Giới thiệu
Chào các bạn tới với series về Serverless, tiếp tục ở phần trước sau khi ta đã implement được hai hàm là change password và login, thì ở phần này ta sẽ xây dựng tiếp phần authentication cho những API mà ta muốn user phải cần đăng nhập thì mới gọi tới được.
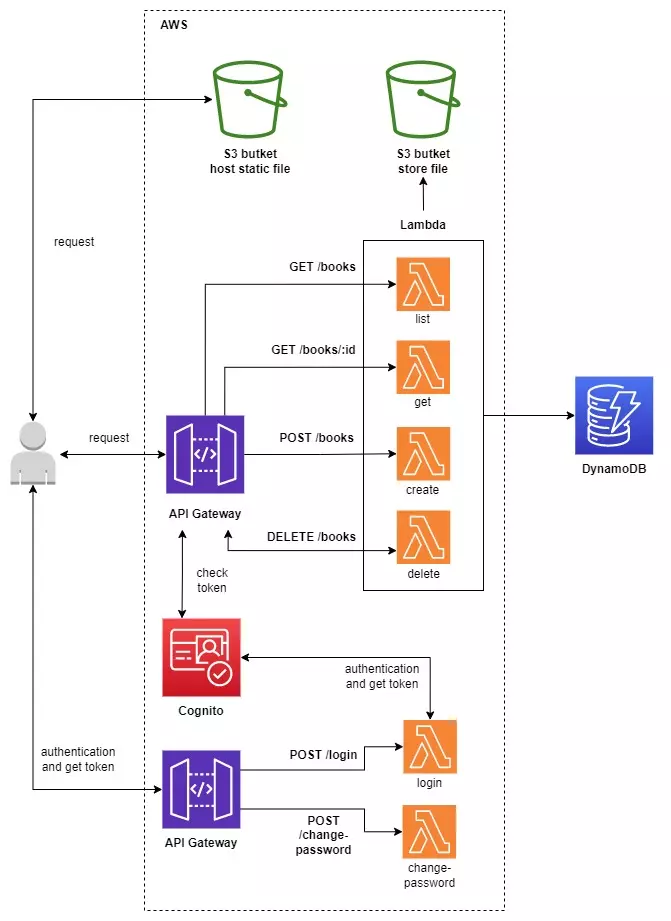
Hệ thống mà ta đang xây dựng như sau.

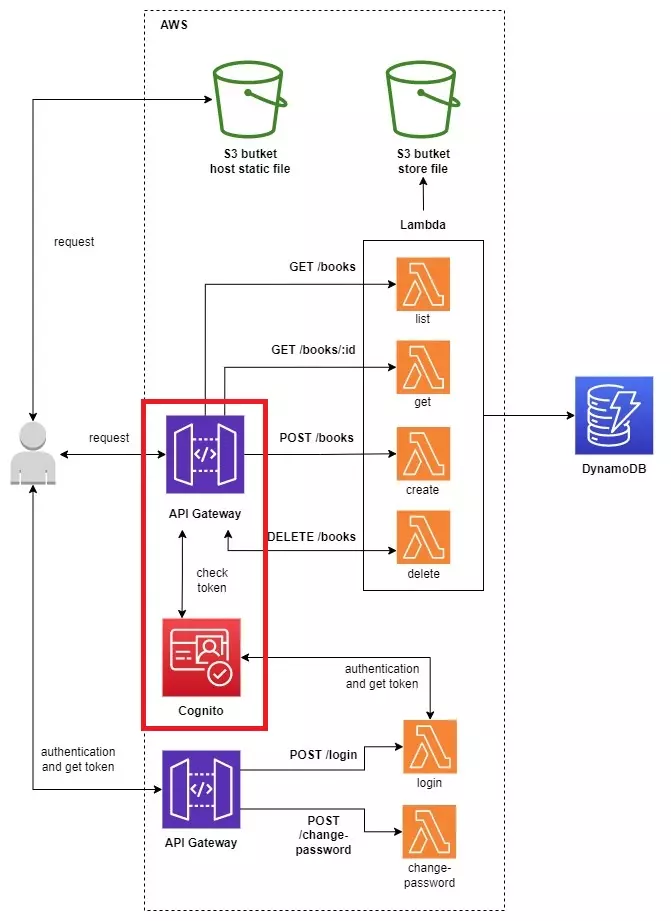
Phần tiếp theo ta sẽ làm là phần check token.

Thông thường, đối với những trang SPA, khi ta làm một chức năng liên quan tới phần authentication, thì sau khi làm xong phần trả về được token cho user khi user đăng nhập, ta phải làm tiếp chức năng middleware để xác thực lại token đó khi mà user gọi tới những API mà yêu cầu phải đăng nhập. Tùy vào yêu cầu bảo mật của chúng ta thì việc implement middleware sẽ là rất dễ hoặc rất khó. Thì để tránh mất thời gian, ta có thể sử dụng chức năng xác thực token có sẵn của API Gateway khi kết hợp nó với Cognito.
Securing API Gateway with Cognito
Hệ thống của ta sẽ có hai API mà ta muốn user cần đăng nhập thì mới gọi được là POST /books và DELETE /books, vì ta không muốn ai truy cập vào trang của ta cũng có thể tạo dữ liệu và xóa dữ liệu được cả, chỉ user nào đăng nhập thì mới có thể tạo dữ liệu.
Ta sẽ làm các bước sau để bảo mật cho POST /books và DELETE /books.
- Truy cập API Gateway console https://console.aws.amazon.com/apigateway.
- Bấm vào books-api
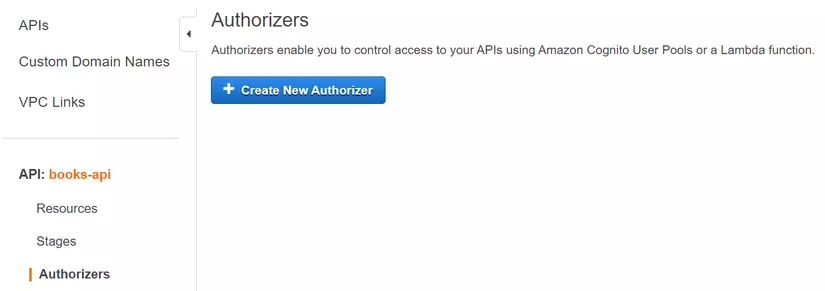
- Ở mục API: books-api chọn Authorizers.

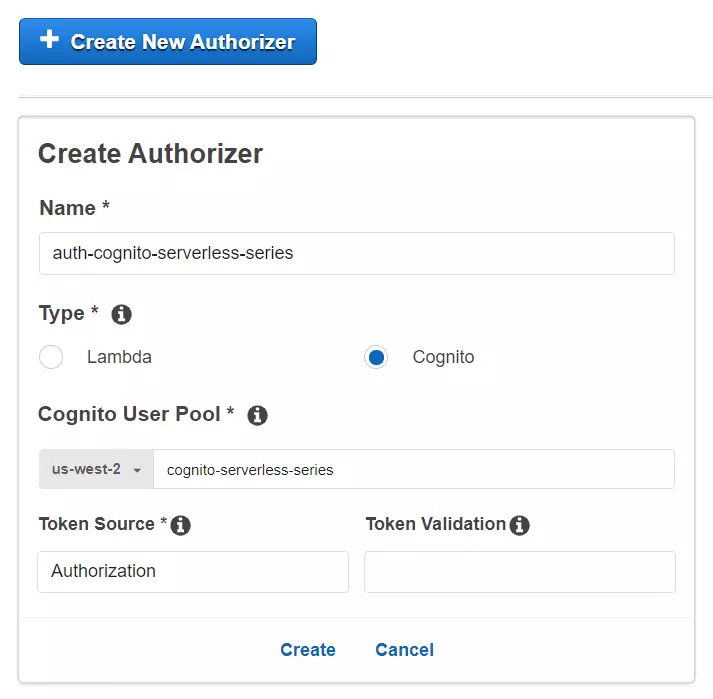
- Bấm vào nút Create New Authorizer, ta sẽ thấy UI như sau.

Điền tên theo ý của bạn, chỗ Type các ta chọn Cognito, chỗ Cognito User Pool chọn cognito-serverless-series mà ta đã tạo ở bài trước. Chỗ Token Source, điền vào theo ý bạn, nếu ta điền là Authorization thì khi ta gọi request tới API Gateway, ta cần truyền token vào header với key là Authorization.
- Bấm tạo
Oke, giờ ta đã integrate được Cognito vào API Gateway để nó có thể secure một endpoints bất kì nào mà ta muốn. Để chỉ định API nào mà sẽ thực hiện việc kiểm tra token của một request, ta làm như sau.
- Di chuyển tới API: books-api chọn Resources.
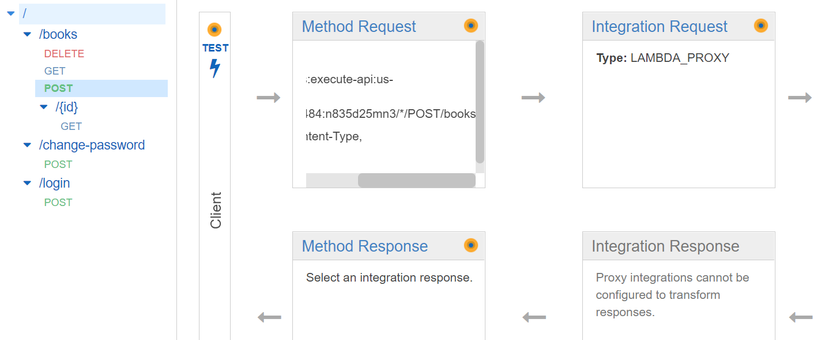
- Ở mục Resources bấm vào POST method.

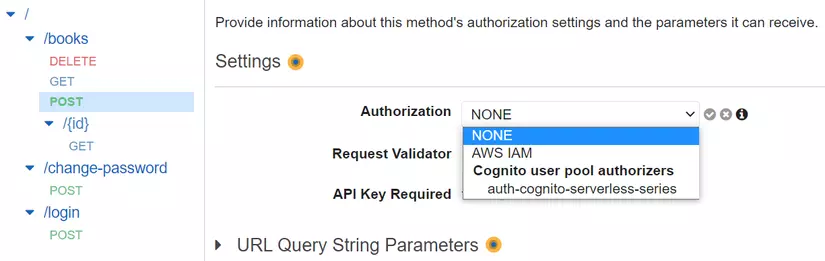
- Bấm vào Method Request
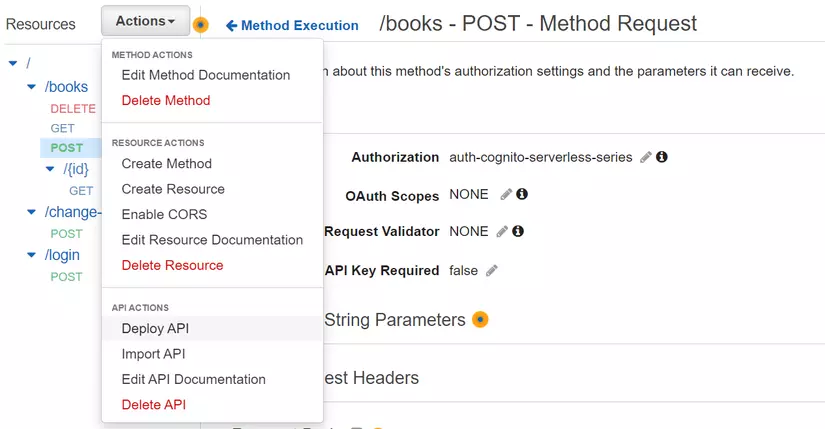
- Ở mục Authorization, chọn Cognito mà ta vừa mới tạo.

- Các mục còn lại để mặc định và bấm Deploy lại API.

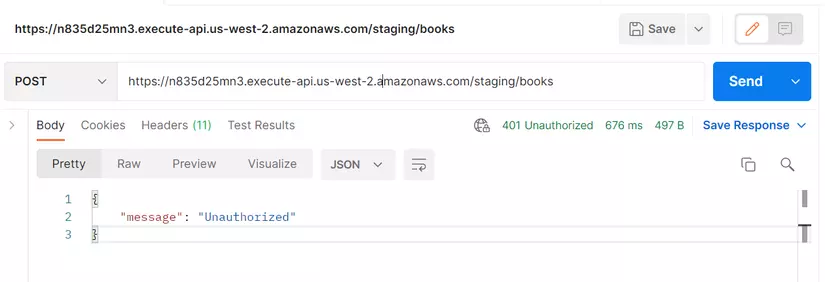
Sau khi deploy xong, giờ khi bạn gọi lại API POST /books, nó sẽ trả về lỗi là Unauthorized.

Oke, vậy là đã đúng được mục đích mà ta muốn.
Để gọi được API mà có set Authorization, ta sẽ truyền token được trả về từ API login vào headers khi gọi API. Kết quả trả về của hàm login.
{
"AuthenticationResult": {
"AccessToken": "eyJ...",
"ExpiresIn": 3600,
"IdToken": "eyJ...",
"NewDeviceMetadata": null,
"RefreshToken": "eyJ...",
"TokenType": "Bearer"
},
"ChallengeName": "",
"ChallengeParameters": {},
"Session": null,
"ResultMetadata": {}
}
Giá trị mà ta sẽ sử dụng là trường AccessToken. Khi gọi tới API POST /books, ta truyền thêm vào headers với key là { "Authorization": <AccessToken> }, sau đó API Gateway sẽ tự động gọi tới Cognito để thực hiện việc kiểm tra token tự động cho ta, ta không cần phải tự viết hàm middleware 😁.
Kết luận
Vậy là ta đã tìm hiểu cách kết hợp API Gateway và Cognito để secutiry cho một API, như các bạn thấy thay vì ta phải làm tùm lum thứ cho chức năng authentication như đăng nhập, đăng ký, quên mật khẩu, xác nhận email, xác thực token, chọn phương thức để hash password, v..v… thì Cognito có sẵn những chức năng này cho ta, và rất dễ dàng xài. Nếu có thắc mắc hoặc cần giải thích rõ thêm chỗ nào thì các bạn có thể hỏi dưới phần comment. Hẹn gặp mọi người ở bài tiếp theo.
Nguồn: viblo.asia
