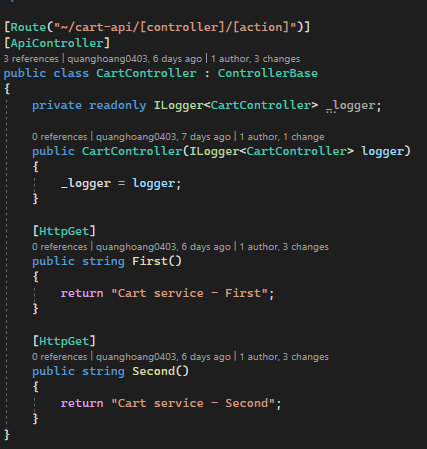
Ở WebAPI.Cart, mình tạo các api cho cart

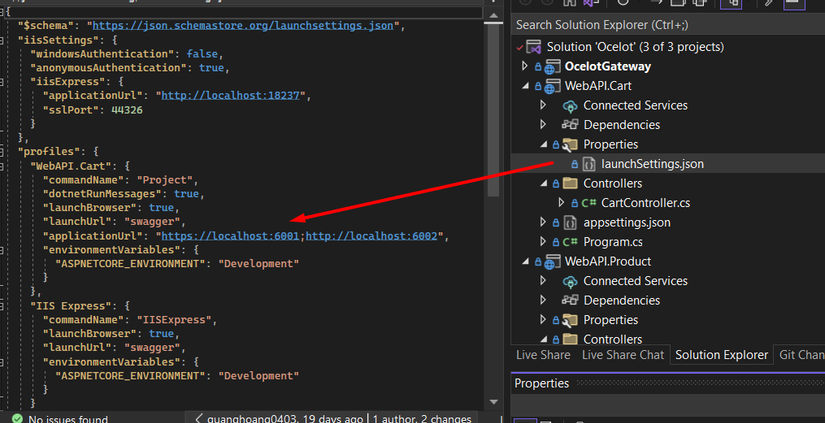
Config port cho WebAPI.Cart

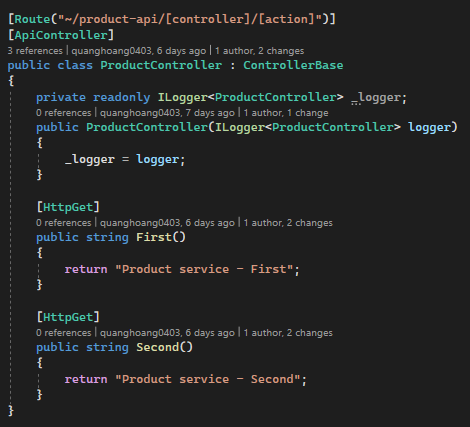
Ở WebAPI.Product, mình tạo các api cho product

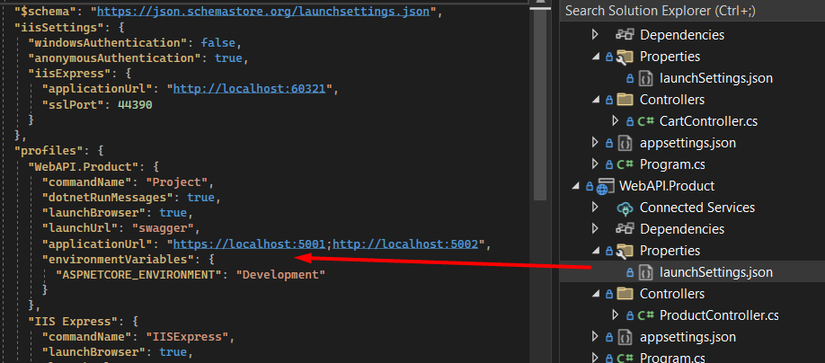
Config port cho WebAPI.Cart

III. Config API Gateway
1. Install package
Install package Ocelot trong project OcelotGateway

2. Config
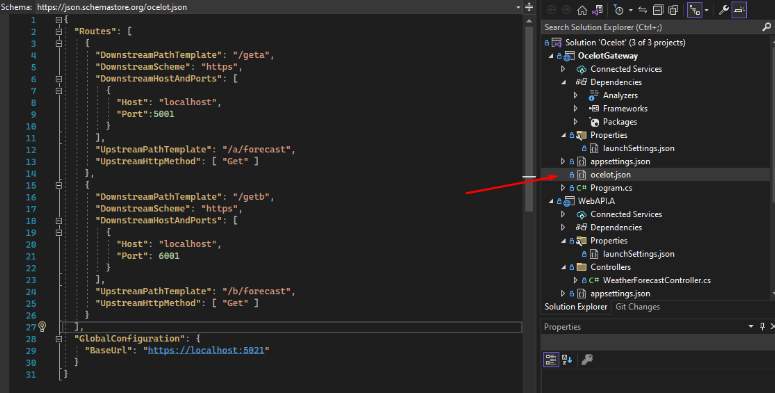
Tạo file ocelot.json và cấu hình như sau

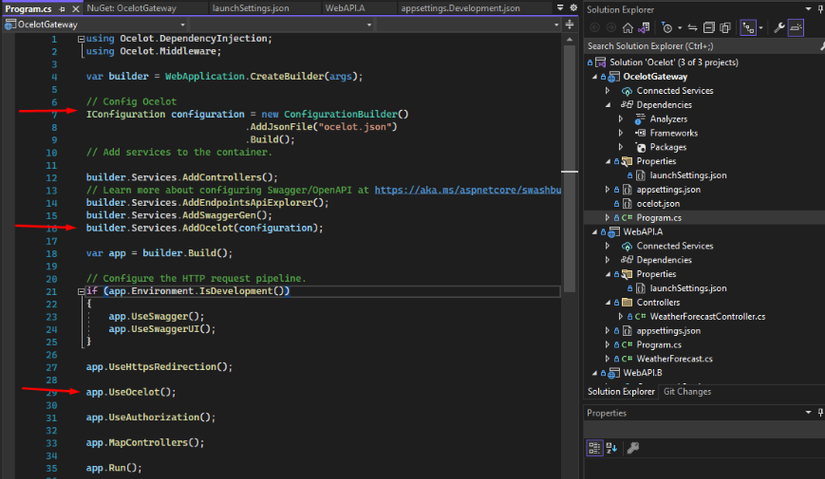
Thêm Ocelot vào project

IV. Tính năng
1. Routing
Chức năng
Ocelot sẽ nhận những request đầu vào và điều hướng đến service đích.
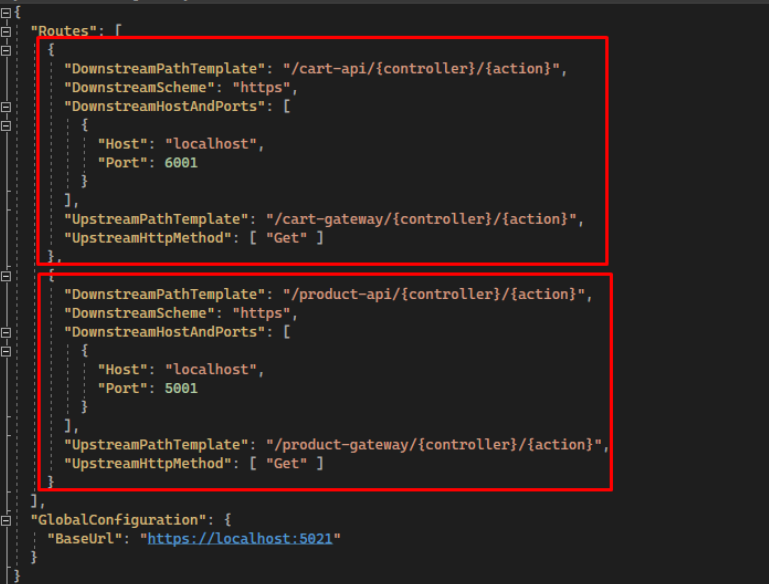
Config các route bằng cách tạo các route dưới dạng array json tại file ocelot.json:

Cấu trúc mỗi route:

- DownstreamPathTemplate, Downstreamscheme và DownstreamHostAndports xác định URL mà request sẽ được chuyển đến
- UpstreamPathTemplate là URL mà Ocelot sẽ sử dụng để xác định DownstreamPathTemplate sẽ sử dụng cho một request.
Ví dụ: theo config ở trên, khi client vào url /posts/{postId} sẽ được map đến service tại localhost:80/api/post/{postId}
Demo
Ban nãy ta có tạo 2 web api service là:
- WebAPI.Cart: https://localhost:6001
- WebAPI.Product: https://localhost:7001
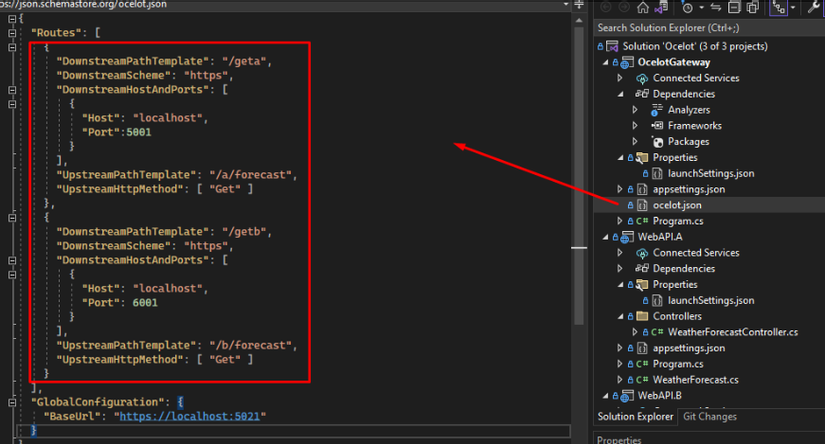
Giờ ta sẽ config API Gateway tại file ocelot.json trong project OcelotGateway
![image.png]()
Kết quả
Run 3 project WebAPI.Cart (port 6001), WebAPI.Product (port 5001), OcelotGateway (port 7141)
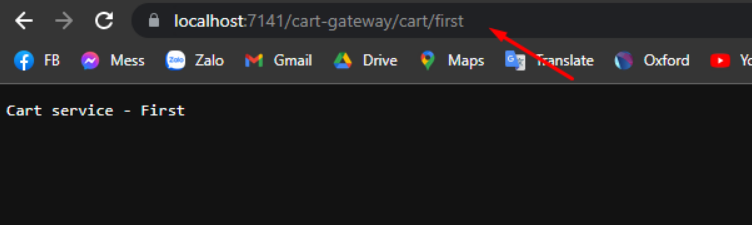
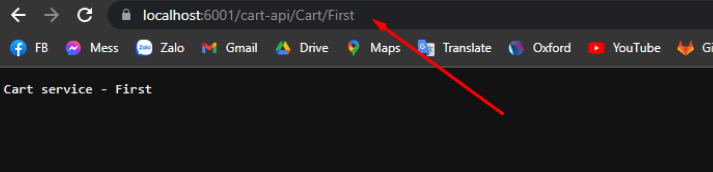
Khi truy cập https://localhost:7141/cart-gateway/Cart/First, request đã được map tới https://localhost:6001/cart-api/Cart/First

Tương tự với product-api, khi truy cập /product-gateway/Product/First, request đã được map tới: https://localhost:7001/product-api/Product/First
Tìm hiểu thêm một số tính năng khác của Routing độ ưu tiên, query string, dynamic route,… tại https://ocelot.readthedocs.io/en/latest/features/routing.html
2. Aggregation
Ocelot cho phép map 2 hay nhiều request thành một request duy nhất
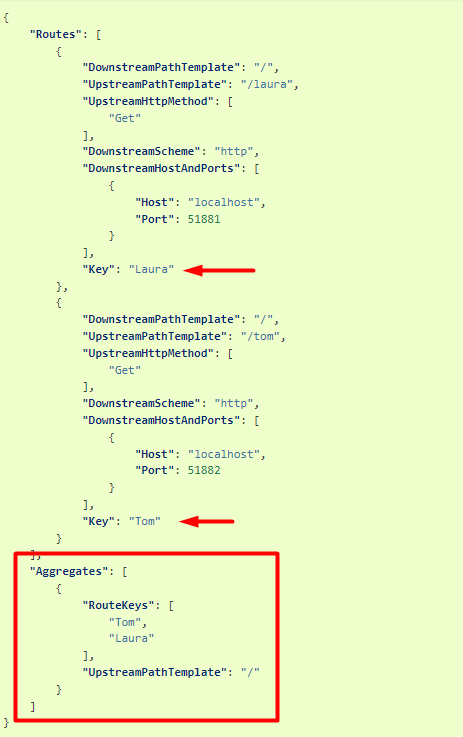
Ví dụ ta có 1 tính năng trước đây cần gọi 2 api riêng biệt là:
https://localhost:51881/laura: trả về {“Age”: 19}
https://localhost:51882/tom: trả về {“Age”: 25}
Khi sử dụng Request Aggregation, ta có thể biến nó thành 1 request duy nhất. Khi đó response sẽ trả về {“Tom”:{“Age”: 19}, “Laura”:{“Age”: 25}}

Tài liệu tham khảo
[1] https://ocelot.readthedocs.io/en/latest/introduction/bigpicture.html [2] https://www.c-sharpcorner.com/article/building-api-gateway-using-ocelot-in-asp-net-core/Nguồn: viblo.asia