Nếu bạn đang điều hành một cửa hàng WooCommerce, bạn sẽ biết rằng đánh giá sản phẩm đóng vai trò quan trọng trong việc xây dựng niềm tin và thúc đẩy doanh số. Tuy nhiên, khi danh mục sản phẩm của bạn ngày càng mở rộng, khách hàng có thể gặp khó khăn trong việc theo dõi các sản phẩm đã mua mà họ chưa đánh giá.
Đây chính là lúc một tab Lịch sử Mua hàng trở nên hữu ích. Hãy tưởng tượng cung cấp cho khách hàng của bạn một cách đơn giản để xem tất cả các giao dịch mua trước đó, cùng với một chỉ báo rõ ràng về những sản phẩm chưa được đánh giá.
Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tạo một tab Lịch sử Mua hàng tùy chỉnh trong trang Tài khoản của tôi. Tab này sẽ liệt kê các sản phẩm đã mua, ngày mua và cung cấp một liên kết “Đánh giá” nhanh nếu sản phẩm chưa được đánh giá.
Đây là một tính năng nhỏ nhưng có thể tạo ra tác động lớn đến đánh giá và sự tương tác của cửa hàng bạn. Tiếp tục đọc để tìm đoạn mã giúp bạn thực hiện điều này!
Đoạn mã PHP 1/2: Tab “Lịch sử Mua hàng” Tùy chỉnh trong WooCommerce Tài khoản của tôi
Trước tiên, hãy tạo một tab tùy chỉnh. Tôi sẽ sử dụng hướng dẫn “Thêm tab tùy chỉnh vào trang Tài khoản của tôi” để thực hiện điều này.
Lưu ý: Sau khi sử dụng đoạn mã bên dưới, hãy lưu lại hoặc làm mới đường dẫn tĩnh (permalinks) của bạn. Nếu không, tab có thể gặp lỗi 404.
/**
* @snippet Purchase History Tab | WooCommerce My Account
* @how-to Get aithietke.com FREE
* @author Mr3T, aithietke.com
* @compatible WooCommerce 9
* @community https://aithietke.com/
*/
add_action( 'init', 'bbloomer_add_purchase_history_endpoint' );
function bbloomer_add_purchase_history_endpoint() {
add_rewrite_endpoint( 'purchase-history', EP_ROOT | EP_PAGES );
}
add_filter( 'query_vars', 'bbloomer_purchase_history_query_vars', 0 );
function bbloomer_purchase_history_query_vars( $vars ) {
$vars[] = 'purchase-history';
return $vars;
}
add_filter( 'woocommerce_get_query_vars', 'bbloomer_add_wc_query_vars' );
function bbloomer_add_wc_query_vars( $vars ) {
$vars['purchase-history'] = 'purchase-history';
return $vars;
}
Ngoài ra, hãy đặt tiêu đề cho trang:
add_filter( 'woocommerce_endpoint_purchase-history_title', 'bbloomer_purchase_history_title' );
function bbloomer_purchase_history_title( $title ) {
return 'Lịch Sử Mua Hàng';
}
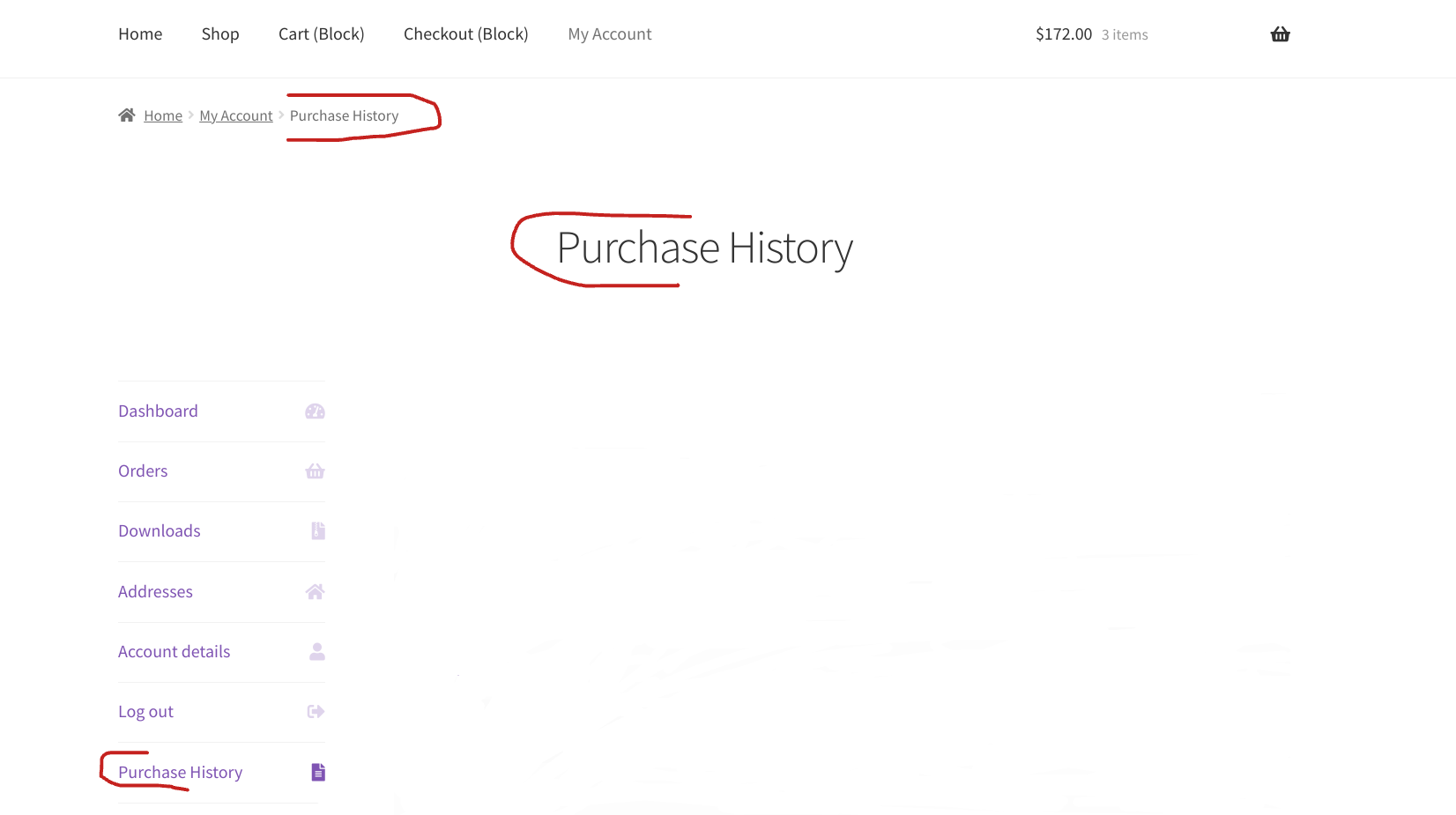
**Dưới đây là kết quả cuối cùng:**

Đoạn mã PHP 2/2: Nội dung Tab “Lịch sử Mua hàng”
Bây giờ, hãy điền vào tab với danh sách các sản phẩm đã mua của người dùng hiện tại. Mỗi sản phẩm sẽ có một loạt các hành động tùy chỉnh, và một trong số đó có thể là nút “Để lại Đánh giá” nếu họ chưa để lại đánh giá!
/**
* @snippet Purchase History Tab Content | WooCommerce My Account
* @how-to Get aithietke.com FREE
* @author Mr3T, aithietke.com
* @compatible WooCommerce 9
* @community https://aithietke.com/
*/
add_action( 'woocommerce_account_purchase-history_endpoint', 'bbloomer_display_purchase_history' );
function bbloomer_display_purchase_history() {
$customer_orders = wc_get_orders( array(
'customer_id' => get_current_user_id(),
'status' => array_map( 'wc_get_order_status_name', wc_get_is_paid_statuses() ),
));
$customer = new WC_Customer( get_current_user_id() );
$reviewed_products = [];
$comments = get_comments( array(
'author_email' => $customer->get_billing_email(),
'type' => 'review',
'status' => 'approve',
));
foreach ( $comments as $comment ) {
$reviewed_products[] = $comment->comment_post_ID;
}
if ( $customer_orders ) {
echo '<table class="woocommerce-table shop_table shop_table_responsive">';
echo '<thead><tr><th>Product</th><th>Date</th><th>Actions</th></tr></thead><tbody>';
foreach ( $customer_orders as $order ) {
foreach ( $order->get_items() as $item_id => $item ) {
$product = $item->get_product();
echo '<tr>';
echo '<td><a href="' . esc_url( $product->get_permalink() ) . '">' . esc_html( $item->get_name() ) . '</a></td>';
echo '<td>' . esc_html( wc_format_datetime( $order->get_date_created() ) ) . '</td>';
echo '<td>';
if ( ! in_array( $product->get_id(), $reviewed_products ) ) {
echo '<a class="button alt" href="' . esc_url( get_permalink( $product->get_id() ) . '#tab-reviews' ) . '">' . esc_html__( 'Add a review', 'woocommerce' ) . '</a> ';
}
echo '</td>';
echo '</tr>';
}
}
echo '</tbody></table>';
} else {
echo '<p>No purchases found.</p>';
}
}
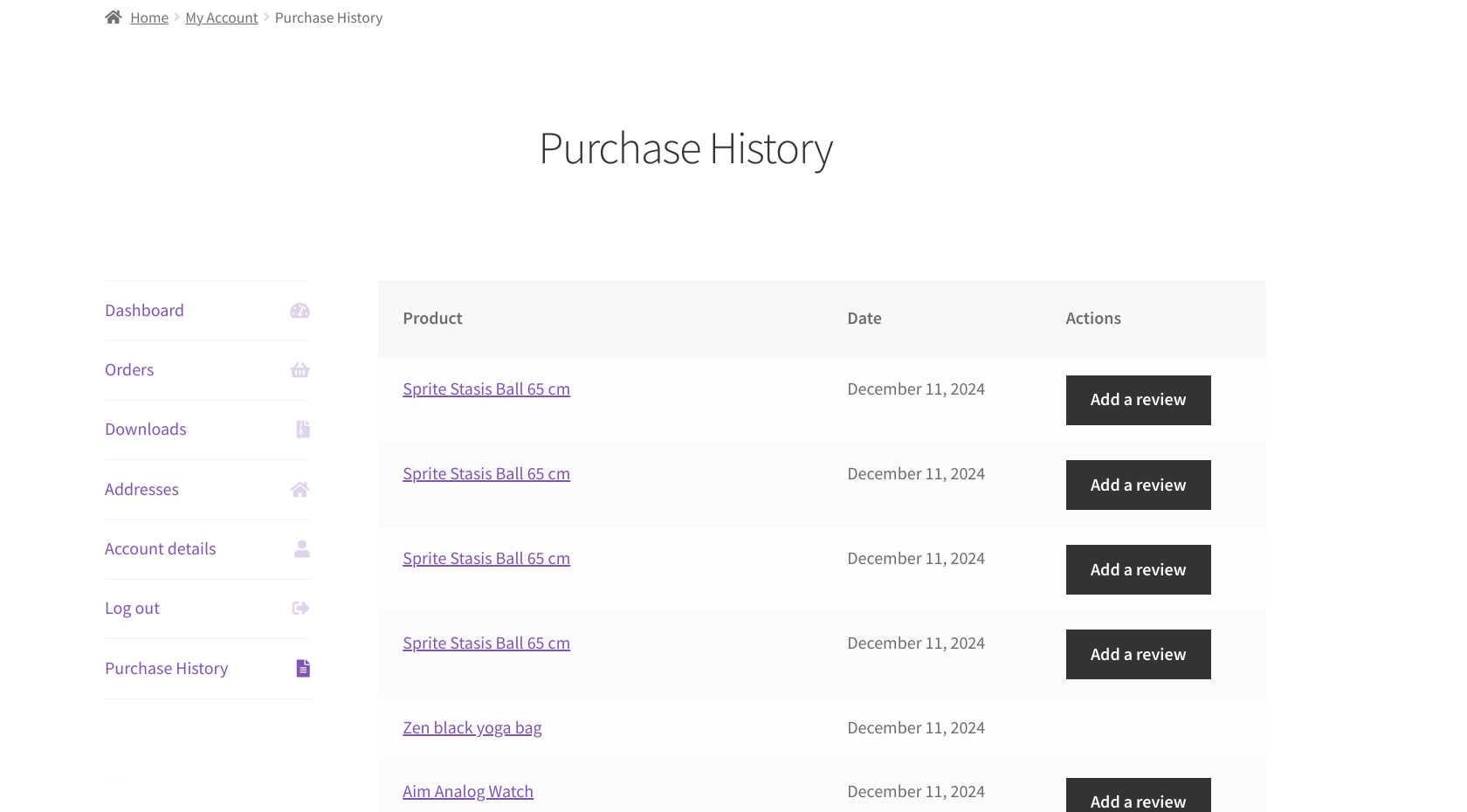
**Dưới đây là kết quả cuối cùng:**

Trong trường hợp người dùng hiện tại đã đánh giá một sản phẩm, nút sẽ không hiển thị. Bạn cũng có thể thêm các hành động tùy chỉnh khác, chẳng hạn như “Chia sẻ với bạn bè”, “Đặt lại”, v.v.
