Bạn có muốn thêm Table trong bài viết và trang web bằng WordPress không? Table là một cách tuyệt vời để hiển thị dữ liệu theo định dạng dễ hiểu.
Trước đây, bạn cần sử dụng plugin hoặc mã HTML để tạo Table trong bài đăng hoặc trang WordPress.
Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách tạo Table trong các bài đăng và trang WordPress mà không cần sử dụng plugin hoặc bất kỳ mã HTML nào. Chúng tôi cũng sẽ đề cập đến cách tạo các Table nâng cao trong WordPress với các tính năng sắp xếp và tìm kiếm.

Tạo bảng trong Trình chỉnh sửa Block WordPress
WordPress giúp dễ dàng thêm các bảng bằng trình chỉnh sửa block WordPress mặc định.
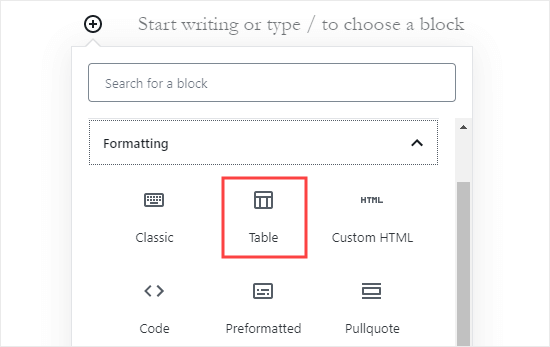
Chỉ cần tạo một bài đăng hoặc trang mới hoặc chỉnh sửa một bài hiện có. Khi đã ở trong trình chỉnh sửa nội dung, nhấp vào biểu tượng (+) để thêm một block mới, sau đó chọn Table.

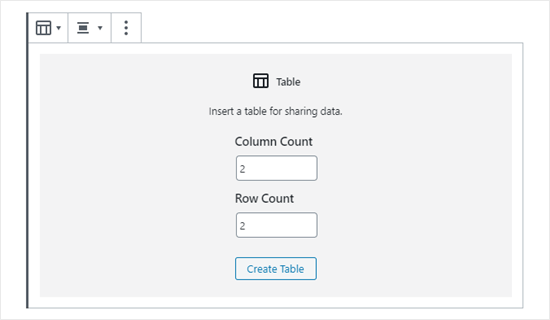
Tiếp theo, bạn sẽ được nhắc chọn bao nhiêu cột và hàng bạn muốn cho bảng của mình. Cả hai con số mặc định là 2.
Đừng lo lắng nếu bạn không thể 100% về số lượng chính xác vì bạn luôn có thể thêm / xóa các cột và hàng của table sau đó.

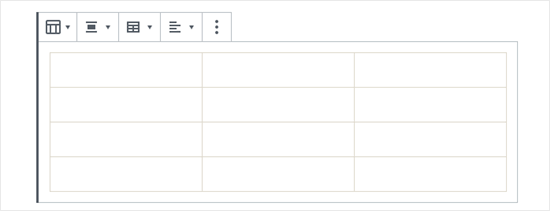
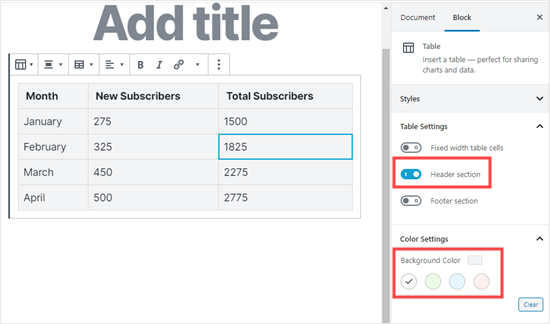
Chúng tôi đã tạo một bảng có 3 cột và 4 hàng:

Bạn có thể nhập vào các ô của bảng và chúng sẽ tự động thay đổi kích thước tùy thuộc vào số lượng nội dung trong mỗi ô. Nếu bạn thích các ô của bạn có chiều rộng cố định, thì bạn có thể đặt tùy chọn này ở phía bên tay phải.
Bạn cũng có thể thêm phần đầu trang hoặc phần chân trang ở đây. Trong ví dụ của chúng tôi, chúng tôi đã thêm một tiêu đề cho table của mình và chúng tôi cũng đã đặt màu nền thành màu xám trong tab ‘Color Settings’.

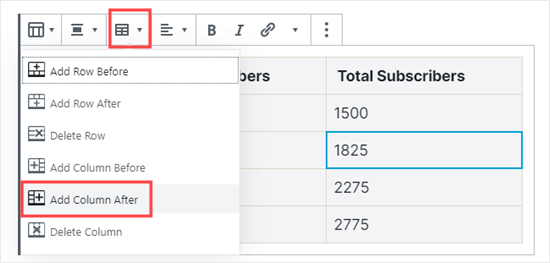
Nếu bạn muốn thêm một hàng hoặc cột mới, chỉ cần nhấp vào một ô tại điểm trong bảng nơi bạn muốn thêm nó. Tiếp theo, nhấp vào nút ‘Edit Table’.
Ở đây, chúng tôi đã thêm một cột mới ở phía bên phải của bảng:

Bạn cũng có thể xóa các hàng và cột theo cùng một cách. Chỉ cần nhấp vào một ô trong hàng hoặc cột bạn muốn xóa và chọn ‘Delete Row’ hoặc ‘Delete Column’ từ ‘Edit Table’ menu.
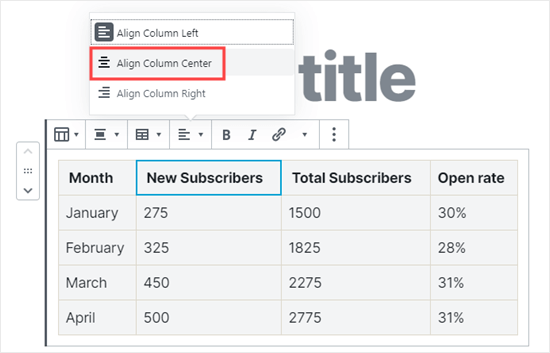
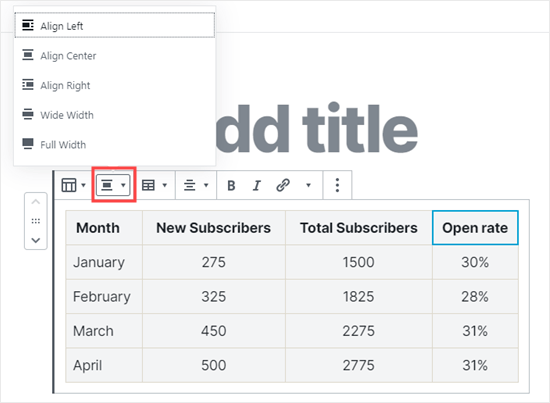
Theo mặc định, văn bản trong các cột Bảng của bạn được căn chỉnh sang trái. Bạn có thể thay đổi điều này bằng cách nhấp vào một cột và sau đó nhấp vào nút ‘Change Column Alignment’:

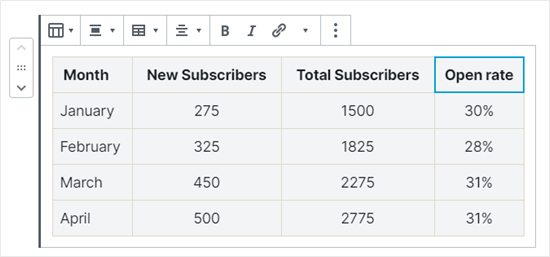
Ở đây, chúng tôi đã áp dụng căn chỉnh trung tâm cho ba cột có số:

Bạn cũng có thể thay đổi căn chỉnh của toàn bộ bảng trong bài hoặc trang bằng cách nhấp vào nút ‘Change alignment’ và chọn một tùy chọn từ danh sách.

Lưu ý rằng các tùy chọn này có thể làm cho bảng của bạn hiển thị vượt ra ngoài ranh giới bình thường của khu vực bài đăng của bạn. Một số có thể trông kỳ lạ trên trang web của bạn, vì vậy hãy đảm bảo xem trước bài đăng hoặc trang của bạn để kiểm tra xem chúng xuất hiện như thế nào.
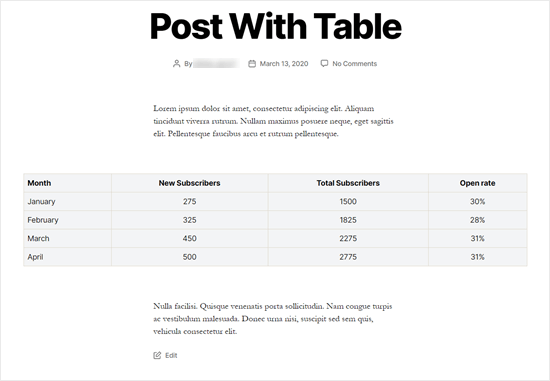
Ở đây, bảng của chúng tôi được đặt thành ‘Wide Width’, như nó xuất hiện trên trang web:

Như bạn có thể thấy, nó trải dài ra ngoài lề trái và phải của khu vực bài.
Các công cụ bảng được tích hợp trong trình soạn thảo Gutenberg cung cấp cho bạn rất nhiều tính linh hoạt về cách bạn hiển thị các bảng của mình.
Bạn có thể sử dụng nó để hiển thị dữ liệu của mình cho người đọc ở định dạng dễ hiểu. Tuy nhiên, table block không có một số tính năng cao nhất định như lọc tìm kiếm, sắp xếp tùy chỉnh, v.v.
Nó cũng không cho phép bạn dễ dàng sử dụng cùng một bảng trên nhiều khu vực của trang web của bạn, chẳng hạn như các tiện ích thanh bên hoặc các trang khác.
Để tạo các bảng nâng cao, bạn cần sử dụng plugin table WordPress.
Tạo bảng bằng cách sử dụng Plugin TablePress
TablePress là plugin bảng WordPress tốt nhất trên thị trường. Nó miễn phí 100% và cho phép bạn dễ dàng tạo và quản lý các table.
Điều tốt nhất là bạn có thể chỉnh sửa bảng riêng biệt và thậm chí thêm một số lượng lớn các hàng.
TablePress cũng trở nên cần thiết, nếu bạn đang sử dụng trình soạn thảo WordPress cổ điển cũ hơn không đi kèm với chức năng table.
Đầu tiên, bạn cần cài đặt và kích hoạt plugin TablePress.
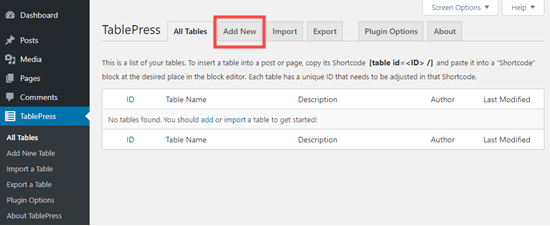
Sau đó, bạn sẽ thấy một mục menu TablePress trong bảng điều khiển WordPress của mình. Chuyển đến TablePress »Add New để tạo bảng mới.

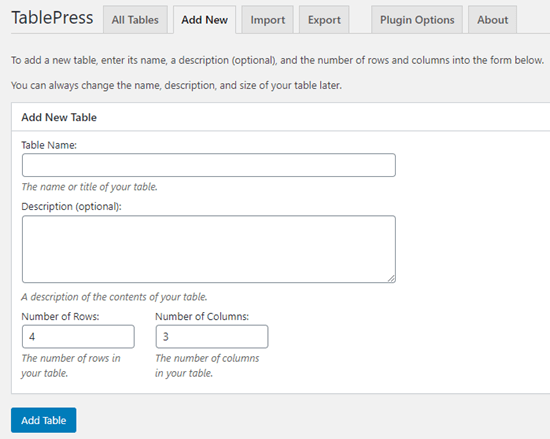
Bạn cần phải nhập tên cho bảng của mình và quyết định số lượng hàng và cột bạn muốn. Bạn luôn có thể thêm / xóa các hàng và cột của bảng.
Chúng tôi sẽ tạo một bảng có 4 hàng và 3 cột:

Khi bạn đã thêm tên bảng, hàng và cột, hãy tiếp tục và nhấp vào nút ‘add Table’ để tạo bảng của bạn.
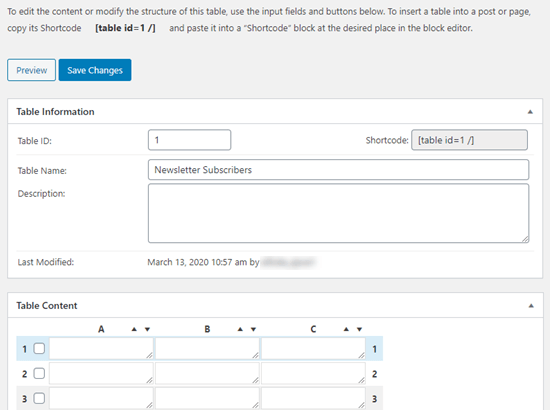
Tiếp theo, bạn sẽ thấy một màn hình với thông tin Bảng của bạn và một khu vực nơi bạn có thể thêm nội dung.

Chỉ cần nhập dữ liệu bạn muốn vào các ô của bảng. Bạn có thể sắp xếp các cột dữ liệu bằng cách sử dụng các mũi tên phía trên chúng. Chúng sẽ được sắp xếp theo thứ tự chữ cái hoặc số.

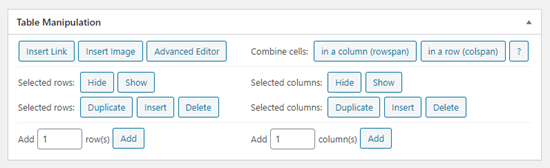
Có các tùy chọn nâng cao bên dưới khu vực ‘Table Content’. Trong Man Bảng Thao tác Bảng, bạn có thể thực hiện những việc như thêm, xóa và sao chép các hàng:

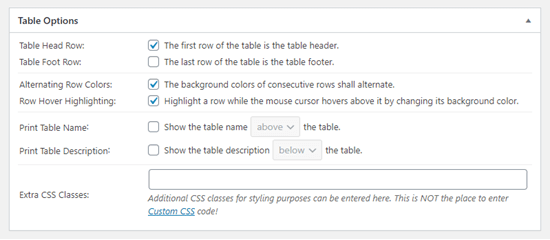
Trong Tùy chọn bảng, bạn có thể thêm một hàng đầu trang và / hoặc chân trang, trong đó giành được được sắp xếp với dữ liệu. Bạn cũng có thể quyết định nơi hiển thị tên bảng và mô tả:

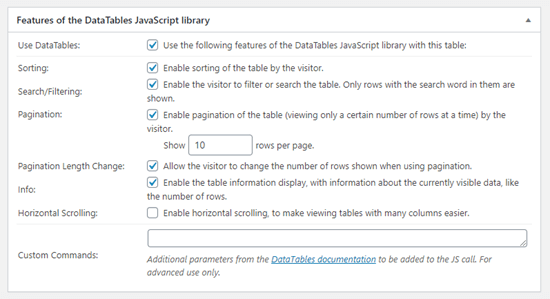
Cuối cùng, bạn có thể đặt các tùy chọn khác nhau trong phần ‘Features of the DataTables JavaScript library’. Điều này cho phép bạn tạo các bảng đáp ứng có thể được lọc, tìm kiếm và sắp xếp bởi các độc giả của bạn.

Khi bạn đã hài lòng với bảng của mình, hãy nhấp vào ‘Save Changes’..
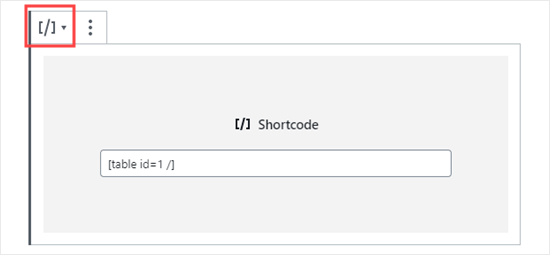
Bạn có thể thêm bảng của bạn vào bất kỳ bài viết hoặc trang. Chỉ cần thêm shortcode vào một khối đoạn văn hoặc sử dụng block shortcode.

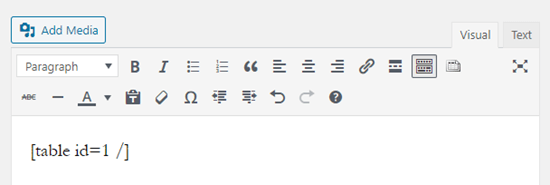
Nếu bạn sử dụng trình chỉnh sửa cổ điển, thì chỉ cần thêm mã ngắn vào bài đăng của bạn:

Nếu bạn muốn thay đổi bảng của mình trong tương lai, bạn có thể quay lại TablePress trong bảng điều khiển của mình và thực hiện các thay đổi. Table của bạn sẽ được cập nhật tự động trong bất kỳ bài đăng và trang nào mà bạn đã sử dụng.
TablePress cũng cho phép bạn nhập dữ liệu từ bảng tính và tệp CSV. Tương tự, bạn cũng có thể xuất dữ liệu bảng TablePress thành tệp CSV mà sau đó bạn có thể mở bằng bất kỳ chương trình bảng tính nào như Microsoft Excel hoặc Google Sheets.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách thêm Table trong bài đăng và trang WordPress mà không cần sử dụng HTML.
Nếu bạn muốn có một website hoàn chỉnh chuyên nghiệp, chúng tôi sẽ tư vấn thiết kế web theo yêu cầu cho bạn miễn phí, liên hệ qua HOTLINE: 0967309075
