Giới thiệu
Trong quá trình phát triển phần mềm nói chung, việc chia môi trường phát triển, test là điều bắt buộc phải có. Tuỳ dự án, công ty và mô hình quản lý sẽ chia ra làm 2-3 môi trường. Nhưng theo mình, một dự án được coi là chuẩn mực thì cần 3 môi trường để phát triển và kiểm thử:
- Development : môi trường phát triển của dev, ở đây thì dev tha hồ sửa dữ liệu(trừ việc sudo delete cái j đấy
), miễn bảo đảm tính đúng đắn của chương trình ở các môi trường tiếp theo
- Stage : môi trường cũng tương tự như development, nhưng dữ liệu, service sẽ giống với production hết sức có thể, nếu có khách hàng, thì đây là lúc chúng ta cung cấp 1 bản demo để khách hàng hiểu hơn về sự hoạt động của hệ thống
- Production : môi trường release chính thức của sản phẩm, ở đây chúng ta sẽ đảm bảo tính đúng đắn của chương trình nhiều nhất có thể, vì chúng ta sẽ tương tác trực tiếp với user.
Ở bài viết này mình sẽ giới thiệu cách config 3 môi trường này trên flutter, và config cho từng platform( android và ios) cụ thể sẽ dùng firebase làm ví dụ
1. Config domain để kết nối API
Tạo các file config
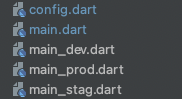
- Đầu tiên chúng ta sẽ file config để phân biệt các môi trường DEV, STAG, PROD, sau đó tạo 3 file main_dev, main_stag, main_prod cho từng môi trường khi run:

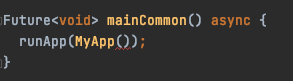
- Ở main lúc này sẽ k run hàm main của app nữa, mà sửa thành 1 hàm main để có thể run trên 3 môi trường( dùng nó để build app, chỉ đổi domain trỏ sang từng môi trường)

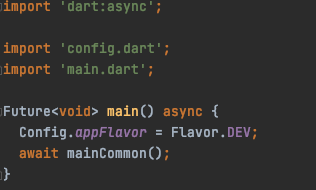
- Tiếp từ đó, chúng ta có thể trỏ sang từng domain bằng cách đổi flavor khi truyền vào từng hàm main_dev, main_stag, main_prod

ở đây mình có lấy ví dụ main_dev, các file stag, prod cũng tương tự
Việc chạy project trên từng môi trường thì chúng ta chỉ cần đổi hàm main để chạy thôi!
2. Config firebase cho Adroid
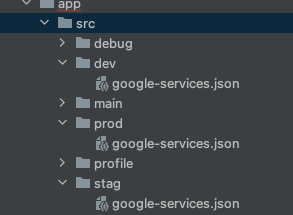
- Việc config cho android thì khá nhẹ nhàng, bạn chỉ cần tạo 3 folder tương ứng với 3 file service của firebase, tên 3 folder này sẽ là agrument flavor truyền vào khi chạy chương trình

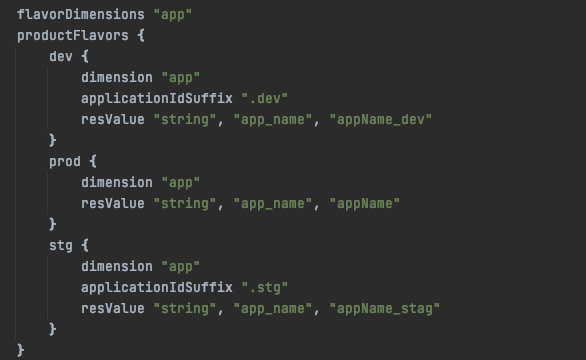
- Sau đó thêm đoạn code này dưới block buildTypes

Vậy là đã xong phần android
3. Config firebase cho IOS
Config cho ios có lẽ là phần khó mình gặp, mất đến hơn 2 ngày tìm hiểu thì mới nắm được cơ chế.
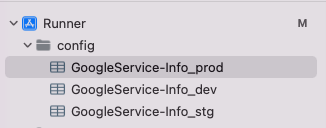
Đầu tiên mở xcode, chúng ta cần import 3 file của firebase vào project như sau :

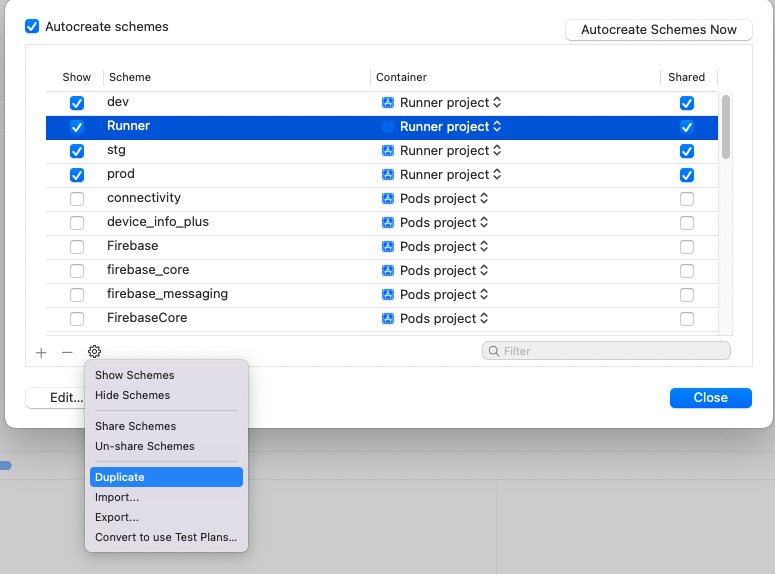
Sau đó cần tạo ra 3 schemma bằng cách vào product->schemma->manage Schemmas… -> duplicate Runner lên rồi tạo các schemma tương ứng cho từng môi trường

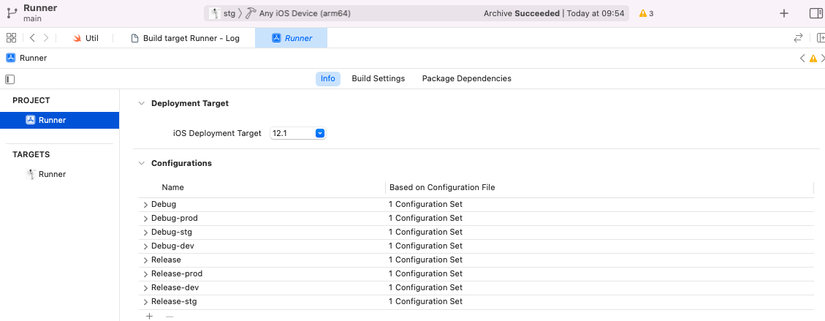
Tiếp đến tạo các configurations tương ứng, ở đây 3 môi trường mình sẽ x2 lên, 1 debug, 1 release:

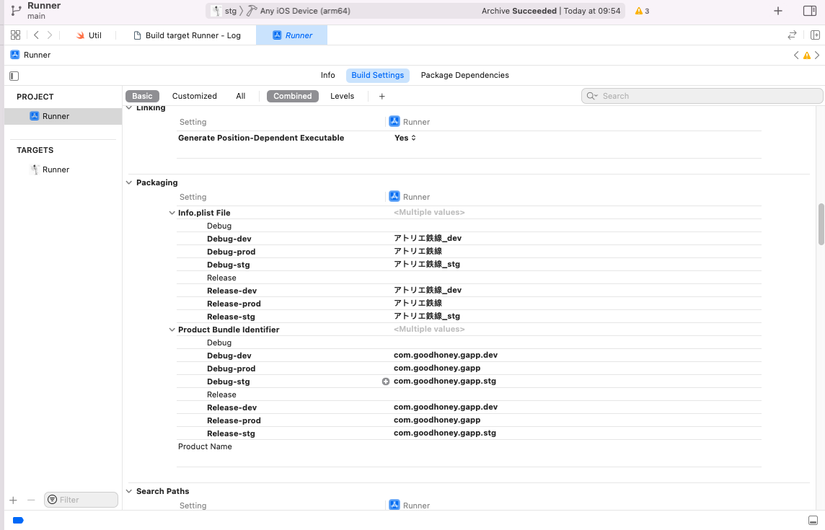
Tiếp theo sang bên Build Settings, sửa tên app + Bundle Id tương ứng cho các môi trường

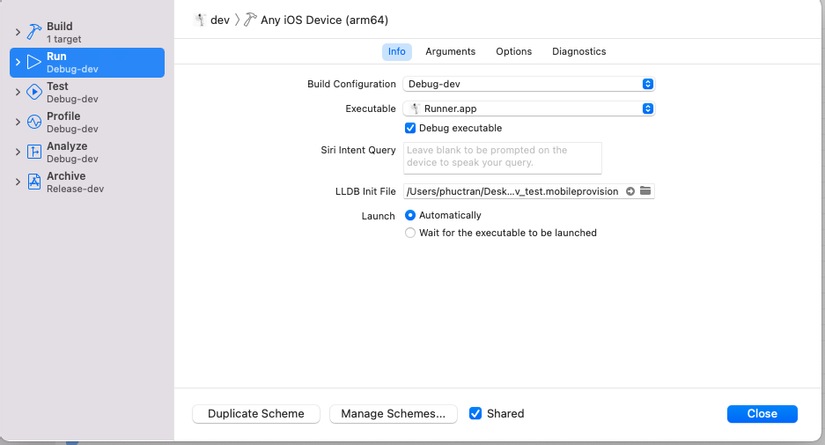
Sau đó vào edit các schemma vừa tạo ở bước số 2, chọn các configurations runner tương ứng:

các bạn tự chọn hết các mục tương ứng nhé )
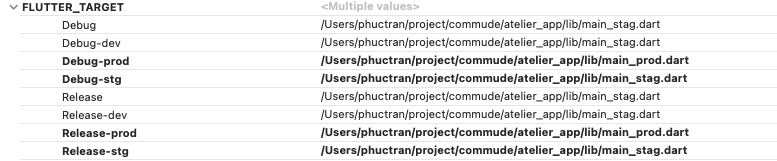
Để sửa file main chạy bên flutter cho đúng, chúng ta vào targes -> runner -> FLUTTER_TARGET -> chọn các file main tương ứng như thế này

chúng ta cần phải config như vậy vì có thể build android với terminal, còn ios còn phải select certification (mình cũng chưa tìm hiểu có thể build bằng cli không nữa),
Logic để sử dụng firebase của ios cũng khá đơn giản, khi build, run application ios, chúng ta sẽ cần 1 đoạn script để copy file GoogleService-Info.plist từ folder config ra bên ngoài
Chúng ta sẽ cần vào Targets -> Runner -> Build Phases -> new Run Script Phase -> đặt tên cho nó bất kỳ -> di chuyển lên phía dưới Run Script, sau đó copy đoạn code này vào (nếu đặt folder giống mình)
environment="default"
if [[ $CONFIGURATION =~ -([^-]*)$ ]]; then
environment=${BASH_REMATCH[1]}
fi
echo $environment
GOOGLESERVICE_INFO_PLIST="GoogleService-Info_${environment}.plist"
GOOGLESERVICE_INFO_FILE=${PROJECT_DIR}/config/${GOOGLESERVICE_INFO_PLIST}
echo "Looking for ${GOOGLESERVICE_INFO_PLIST} in ${GOOGLESERVICE_INFO_FILE}"
if [ ! -f $GOOGLESERVICE_INFO_FILE ]
then
echo "No GoogleService-Info.plist found. Please ensure it's in the proper directory."
exit 1
fi
PLIST_DESTINATION="${BUILT_PRODUCTS_DIR}/${PRODUCT_NAME}.app/GoogleService-Info.plist"
echo "Will copy ${GOOGLESERVICE_INFO_PLIST} to final destination: ${PLIST_DESTINATION}"
cp -rf "${GOOGLESERVICE_INFO_FILE}" "${PLIST_DESTINATION}"
4. Chạy ứng dụng
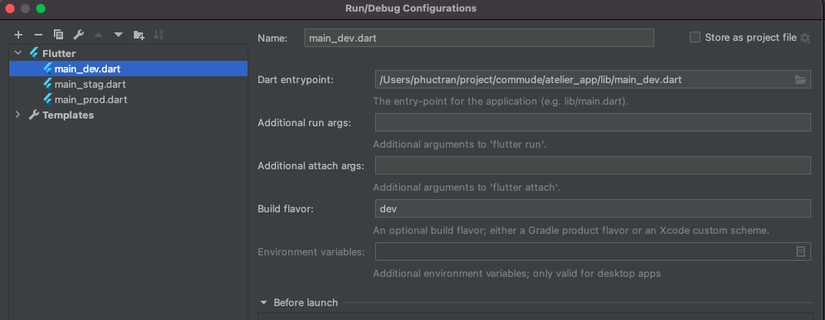
Nếu dùng android studio thì bạn chỉ cần config như thế này là được :

hoặc sử dụng terminal
Run debug application
Dev : flutter run --debug -t lib/main_dev.dart --flavor dev
Stag : flutter run --debug -t lib/main_stag.dart --flavor stg
Production : flutter run --debug -t lib/main_prod.dart --flavor prod
Build release application apk
Dev : flutter build apk --release --no-tree-shake-icons -t lib/main_dev.dart --flavor dev
Stag : flutter build apk --release --no-tree-shake-icons -t lib/main_stag.dart --flavor stag
Prod : flutter build apk --release --no-tree-shake-icons -t lib/main_prod.dart --flavor prod
Build release application IOS
Chỉ cần vào xcode rồi select schemma rồi build như bình thường là được
Chúc mọi người thành công.
Nguồn: viblo.asia