
Äầu tiên mình xin gá»i lá»i ð¸CHÃC MỪNG NÄM Má»Ið¸ tá»i cá»ng Äá»ng ngÆ°á»i dùng Viblo! KhaiButDauXuan
Chúc má»i ngÆ°á»i nÄm má»i Äầy may mắn, thà nh công và hạnh phúc. Hy vá»ng trong nÄm má»i 2023 nà y, chúng ta sẽ cùng nhau há»c há»i và chia sẻ kiến thức Äá» cùng nhau phát triá»n. HAPPY NEW YEAR ð¥°
Hôm nay mình sẽ chia sẻ cho má»i ngÆ°á»i má»t loạt các Tools hữu Ãch cho ae Front-End Dev mà mình rất hay sá» dụng.
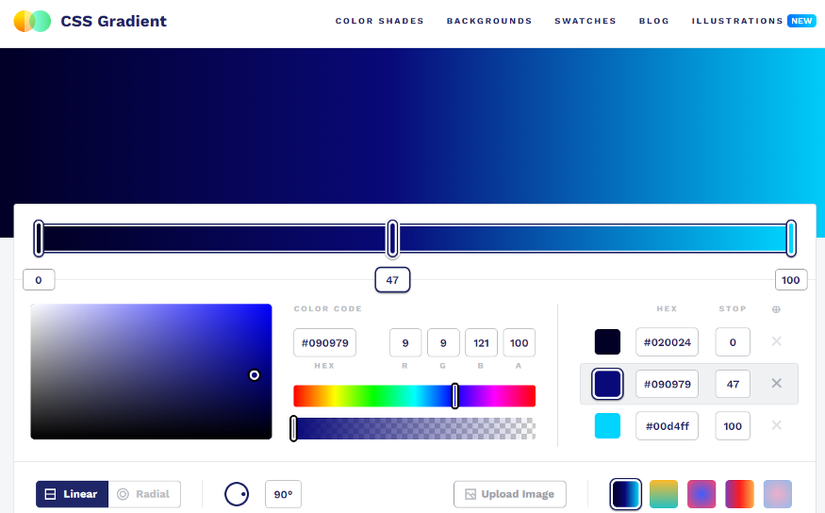
1. CSS Gradient
CSS Gradient: Công cụ nà y giúp bạn tạo mà u Backgroud dá» dà ng cho trang web của bạn. Bạn có thá» chá»n và chá»nh sá»a các mà u Äá» tạo ra mà u ná»n hoà n hảo, và công cụ sẽ còn tạo ra code CSS cho bạn.

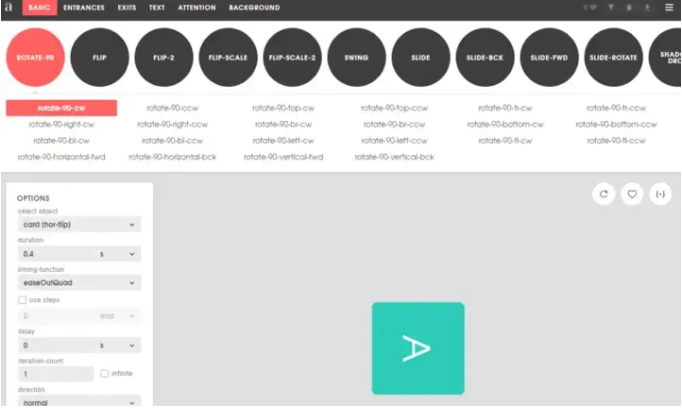
2. Animista
Animista: Bạn muá»n thêm má»t sá» hiá»u ứng và chuyá»n tiếp Äá»ng Äá»c Äáo và o trang web của mình? Animista sẽ giúp bạn. Nó có má»t thÆ° viá»n các hiá»u ứng CSS Äã sẵn sà ng Äá» bạn sá» dụng và tùy chá»nh theo ý muá»n của bạn. Khi hà i lòng vá»i hiá»u ứng Animation mà bạn mong muá»n thì chá» cần copy code css là ok quá tiá»n.

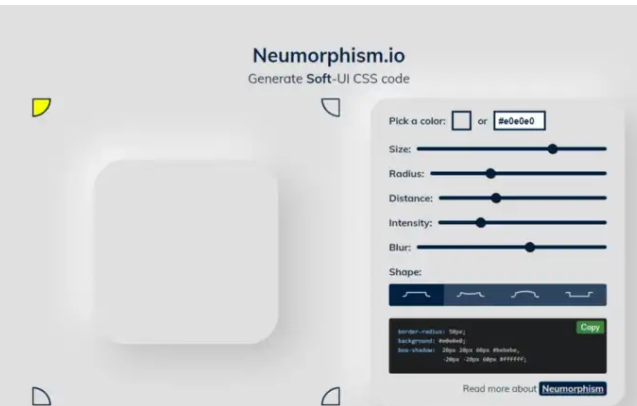
3. Neumorphism
Neumorphism: Công cụ nà y giúp bạn tạo thiết kế bằng phong cách “neumorphism” phá» biến. Bạn có thá» chá»n và chá»nh sá»a mà u sắc, kÃch thÆ°á»c, bán kÃnh, khoảng cách giao diá»n và nhiá»u hÆ¡n nữa Äá» tạo ra giao diá»n CSS má»m mại cho thiết kế của bạn.

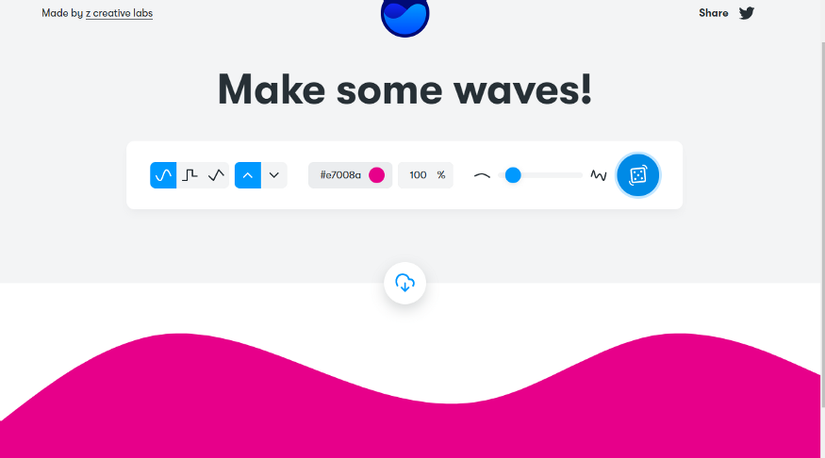
4. Get Waves
Get Waves: Nếu bạn muá»n thêm má»t sá» hình dạng lượn sóng và o trang web của bạn, Get Waves là công cụ hữu Ãch dà nh cho bạn. Bạn có thá» tạo và tùy chá»nh các hình dạng lượn sóng SVG và sau Äó sao chép mã SVG Äá» sá» dụng nó.

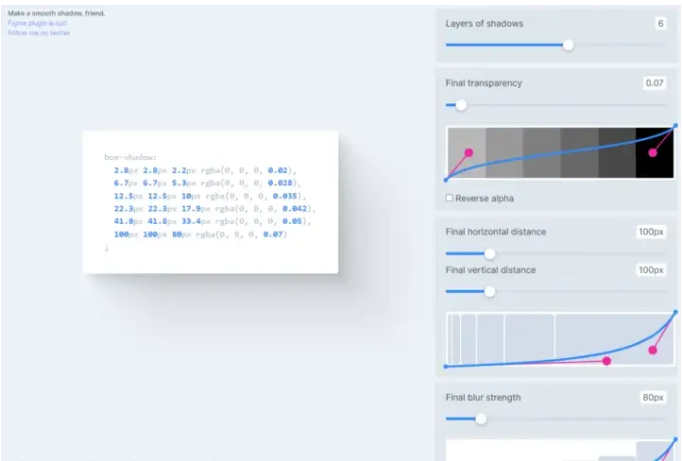
5. Shadow Brumm
Shadow Brum: Công cụ nà y cho phép bạn tạo ra bóng Äá» CSS mượt mà , là m cho thiết kế của bạn trông tháºt tuyá»t vá»i hÆ¡n.

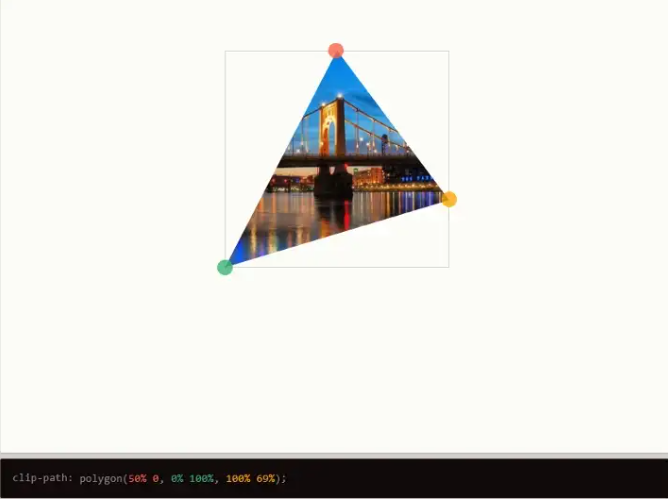
6. CSS Clip-path Maker
CSS clip-path maker: Thuá»c tÃnh clip-path cho phép bạn tạo các hình dạng phức tạp trong CSS bằng cách cắt má»t phần tá» thà nh má»t hình dạng cÆ¡ bản (hình tròn, hình elip, hình Äa giác…), hoặc từ má»t nguá»n SVG.
Hiá»u ứng hoạt há»a và chuyá»n Äá»i CSS có thá» thá»±c hiá»n vá»i hai hoặc nhiá»u hình dạng clip-path có cùng sá» Äiá»m.

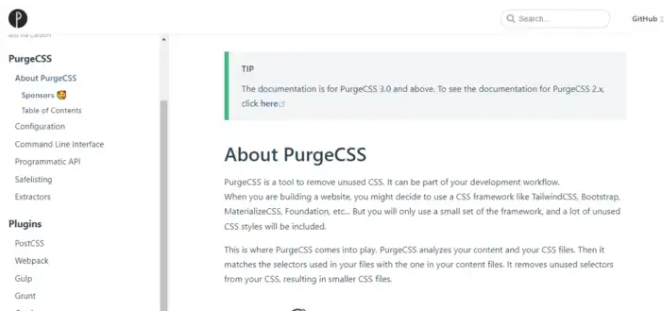
7. PurgeCSS
PurgeCSS: PurgeCSS là má»t công cụ Äá» loại bá» CSS không sá» dụng trong dá»± án của bạn.

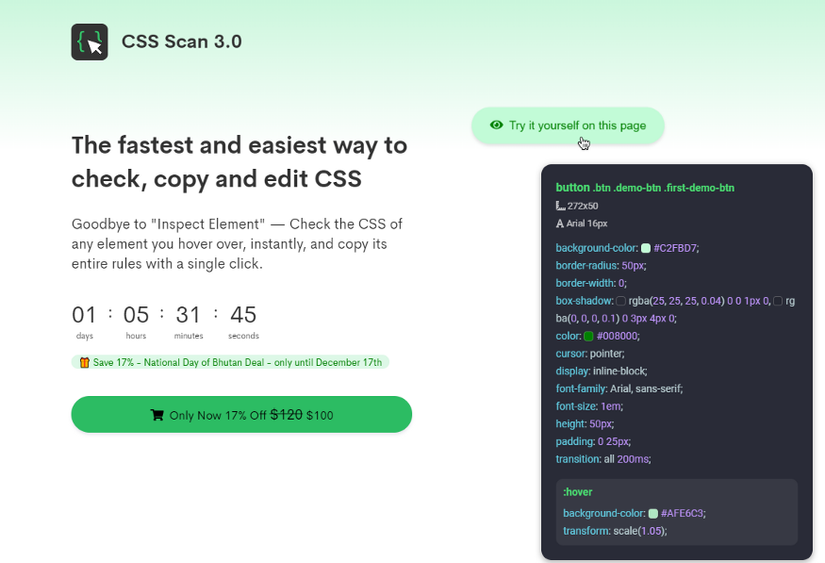
8. CSS Scan
CSS Scan: Cách nhanh nhất và dá» nhất Äá» kiá»m tra, sao chép và chá»nh sá»a CSS.

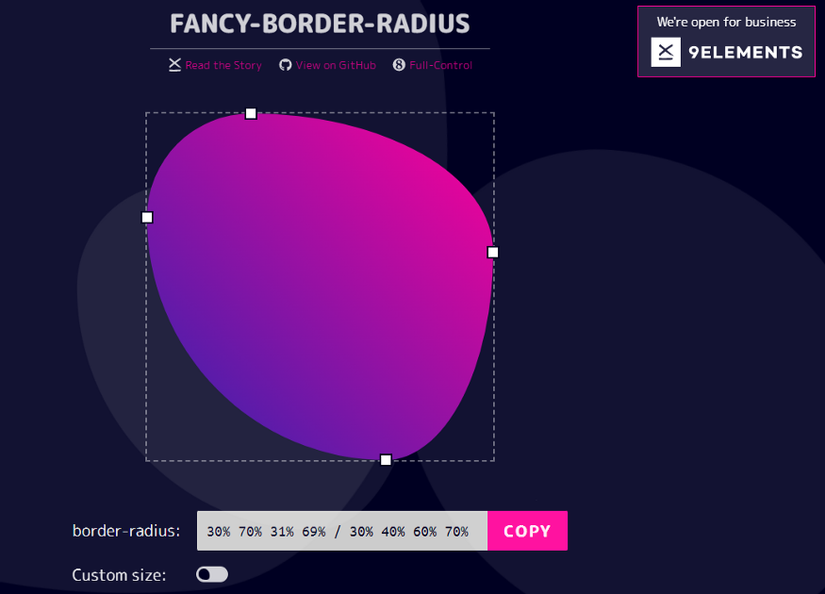
9. Fancy Border Radius Generator
Fancy Border Radius: Khi bạn sá» dụng tám giá trá» Äá» xác Äá»nh border-radius trong CSS, bạn có thá» xây dá»±ng các hình dạng có hình dạng tá»± nhiên. WOW ð±.

10. CSS Grid Generator
CSS Grid Generator: Bạn có thá» thiết láºp sá» lượng và ÄÆ¡n vá» của các cá»t và hà ng của bạn, và tôi sẽ tạo ra má»t lÆ°á»i CSS cho bạn! Kéo trong các há»p Äá» tạo ra các div Äược Äặt trong lÆ°á»i.

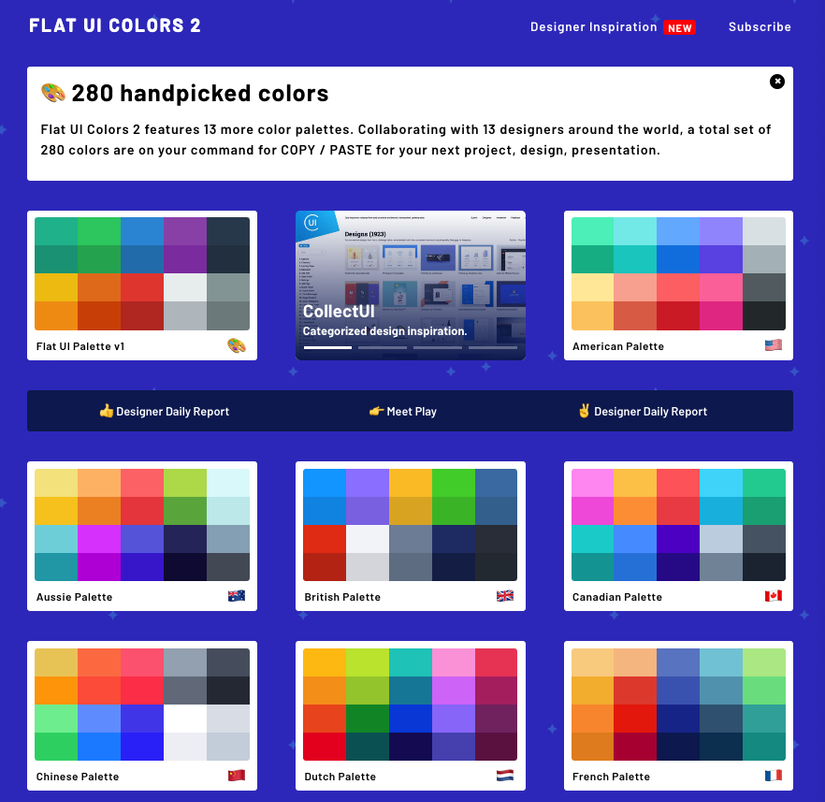
11. Flatuicolors
Flatuicolors: Flat UI Colors có 13 bá» mà u sắc khác nhau. Hợp tác vá»i 13 nhà thiết kế trên toà n thế giá»i, tá»ng sá» 280 mà u có thá» COPY/PASTE má»t cách giá» dà ng.

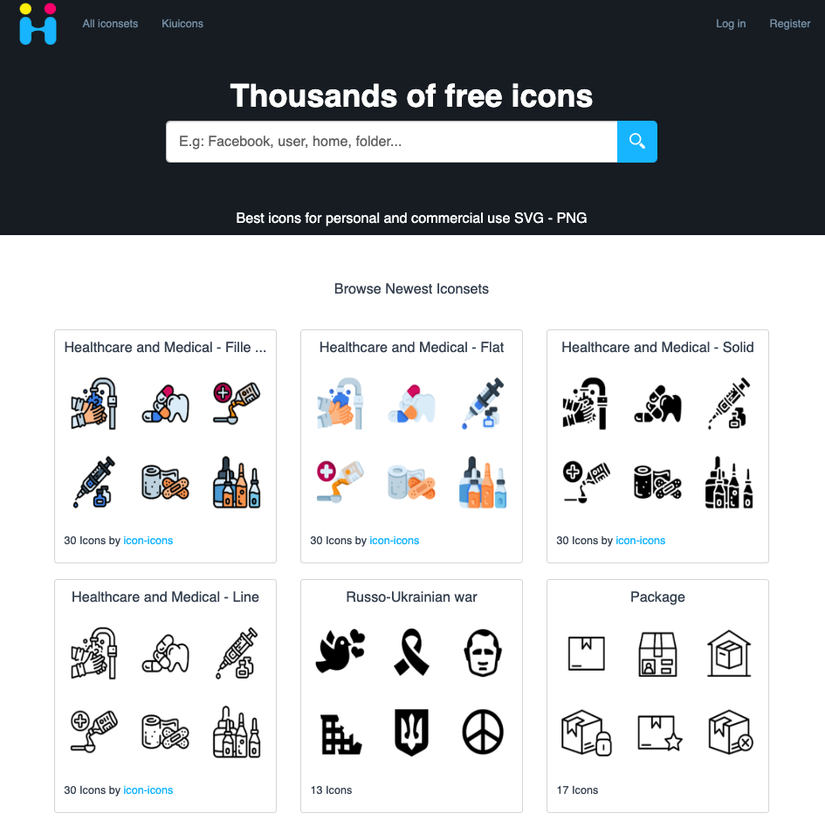
12. Icon-icons
Icon-icons: Giúp bạn tìm biá»u tượng cho các dá»± án của bạn, ứng dụng, tạp chÃ, bức tranh quảng cáo hoặc bất kỳ mục ÄÃch khác… Bạn có thá» tải chúng vá» dÆ°á»i dạng Äá»nh dạng png, ico, icns hoặc svg.

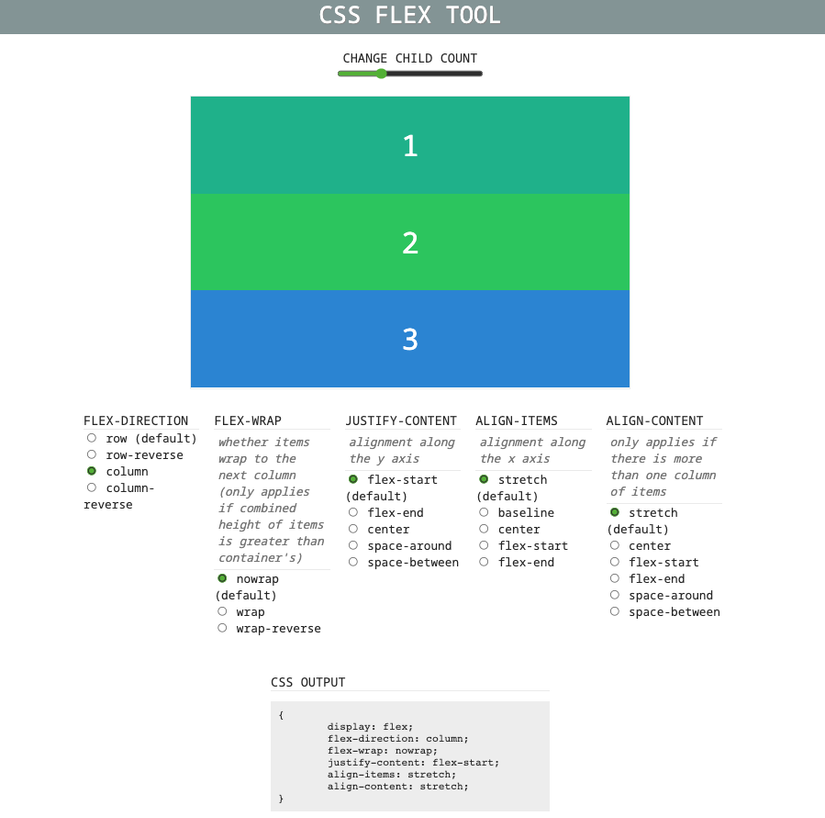
13. Flex-tuan200
Flex-tuan200: Äây là tool dà nh cho anh em nà o má»i táºp dùng Flex CSS. Tool nà y trá»±c quan hoá má»i thứ khiến Flex trá» nên giá» dà ng hÆ¡n bao giá» hết. (Cái nà y mình rất hay sá» dụng 𤣠nhìn váºy thôi nhÆ°ng nó khá tiá»n)

ð¸CHÃC MỪNG NÄM Má»I – HAPPY NEW YEARð¸
Nguá»n: viblo.asia
