Hình nền thường được sử dụng ở những nơi có một số văn bản hoặc nội dung ở trên cùng. Nó có thể là thanh trượt, hình ảnh đặc trưng của bài đăng trên blog (như bên dưới) hoặc hình ảnh anh hùng.

Tại sao hình Background chậm?
Yêu cầu mức độ ưu tiên thấp
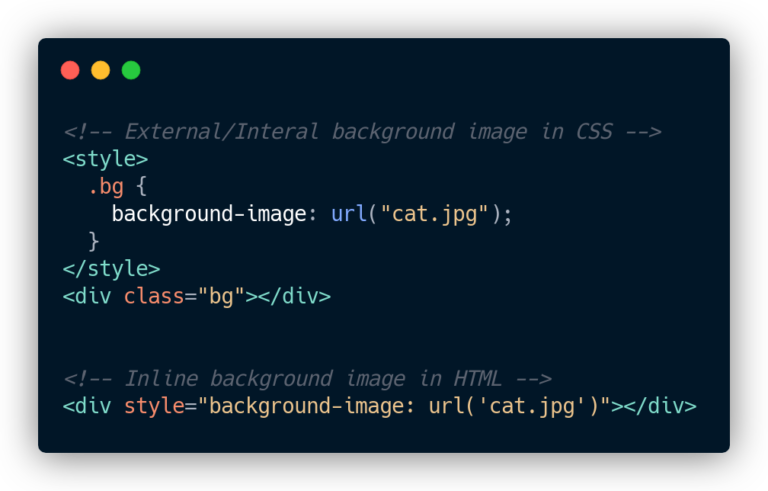
Nếu hình ảnh nằm trong tệp CSS bên ngoài, nó sẽ chỉ được tải xuống sau khi tải xuống và phân tích cú pháp tệp CSS và khi lớp CSS thực sự được sử dụng trong HTML.
Điều này có thể phản ánh trong chỉ số quan trọng web cốt lõi của bạn như Sơn có nội dung lớn nhất (FCP) nếu những hình nền đó nằm trong màn hình đầu tiên ở trên.
Nếu đó là thẻ IMG, hình ảnh được tải xuống ngay lập tức khi HTML được phân tích cú pháp.
Khó tải & tải trước
Thẻ IMG có thể tận dụng tính năng tải chậm của trình duyệt gốc, không yêu cầu bất kỳ JavaScript nào.
Bạn vẫn có thể tải chậm hình ảnh nền nếu chúng ở dạng HTML dưới dạng nội tuyến. Các plugin như FlyingPress tự động phát hiện và tải chúng một cách lười biếng.
Tuy nhiên, nếu hình nền nằm bên trong tệp CSS bên ngoài hoặc bên trong, mọi thứ sẽ trở nên phức tạp vì chúng tôi không thể tìm ra liệu một phần tử HTML có hình nền hay không.
Lưu ý: Nếu bạn đang sử dụng FlyingPress, chúng tôi có một lớp trợ giúp “lazy-bg” để tải hình nền chậm ngay cả bên trong tệp CSS.
Làm thế nào để tải ảnh Background nhanh hơn?
Sử dụng thẻ IMG với đối tượng phù hợp
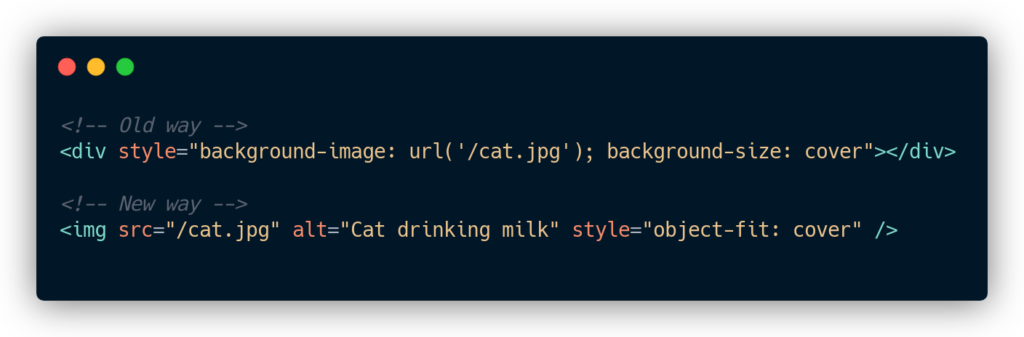
Hình nền thường được sử dụng trong thanh trượt với một số văn bản / nội dung ở trung tâm hoặc bạn có một div cố định và bạn muốn đặt một hình ảnh sẽ ‘lấp đầy’ mà không thay đổi kích thước vùng (background-size: cover).
Trước đây, rất khó để đạt được điều này với thẻ IMG. Vì vậy, sử dụng hình ảnh nền có ý nghĩa.
Tuy nhiên, có một thuộc tính CSS object-fit: cover mới mang lại lợi ích tương tự. Hỗ trợ trình duyệt cũng tốt.

Tải trước hình nền
Cho dù bạn đang sử dụng hình nền hay thẻ IMG nếu hình ảnh ở trong màn hình đầu tiên ở trên, hãy tải trước hình ảnh đó. Tải trước yêu cầu trình duyệt tải xuống hình ảnh đó ở mức ưu tiên cao.

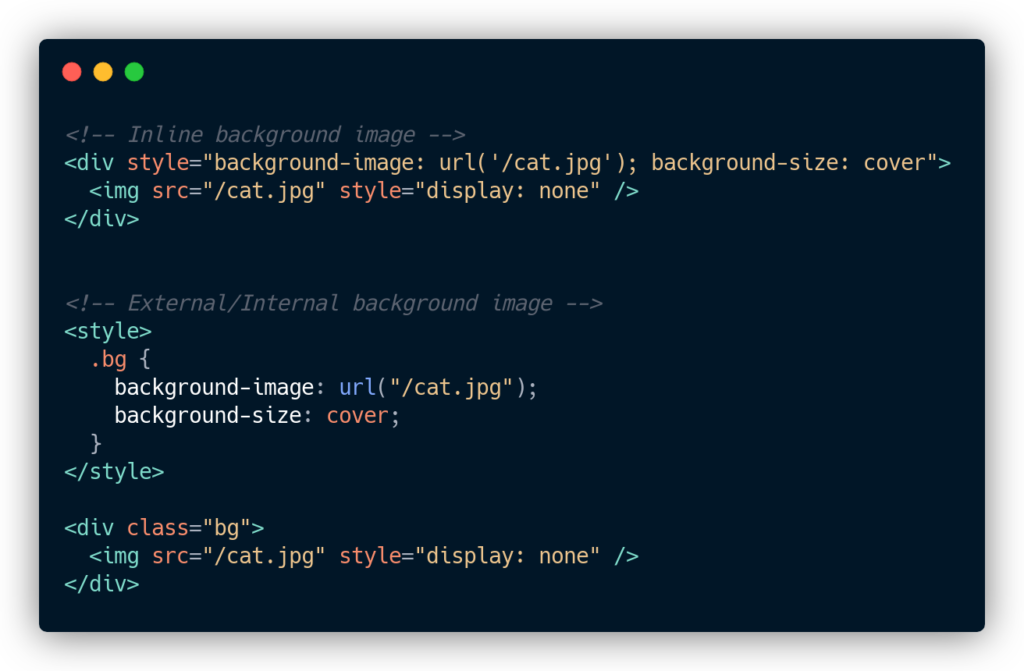
Thẻ IMG có hack ‘display: none’
Hình nền có thể được sử dụng cùng với màu nền, lặp lại nền, tệp đính kèm nền, vị trí nền và chế độ hòa trộn nền, v.v.
Vì vậy, trong một số tình huống, tốt hơn nên sử dụng hình nền thay vì thẻ IMG để tận dụng các thuộc tính CSS khác.
Bạn có thể thêm thẻ IMG bình thường với hiển thị: không có. Thao tác này sẽ yêu cầu trình duyệt tải xuống hình ảnh ngay lập tức, nhưng hiển thị hình ảnh đó bằng hình nền.

Thêm responsive images
Bạn thêm srcset và kích thước vào hình ảnh bình thường để cung cấp hình ảnh đáp ứng dựa trên thiết bị:
<img srcset="elva-fairy-320w.jpg 320w,
elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
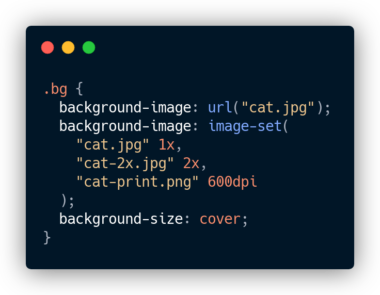
src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">Tương tự, bạn có thể làm tương tự đối với hình nền bằng cách sử dụng image-set:
Nếu không, bạn sẽ cung cấp cùng một hình ảnh lớn cho MacBook 2880px và iPhone 6s 750px!
Hình nền nội tuyến trong HTML
Nếu hình nền của bạn bên trong tệp CSS bên ngoài, hãy nội dòng nó trong HTML. Bằng cách này, trình duyệt không phải đợi tải xuống tệp CSS đó rồi tải hình ảnh xuống.