
Đầu tiên, mình sẽ tạo một khung bao bằng svg như sau:
<svgwidth='300'height='200'style='background: cyan'></svg>
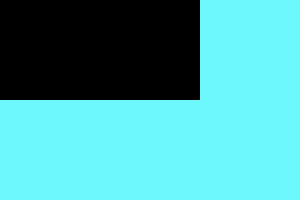
Tiếp theo, mình sẽ tạo hình chữ nhật bằng rect, với chiều rộng 200px, chiều cao 100px:
<svgwidth='300'height='200'style='background: cyan'><rectwidth='200'height='100'/></svg>
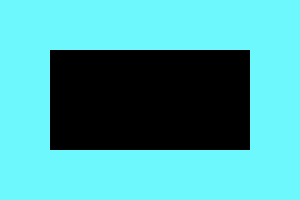
Hình chữ nhật có mặc định màu đen ở góc trên bên trái, bắt đầu tại điểm tọa độ x = 0, y = 0. Mình sẽ di chuyển hình vào vị trí trung tâm.
<svgwidth='300'height='200'style='background: cyan'><rectx='50'y='50'width='200'height='100'/></svg>
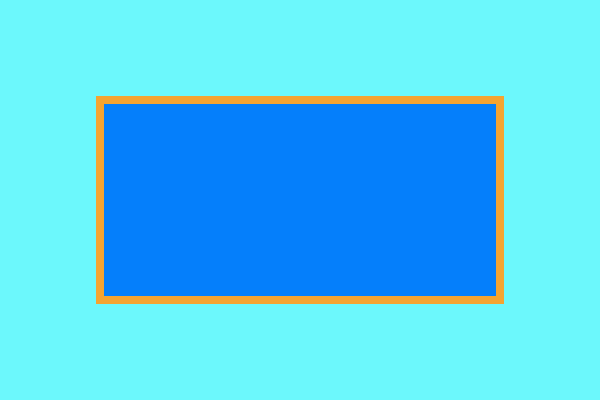
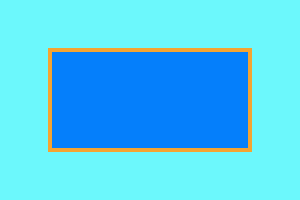
Cuối cùng, mình sẽ thêm một số thuộc tính màu nền và viền như bên dưới:
<svgwidth="300"height="200"style="background: cyan"><rectx="50"y="50"width="200"height="100"fill="blue"stroke="orange"stroke-width="4"fill-opacity='0.5'></rect></svg>
Bây giờ, bạn có thể tạo một hình chữ nhật bằng SVG thật dễ dàng!
Nguồn: www.naututs.com
Nguồn: viblo.asia
