
Khi xây dựng một hệ thống phần mềm, chúng ta thường xuyên “nhai đi, nhai lại” các công việc kiểu như Thêm, Xóa, Sửa, Danh sách của một Table nào đó?
Hôm nay chúng ta sẽ cùng tìm hiểu về Voyager, một package cho phép bạn có thể triển khai nhanh một bộ giao diện Admin có sẳn với các tính năng cơ bản để bắt đâu một dự án một cách nhanh chống
Cài đặt
Cái đặt Laravel
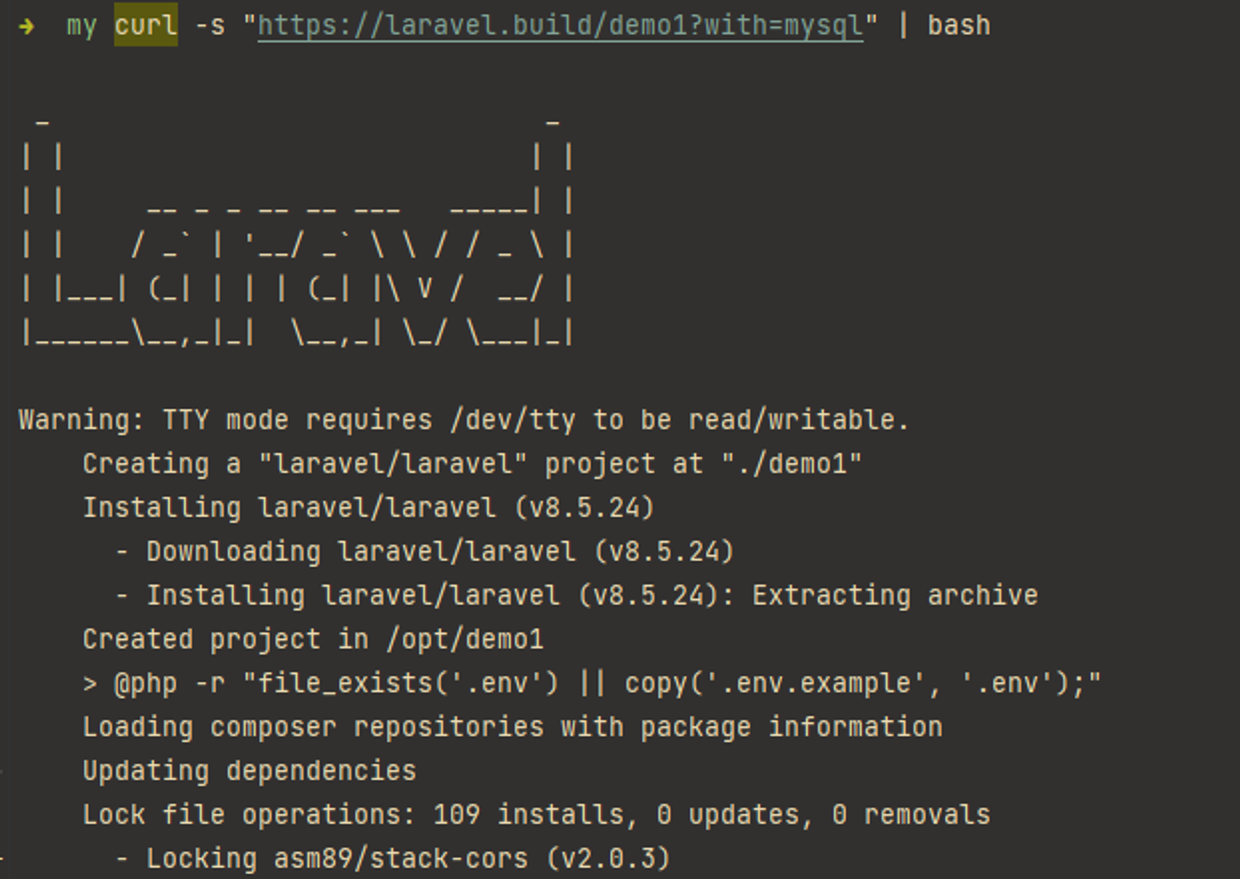
Setup Laravel Sail phiên bản mới nhất bằng lệnh
curl -s "https://laravel.build/demo1?with=mysql"|bash
Truy cập vào thư mục vừa tải về
cd demo1
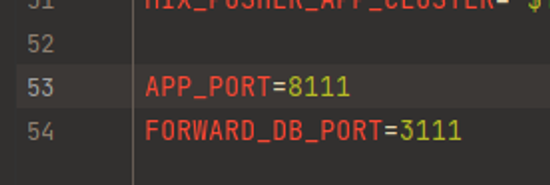
Thêm hai dòng định nghĩa Port truy cập vào các service Docker
//file .env
APP_PORT=8111#Port truy cập web có dạng localhost:8111FORWARD_DB_PORT=3111#Port truy cập mysql trực tiếp từ host
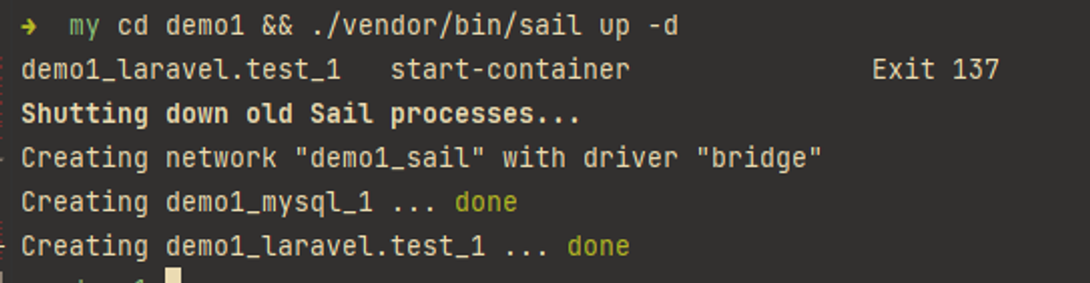
Vào thư mục được tải về chạy lệnh khởi chạy Laravel Sail
./vendor/bin/sail up -d

Tới bước này xem như đã cài đặt Laravel thành công, các bạn có thể kiểm tra mọi thứ hoạt động bằng việc truy cập link “http://localhost:8111″

Màn hình khi cài đặt thành công Laravel
Cái đặt Voyager
Để thuận tiện cho qua trình sử dụng Sail chung ta chạy lện gán alias cho rút gọn
aliassail='[ -f sail ] && bash sail || bash vendor/bin/sail'Chạy lệnh composer install Voyager
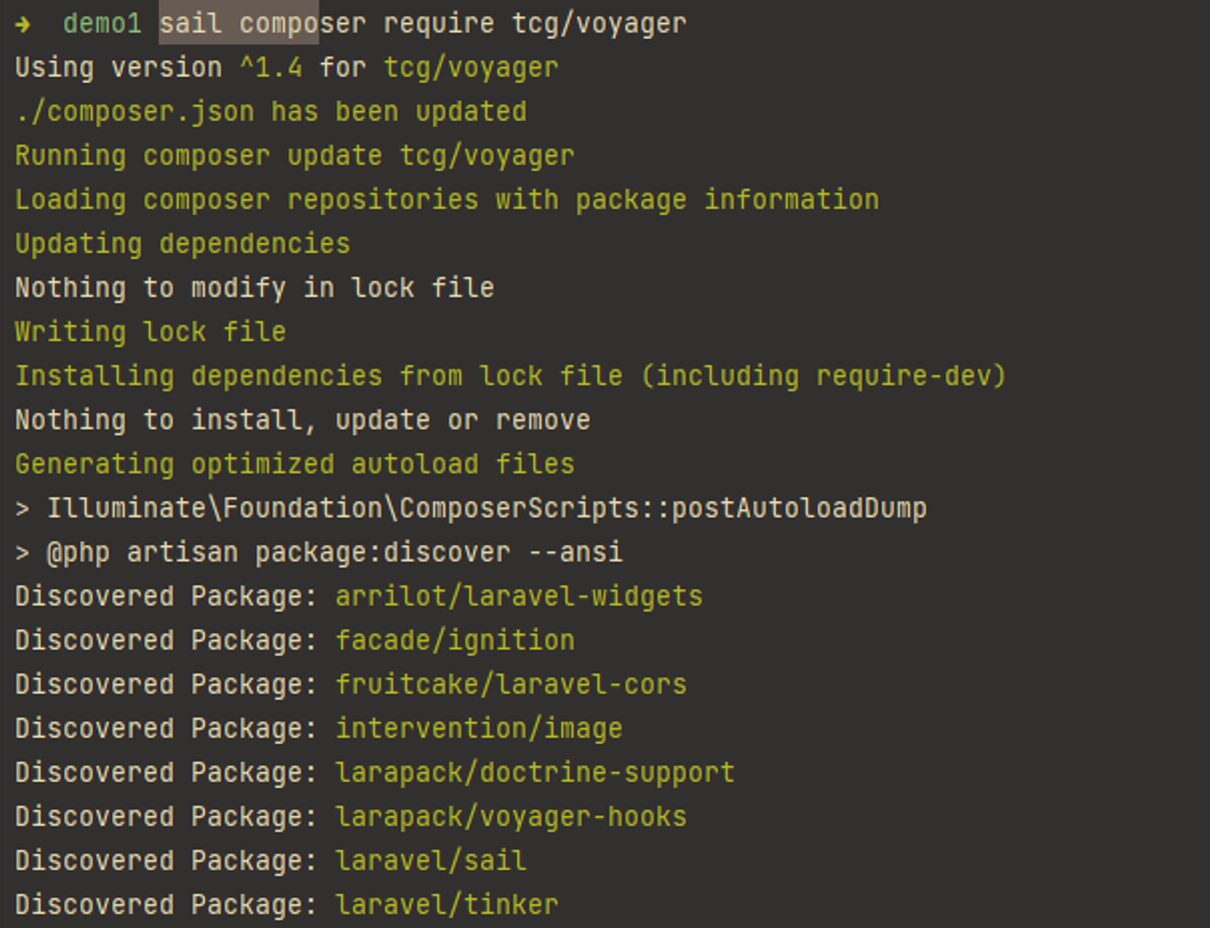
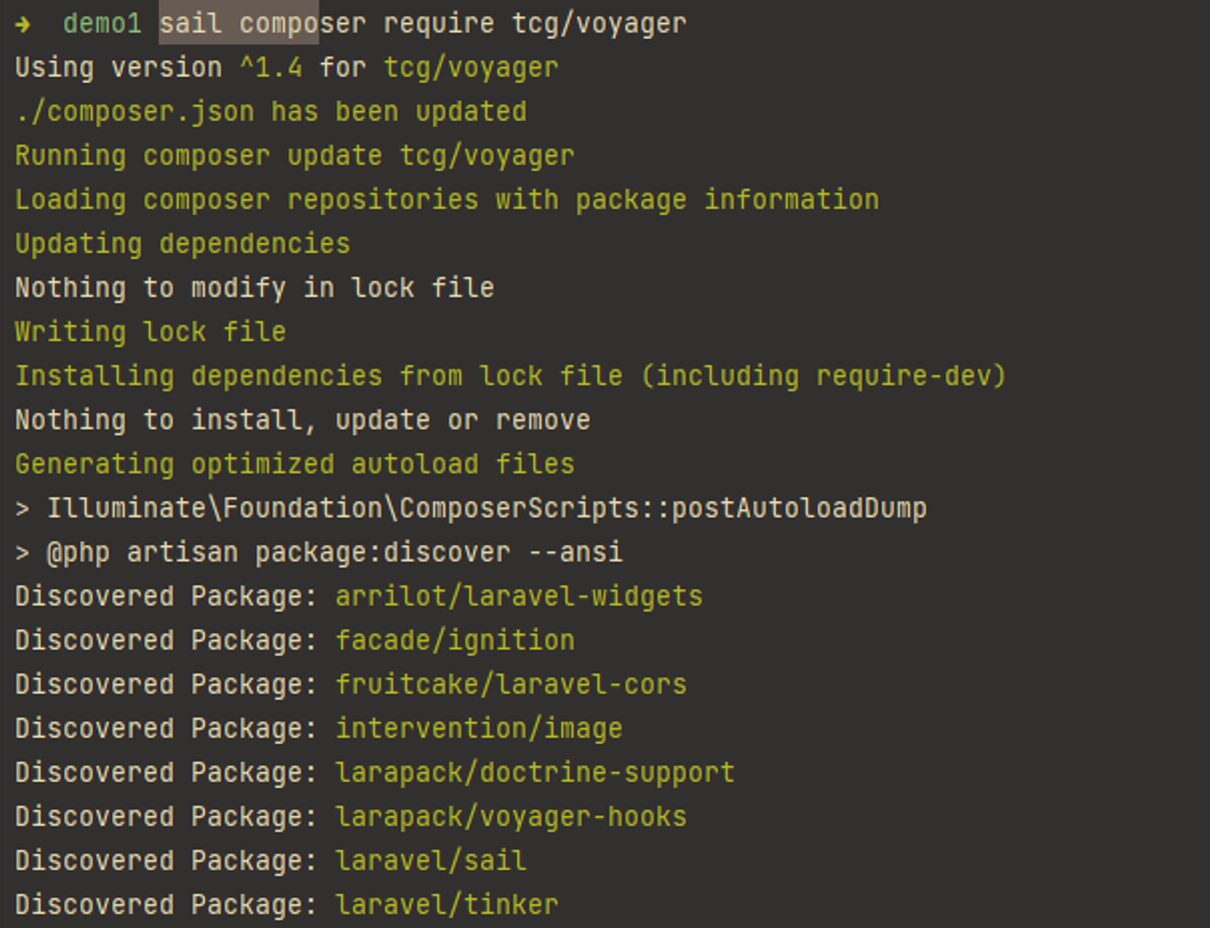
sail composer require tcg/voyager

Sau khi chạy xong ta tiếp tục chạy lênh Voyager install
sail artisan voyager:install
php artisan voyager:install --with-dummy
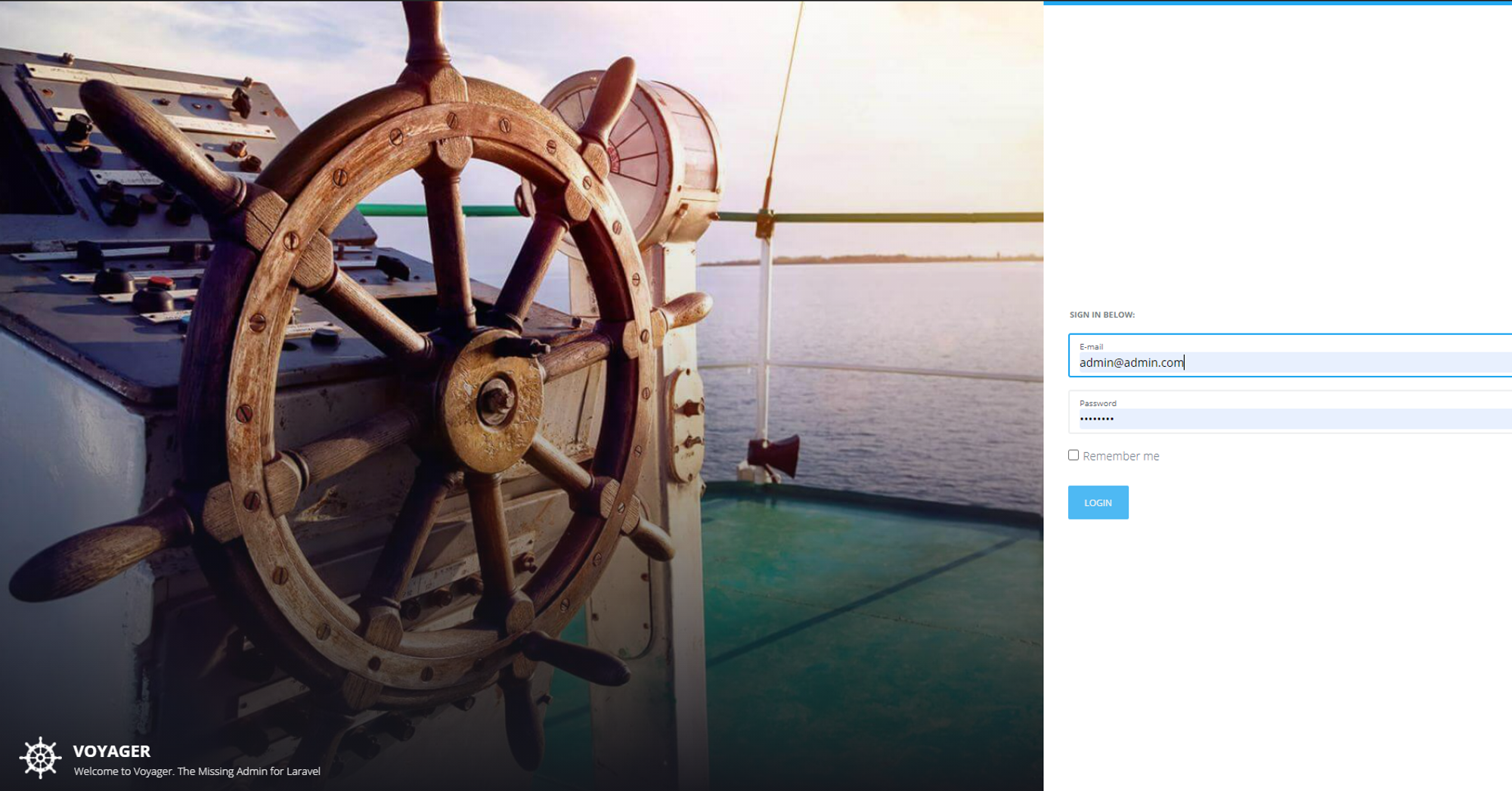
Sau khi cài đặt thành công truy cập và kiểm tra kết quả tại “http://localhost:8111/admin”
// Thông tin đăng nhập mặt định
user: [email protected]
password: password

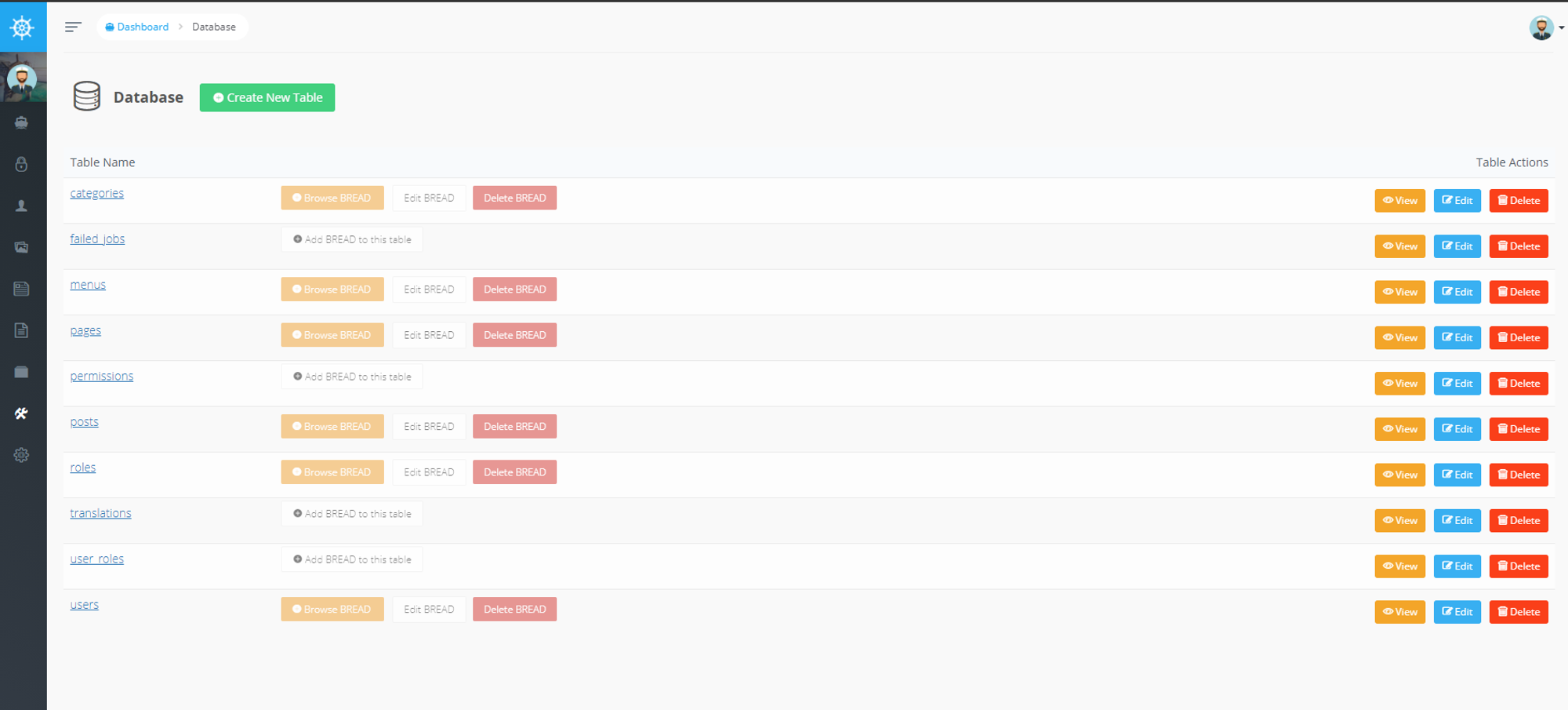
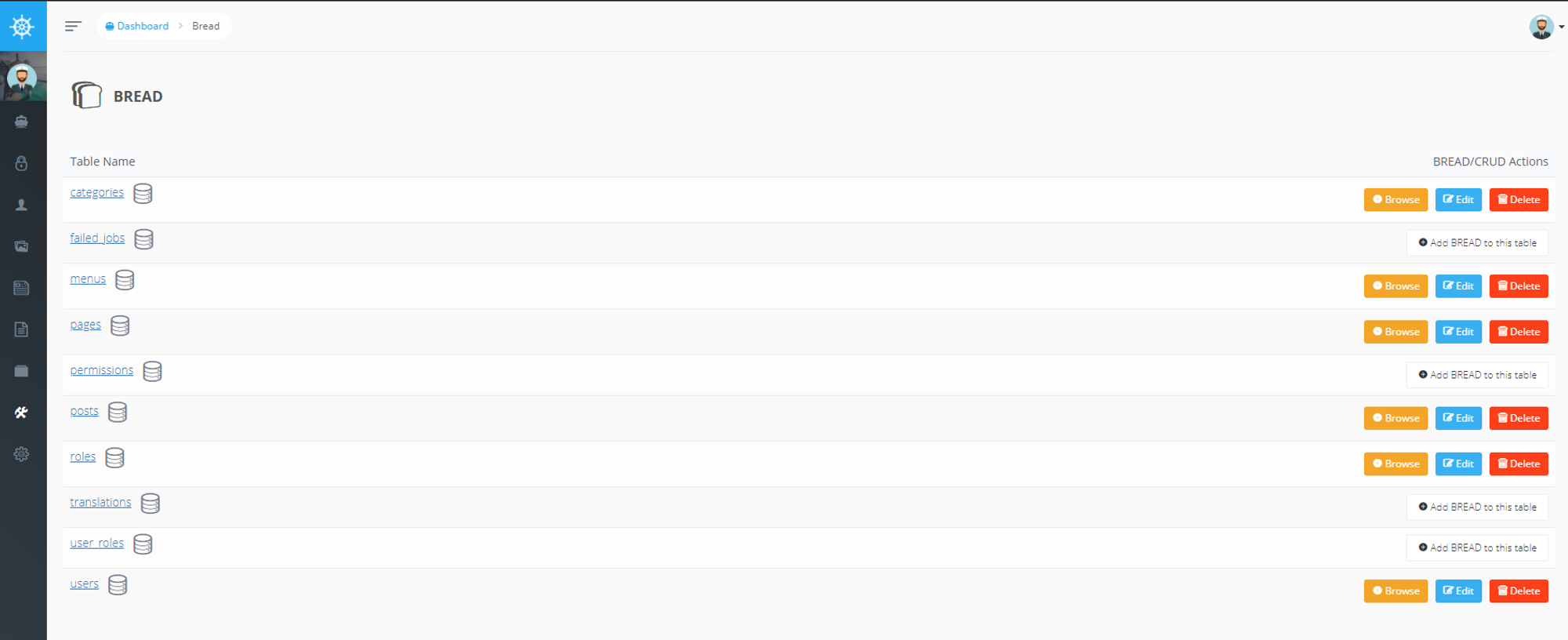
Các màn hình chính



Tài liệu tham khảo
Nguồn: viblo.asia
