Mở đầu
Yaaa chào mọi người, hôm nay mình sẽ viết bài tiếp về Grafana,ở phần trước Monitoring System với Grafana Prometheus Cadvisor Node Exporter mình có chia sẻ về việc build các công cụ lại phục vụ cho việc monitor hệ thống với grafana dashboard. Với bài trước sử dụng prometheus thì bài này mình sẽ dùng datasoure là MySQL.

Dựng môi trường
Chắc tới bài này mình cũng không cần giới thiệu gì nhiều nữa, bạn nào chưa rõ có thể quay về bài trên mình có note lại. Về các công cụ mình sử dụng trong demo này thì mình sẽ có các container sau
- Grafana: Chắc chắn rồi
- MySQL
- Phpmyadmin ( để mình tương tác với MySQL cho tiện :v )
Chúng ta tiến hành build docker nhé, bạn nào dùng docker command cũng được còn mình quen dùng docker-compose rồi nên mình sẽ dựng 1 file docker-compose.yml
version:"3.4"services:grafana:image: grafana/grafana
container_name: grafana-container
ports:-"4000:3000"volumes:- grafana-db:/var/lib/grafana
restart: always
user:"472"mysql:image: mysql:5.7container_name: grafana-mysql
volumes:- mysql-db:/var/lib/mysql
environment:- MYSQL_DATABASE=grafana-mysql
- MYSQL_USER=grafana
- MYSQL_PASSWORD=grafana
- MYSQL_ROOT_PASSWORD=root
ports:-"3306:3306"phpmyadmin:container_name: grafana-phpmyadmin
image: phpmyadmin/phpmyadmin
environment:- PMA_ARBITRARY=1
- MYSQL_USER=grafana
- MYSQL_PASSWORD=grafana
- MYSQL_ROOT_PASSWORD=root
ports:-"8083:80"links:-"mysql:mysql"volumes:grafana-db:mysql-db:- Ok rồi nhỉ chỉ cần docker-compose up -d xong các bạn vào localhost:4000 tiến hành setup user cho grafana là được
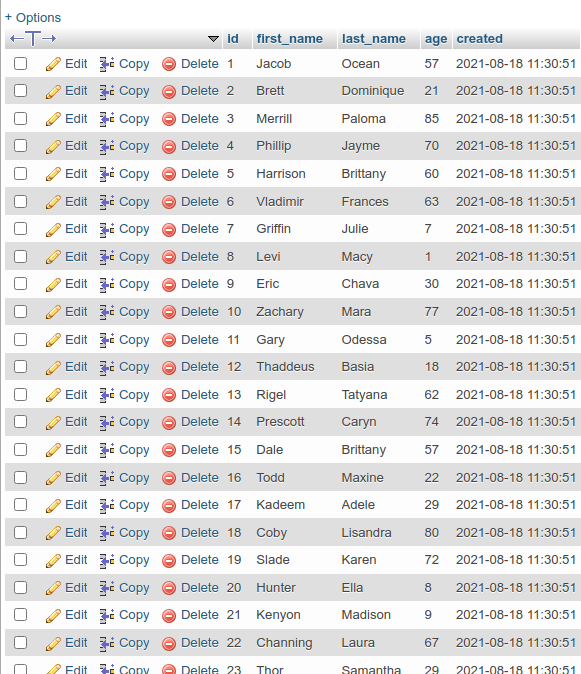
- Sau khi setup user grafana xong, chúng ta tiến hành generate data ở đây mình có 1 struct data như sau
CREATETABLE student (
id INTNOTNULLPRIMARYKEY,
first_name VARCHAR(40)NULL,
last_name VARCHAR(40)NULL,
age INTNOTNULL,
created TIMESTAMP);Khá dễ hiểu đúng không, về việc dummy dữ liệu các bạn có thể lên trang sau để dummy https://www.generatedata.com/ Ở đây mình đã dummy ra khoảng 100 bản ghi ( Phần age có vẻ mình để beetween từ 1 – 100 hơi sai sai haha )

Tạo datasource
- Ok phần dựng môi trường đã xong chúng ta bắt đầu các phần make dashboard nhé
- Đầu tiên các bạn cho cho mình “Add your first data source”

- Chọn tiếp vào MySQL

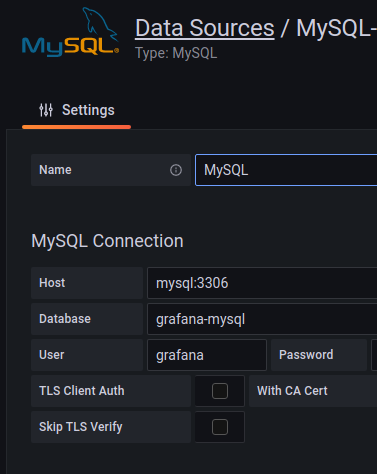
- Các bạn nhập các thông số kết nối vào MySQL, ở phần Host do container mysql mình đang đặt tên là mysql nhé
và container đó sẽ chạy port 3306 lưu ý là port inside nha
mysql:# << Host Nameimage: mysql:5.7container_name: grafana-mysql
volumes:
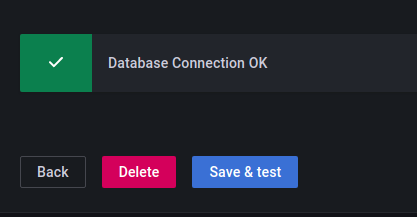
- OK Tiếp các bạn bấm “Save & test” hiện thông báo như này là được

Tạo Dashboard
- Sau khi kết nối datasource xong các bạn quay trở lại home và chọn “Create your first dashboard”

- Mình sẽ chọn “Add an empty panel” , thì với panel này của mình mình muốn show ra tuổi trung bình của students

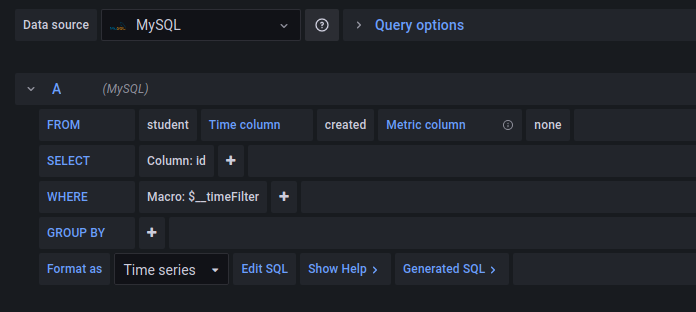
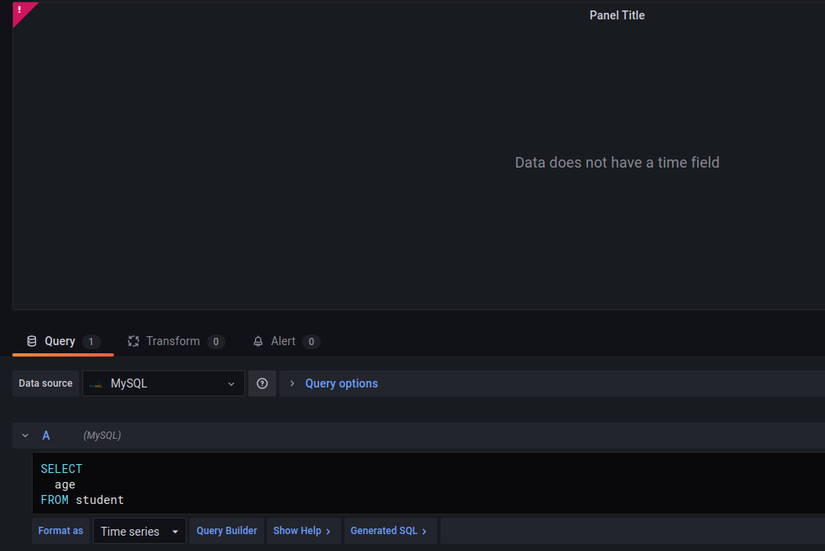
- Sau khi chọn add empty panel thì bạn sẽ vào màn hình edit panel, tại đây bạn có thể thấy nó có sẵn 1 cái query, giờ chúng ta chọn “Edit SQL” ( Phần format as chọn giúp mình là “table” nhé :v ) . Lúc này bạn sẽ thấy trên panel chart của mình báo đỏ nhưng không sao mình sẽ format lại sau

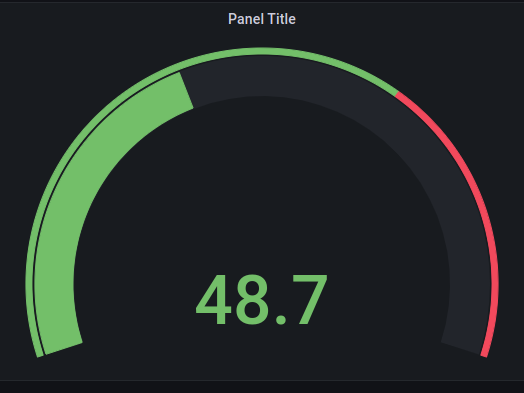
- Ok bạn tích vào chỗ “Time series” ở góc trên bên phải, chỗ này chúng ta sẽ chọn kiểu chart, ở đây mình chọn là “gauge”


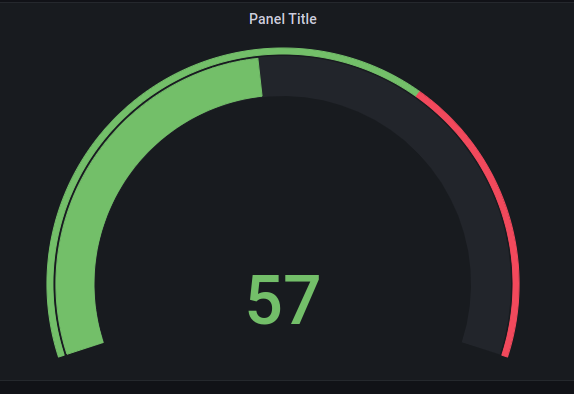
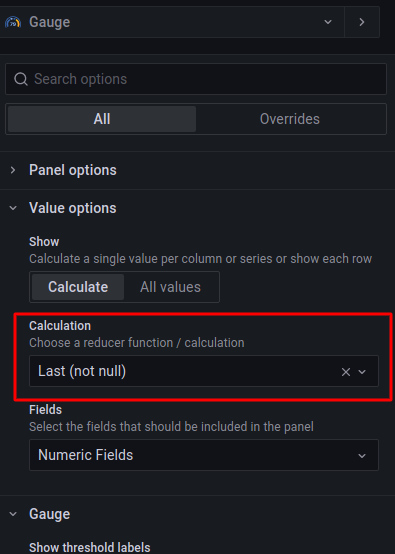
- Ô Lúc này thì có số hiển thị rồi nè, nhưng từ từ đã nhé, bạn nhìn ở cột bên phải, sẽ thấy mục Value options nó đang tính toán dựa trên bản ghi cuối cùng, giờ mình muốn show trung bình thì các bạn chọn vào đó và chọn “Mean: Average value” giúp mình nhé :v

- Và đây là kết quả sau khi chọn Avg

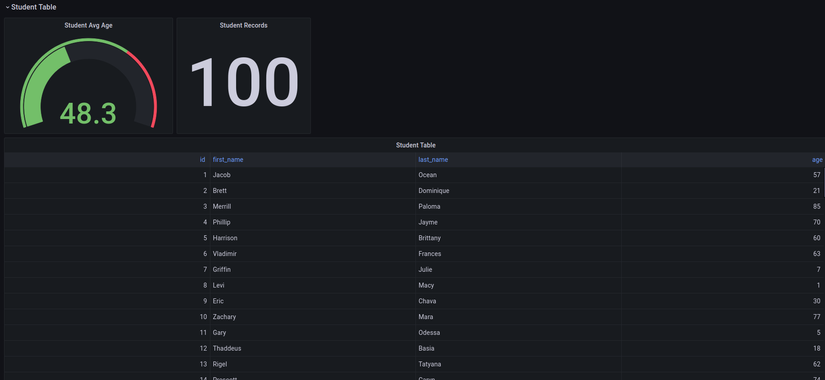
- Ok mình đã hướng dẫn các bạn tạo kết nối và làm quen về panel, còn giờ tạo dashboard như thế nào, chúng ta muốn xem thông tin gì, hiển thị gì, chart như thế nào v….v đó là tùy tính sáng tạo của các bạn XD

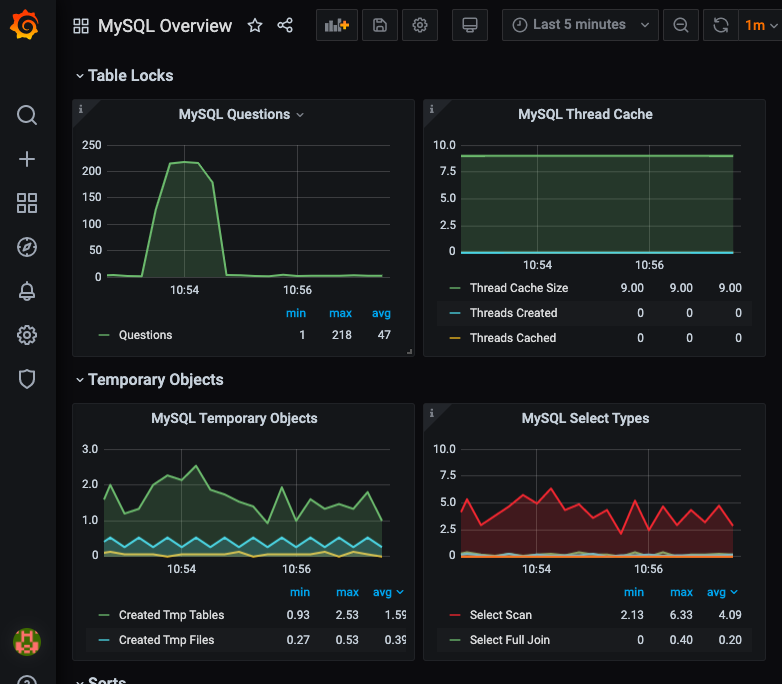
- Ngoài ra các bạn có thể lên https://grafana.com/grafana/dashboards để kiếm cho mình 1 template dashboard ( nhớ chọn tag MySQL nha :v ) và tiến hành import.
Nguồn: viblo.asia
