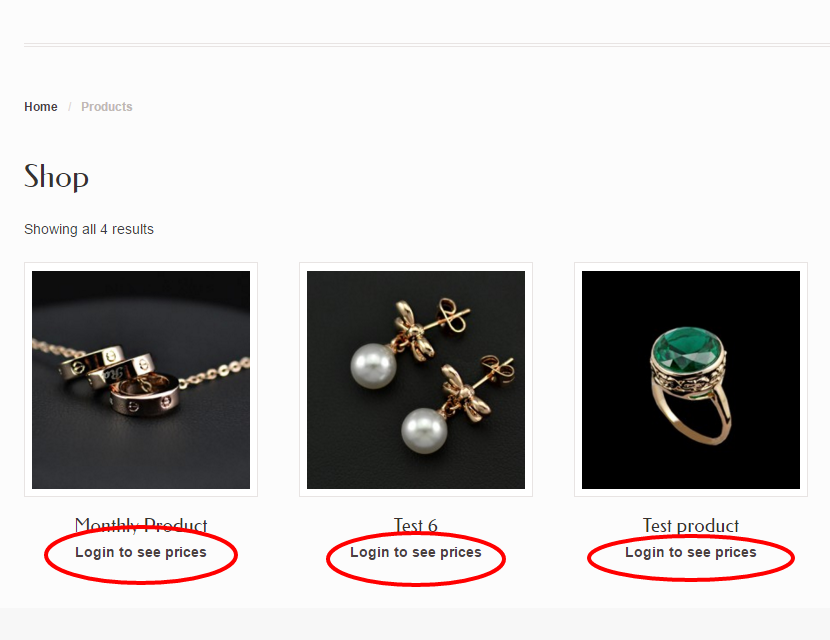
Bạn có thể muốn buộc người dùng đăng nhập để xem giá tiền và thêm sản phẩm vào giỏ hàng. Điều đó có nghĩa là bạn phải ẩn nút thêm vào giỏ hàng và giá tiền trên trang Cửa hàng và trang Sản phẩm khi người dùng chưa đăng nhập.
Tất cả những gì bạn cần là dán đoạn mã sau vào function.php của mình (xin lưu ý: chủ đề của bạn có thể đã ghi đè một số hàm WooCommerce: mặc định, do đó mã bên dưới có thể không hoạt động. Hãy liên hệ với tôi nếu bạn cần mã tùy chỉnh).

WooCommerce: Ẩn giá tiền và nút thêm vào giỏ hàng đối với khách hàng chưa đăng nhập website
Đoạn mã PHP: Ẩn nút Thêm vào giỏ hàng và giá nếu đăng xuất @ Cửa hàng WooCommerce, Trang sản phẩm đơn lẻ, Widget, v.v.
/** * @snippet Hide Price & Add to Cart for Logged Out Users * @how-to Get aithietke.com FREE * @author Mr3T, aithietke.com * @testedwith WooCommerce 7 * @community https://aithietke.com/ */ add_filter( 'woocommerce_get_price_html', 'bbloomer_hide_price_addcart_not_logged_in', 9999, 2 );function bbloomer_hide_price_addcart_not_logged_in( $price, $product ) { if ( ! is_user_logged_in() ) { $price = '<div><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">' . __( 'Login to see prices', 'bbloomer' ) . '</a></div>'; remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 ); add_filter( 'woocommerce_is_purchasable', '__return_false' ); } return $price;} |
Thêm mã tùy chỉnh ở đâu?
Bạn nên đặt PHP tùy chỉnh trong function.php và CSS tùy chỉnh trong style.css của theme con bạn: đặt tùy chỉnh WooCommerce ở đâu?
Code vẫn hoạt động, trừ khi bạn báo cáo khác. Để loại trừ xung đột, hãy tạm thời chuyển sang Storefront theme, tắt tất cả các plugin ngoại trừ WooCommerce và kiểm tra lại code: Khắc phục sự cố WooCommerce 101
