1. Mở đầu

Với các developer, VSCode (Visual studio code) là một text editor vô cùng thân quen và được sử dụng vô cùng rộng rãi hiện nay. VSCode cung cấp cho chúng ta rất nhiều tính năng tuyệt vời mà developer cần với dụng lượng vô cùng dễ chịu, phù hợp cho cả những chiếc máy đã rất cũ kĩ. Và giống như packages trên SublimeText, VScode cũng cung cấp cho chúng ta vô vàn các extension có thể tải thêm để khiến quá trình code của mình trở nên thú vị và thuận tiện hơn bao giờ hết. Chào các bạn, mình là một Front-end Developer và trong bài viết này, mình sẽ giới thiệu tới các bạn các extension mà mình cực kỳ thích và hay sử dụng nhé, bắt đầu thôi nào!
2. Cá nhân hóa giao diện VsCode với themes và icons
Giao diện gốc của VSCode cũng đã khá đẹp và có một UX khá tốt, tuy nhiên với mình thì như vậy là chưa đủ, màu sắc trên VSCode vẫn chưa thu hút và đem đến cho mình một cảm hứng làm viếc mỗi khi đặt tay lên chiếc bàn phím và bắt đầu gõ.
Giao diện mặc định của VSCode:

Chính vì vậy mình bắt đầu tìm đến các bộ theme và icon trên Extension marketplace của VScode và qua rất nhiều các bộ giao diện khác nhau, mình xin được giới thiệu đến các bạn combo sau:
- Theme: Atom One Dark Theme (https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark)
- icon: Material Icon Theme (https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme)
Và sau khi áp dụng, hãy cùng xem VSCode của chúng ta lúc này đã lột xác như thế nào nhé

Màu sắc đã bắt mắt hơn và cũng dễ nhận biết các thành phần hơn nhiều rồi đúng không, mình tin là custom lại giao diện của VSCode sẽ đem lại cho các bạn nhiều cảm hứng hơn khi làm việc đó. Trên marketplace cũng có rất nhiều các bộ theme và icon khác, các bạn có thể thử và tìm cho mình combo phù hợp nhất nhé!
3. Bracket Pair Colorizer
Link: https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
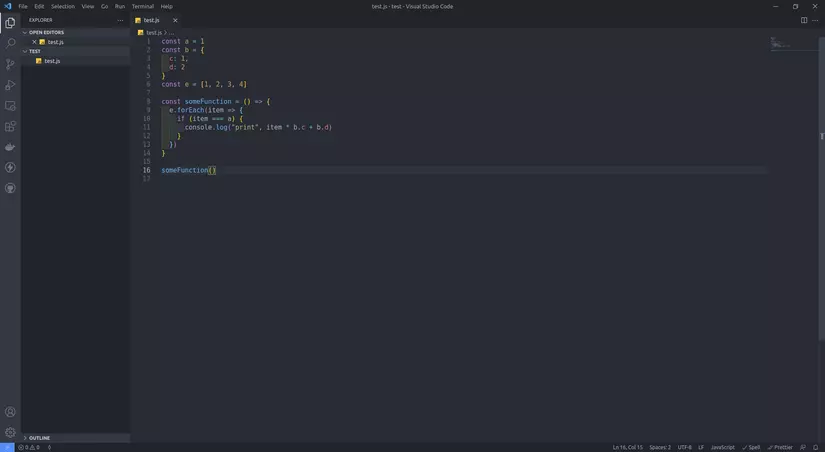
Khi code thì chắc chắn vấn đề nhận biết các cụm dấu ngoặc là một vấn đề mà developer nào cũng gặp phải, nhiều khi chúng ta sẽ rơi vào trạng thái code chạy lỗi do thừa thiếu ngoặc mà dò mai không thể ra thừa hay thiếu chỗ nào? Vậy hãy yên tâm, vì Bracket Pair Colorizer chính là một công cụ tuyệt vời để giải quyết vấn đề này. Mặc định khi code trên VSCode, các dấu ngoặc đều cũng một màu nên rất khó nhận biết, tuy nhiên Bracket Pair Colorizer sẽ giúp hightlight các cặp dấu ngoặc theo từng block với các màu khác nhau, hãy cũng xem thử nhé:

Như các bạn đã thấy, Bracket Pair Colorizer giúp chúng ta hight light các cặp ngoặc theo từng block với các màu khác nhau, vô cũng dễ nhận biết đúng không nào? Từ giờ là có thể xua tan nỗi lo thừa thiếu ngoặc đuợc rồi nha.
4. Indent-rainbow
Link: https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
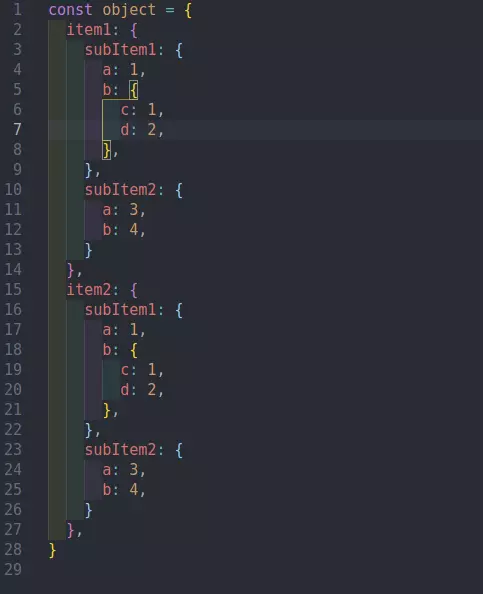
Khi code các ngôn ngữ hay framework không sử dụng ngoặc để chia các block mà sử dụng indent (thụt lề) để chia các block như Python hay Sass chẳng hạn, thì Indent-rainbow sẽ là một trợ thủ đắc lực giúp chúng ta nhận biêt các block một cách vô cùng dễ dàng bằng cách highlight các lề theo từng cấp với các màu khác nhau, cùng mình xem thử hình minh họa bên dưới nhá

5. Code Spell Checker
Link: https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
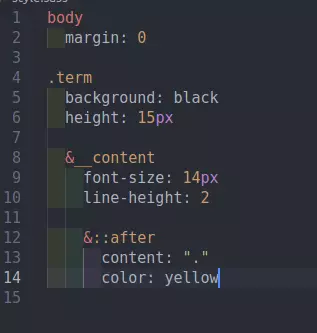
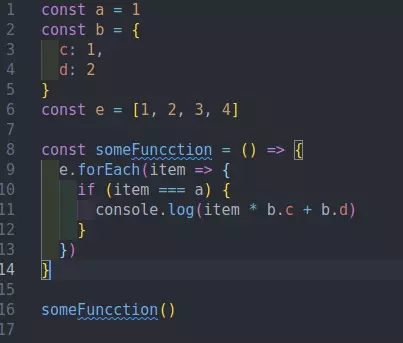
Sai chính tả là khi code là một điều rất dễ xảy ra khi chúng ta làm việc, và dù vốn từ chúng ta có tốt đến đâu cũng không thể tránh đôi lúc gõ nhầm 1 vài từ đúng không nào? Và cứu cánh cho chuyện này không gì khác đó chính là “cảnh sát chính tả” Code Spell Checker

Code Spell Checker sẽ giúp chúng ta realtime check ngay trong quá trình code, như hình trên, ngay khi mình gõ sai chính tả từ “function” thì anh chàng cảnh sát chính tả này đã bắt được ngay lập tức và recommend mình sửa lại ngay. Extension này cũng hỗ trợ các bạn quick fix các từ sai chính tả bằng cách recommend cho các từ đúng. Từ giờ thì có thể xóa luôn nỗi lo sai chính tả khi code rồi.
6. ESLint
Link: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
Với các dev Javascript và Typescript thì ESLint không còn xa lạ gì đúng không? Và đúng như cái tên của nó, ESLint sẽ giúp chúng ta realtime check các lỗi lint khi code và suggest fix cho chúng ta ngay lập tức, cực kì nhanh gọn và hữu dụng luôn nha.
7. Thunder Client
Link: https://marketplace.visualstudio.com/items?itemName=rangav.vscode-thunder-client
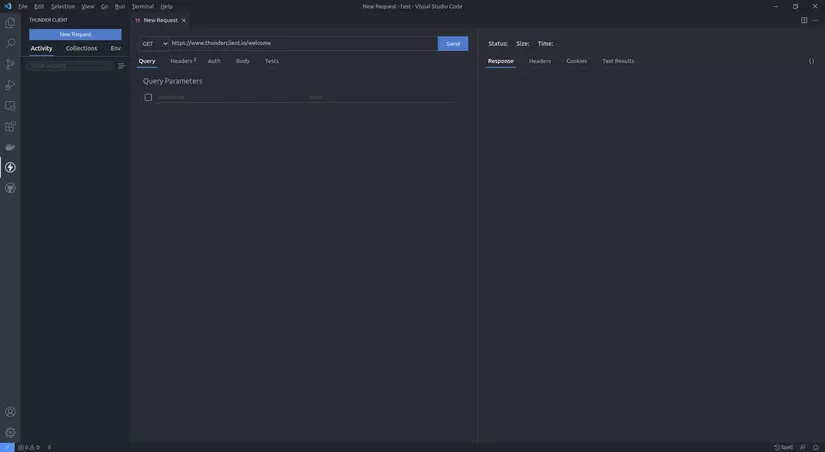
Bình thường mọi người hay dùng Postman để call API đúng không nhỉ, vậy mình xin giới thiệu với mọi người 1 extension gần tương tự với Postman nha, đó chính là Thunder Client. Thunder client cho phép chúng ta call api và test ngay trong VSCode, vô cùng nhẹ nhàng và tiện lợi phải không nào?

Giao diện Thunder client cũng rất thân thuộc và dễ sử dụng, hãy thử một lần xem sao các bạn nhé
Lời kết
Trong bài viết này, mình đã giới thiệu đến các bạn 6 trong các extension mình hay sử dụng và là các trợ thủ đắc lực của mình trong công việc hằng ngày. Trong phần 2 mình sẽ tiếp tục giới thiệu tới các bạn các extension vô cùng thú vị khác, nhớ theo dõi nha. Mong là các extension mà mình giới thiệu có thể giúp các bạn cảm thấy thuận tiên, thoải mái và có cảm hứng làm việc hơn. Cảm ơn các bạn đã đọc bài viêt. Hẹn gặp lại các bạn trong các bài viết sắp tới!
Nguồn: viblo.asia
