
Tính năng
- Gửi/Hủy/Chạy lại yêu cầu HTTP trong trình chỉnh sửa và xem phản hồi trong một khung riêng biệt với phần đánh dấu cú pháp
- Gửi truy vấn GraphQL và tác giả các biến GraphQL trong trình chỉnh sửa
- Gửi lệnh cURL trong trình chỉnh sửa và sao chép yêu cầu HTTP dưới dạng lệnh cURL
- Tự động lưu và xem/xóa lịch sử yêu cầu
- Soạn NHIỀU yêu cầu trong một tệp (được phân tách bằng dấu phân cách ###)

Vào extensions của VSCode instal Rest client => tạo file demo.http
Sử dụng
Tạo biến cho request có 2 cách
-
Tạo biến trong file http: @host = https://demo.vn
-
Tạo biến trong file settings.json của VSCode
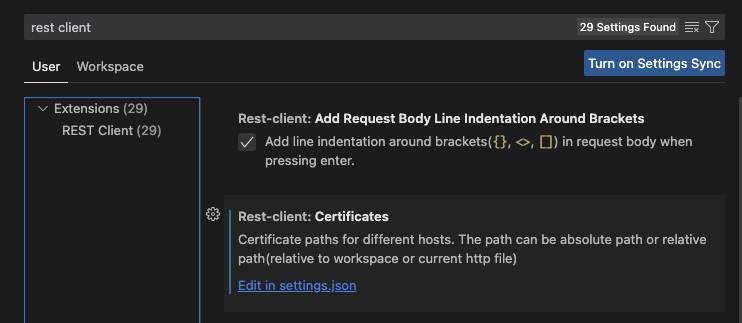
- Nhấn nút settings ở góc trái bên dưới VSCode
- Trong ô tìm kiếm gõ: rest client => nhấn Edit in settings.json
![Screen Shot 2022-12-24 at 10.57.01.png]()
- Trong file settings.json => tìm chữ rest-client.environmentVariables rồi khai báo biến trong $shared
"rest-client.environmentVariables":{"$shared":{"REACT_APP_API_URL":"https://demo.vn",},},
Tạo tên cho requests
- Request có tên là login => đặt dấu thăng ở đầu dòng => @name => tên request
# @name login
POST {{host}}/api/users/token/
content-type:{{contentType}}Request url bao gồm
- Phương thức ( GET/POST/PATCH/DELETE)
- Url: như trong hình là {{host}}/api/users/token/ với host là biến khai báo ở trên
- Params:
GET https://example.com/comments?page=2&pageSize=10- Body:
# @name login
POST {{host}}/api/users/token/
content-type:{{contentType}}{"email":"admin@demo.vn","password":"demo"}Nhận giá trị từ response
Như dòng thứ 3 của hình trong phần tính năng ta gán access từ response của request có tên login cho biến token
Biến token này sẽ tự nhận giá trị khi request login được kích hoạt
@token={{login.response.body.access}}Gán authorization token cho request
### get profile# @name me
GET {{host}}/api/users/me/
content-type:{{contentType}}
Authorization: Bearer {{token}}Với ### nằm giữa các request giúp các request tách biệt với nhau
Nguồn: viblo.asia