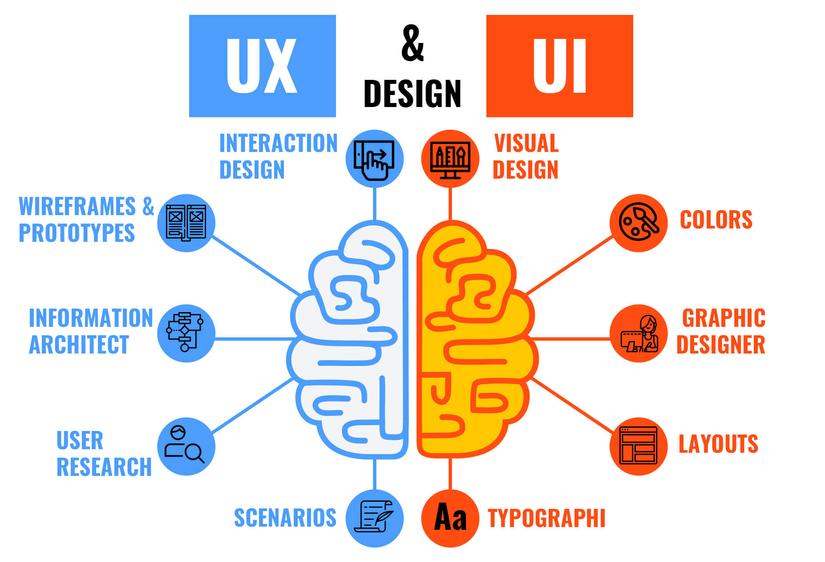
1. UI, UX là gì
UI và UX thường được đề cập cùng nhau nhưng chúng là hai lĩnh vực khác biệt trong phát triển phần mềm hoặc sản phẩm kỹ thuật số.
1.1. Định nghĩa UX
UX (User experience) – trải nghiệm người dùng là cách mọi người tương tác với một ứng dụng. UX chủ yếu về tạo mẫu và khung dây, thiết kế kiến trúc và các tương tác.
Chúng ta muốn nó hoạt động như thế nào? Những tính năng nào nên hiển thị trên màn hình này hoặc màn hình kia? Làm thế nào để làm cho nó hoạt động? Đây là những ví dụ về các câu hỏi bạn có thể hỏi UX designer.
Đối với UX designer, họ phải hiểu đối tượng mục tiêu muốn tương tác với ứng dụng như thế nào, suy nghĩ của những người này và điều gì khiến họ cảm thấy tốt hay xấu khi sử dụng ứng dụng. Điều này cũng quy định giao diện sẽ trông như thế nào để dẫn người dùng đến một hành động mục tiêu theo cách tự nhiên nhất.
1.2. Định nghĩa UI
UI (User interface) – giao diện người dùng là bố cục giao diện của một ứng dụng hoặc phần mềm. UI chủ yếu là về bố cục, màu sắc, phông chữ, hình minh họa và các yếu tố khác của giao diện mà bạn có thể thấy trong ứng dụng, phần mềm hoặc trang web.
Chúng tôi muốn ứng dụng có giao diện như thế nào? Nút này sẽ là gì / biểu mẫu / v.v.. trông giống như? Đây là những câu hỏi bạn có thể hỏi UI designer.
UI designer quyết định một ứng dụng sẽ trông như thế nào, từ cách phối màu, phông chữ đến hình dạng của các nút. Hầu hết UI designer cũng là nhà thiết kế đồ họa và công việc của họ là tạo ra sức hấp dẫn thẩm mỹ cho ứng dụng của họ.
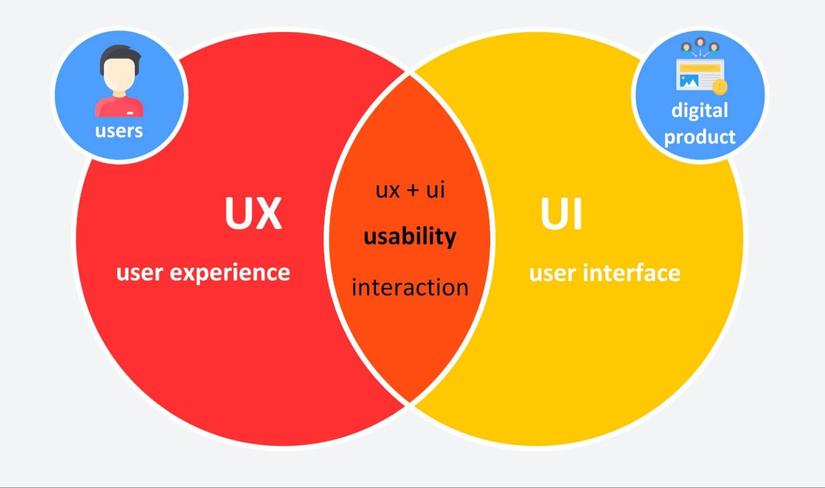
1.3. Sự khác nhau giữa UI và UX
Có một sự kết nối chăt chẽ giữa trải nghiệm người dùng (UX) và giao diện người dùng (UI). Chúng có liên quan, nhưng không giống nhau. UI thiên về thiết kế và triển khai, trong khi UX thiên về kiến trúc và cấu trúc của giao diện. Vì vậy, thông thường, UX đi trước.
Tất cả điều này dẫn chúng ta đến khả năng sử dụng (usability) – nền tảng của thiết kế, thước đo cho việc đánh giá một giao diện có tạo điều kiện tốt trong trải nghiệm người dùng.

2. Khả năng sử dụng là gì?
2.1. Định nghĩa
Khả năng sử dụng (Usability) được định nghĩa là mức độ dễ sử dụng của phần mềm hoặc trang web của bạn đối với một người dùng bình thường.
Có dễ để học cách sử dụng không?
Người dùng có thể thao tác nhanh chóng không?
Có điều gì khó chịu khi sử dụng ứng dụng không?
Đây là những gì về khả năng sử dụng được mô tả trong một vài câu hỏi, nó bao gồm cả UI và UX.

Giao diện phải trực quan – người dùng không cần phải trải qua quá trình tìm hiểu vất vả chỉ dể thực hiện một hành động đơn giản, khi mọi thứ đều rõ ràng và nhanh chóng để sử dụng. Điều này cũng cần áp dụng từ ứng dụng, phần mềm và trang web đơn giản cho đến phức tạp. Trong hệ thống phức tạp, khả năng sử dụng đặc biệt quan trọng.
Ví dụ: khá khó để tạo một máy tính không sử dụng được vì tất cả chúng ta đều hiểu rõ nó trông như thế nào và hoạt động như thế nào, ngay cả khi giao diện không hoàn hảo, hầu hết mọi người sẽ biết cách sử dụng nó. Nhưng nếu có thứ gì đó phức tạp hơn, chẳng hạn như phần mềm kế toán hoặc ngân hàng, rất dễ tạo ra giao diện cồng kềnh, quá tải và lỗi. Trong trường hợp này, bạn có thể cần một công ty kiểm tra khả năng sử dụng có kinh nghiệm để thực hiện công việc cho bạn.
2.2. Usability Testing tương tự với Functional Testing?
Trong khi kiểm tra chức năng đi sâu vào việc tất cả các tính năng có hoạt động tốt hay không, thì kiểm tra khả năng sử dụng phần mềm và trang web đề cập đến cách chúng hoạt động chính xác và liệu đó có phải là cách hiệu quả nhất hay không.
Ví dụ:
- Người dùng có thể cập nhật thông tin của họ trên trang web và được cập nhật thành công trên máy chủ (server). Đây là kiểm tra chức năng (functional testing).
- Người dùng có thể cập nhật thông tin của họ, nhưng phải mất năm phút để cập nhật. Đây là vấn đề mà việc kiểm tra khả năng sử dụng (usability testing) trang web có thể phát hiện ra.
Trọng tâm chính của kiểm tra chức năng là đánh giá khả năng hoạt động của ứng dụng hoặc phần mềm, trong khi trọng tâm chính của kiểm tra khả năng sử dụng là làm cho ứng dụng dễ sử dụng hơn.
2.3. Tại sao cần thực hiện kiểm tra khả năng sử dụng
Rất khó để tạo ra một ứng dụng hoặc trang web hoàn hảo. Lỗi luôn ở đó cho đến khi bạn phát hiện và sửa chúng, điều này không đồng nghĩa với việc đội phát triển làm việc không tốt.
- Bất kì giao diện nào, ngay cả trong một ứng dụng rất đơn giản, đều là một tập hợp các tương tác. Các tính năng khác nhau được tạo bởi những người khác nhau, hoặc tại một thời điểm khác nhau, có thể chúng không kết nối với nhau một cách hoàn hảo và gây ra lỗi.
- Các ứng dụng, đặc biệt là các trang web có thể được chạy trên nhiều nền tảng và thiết bị khác nhau, điều này cũng có thể gầy ra các sự cố không mong muốn mà khó phát hiện trong quá trình phát triển.
- Lỗi của con người cũng có thể xảy ra. Đội phát triển có thể đã phát triển ứng dụng trong một thời gian dài, và có những điều họ không nhận thấy chỉ vì họ đã quá quen thuộc với ứng dụng và không nhận ra sự sai khác ở đó.
Vì vậy, không phải lúc nào lỗi xảy ra cũng rõ ràng. Bạn cần những “thợ săn” (chuyên gia trong lĩnh vực kiểm tra giao diện người dùng và trải nghiệm người dùng) biết cách tìm ra những lỗi lớn và nhỏ có thể làm hỏng trải nghiệm người dùng và họ sẽ biết cách báo cáo cho đội phát triển để có giải pháp xử lý lỗi.
Kiểm tra giao diện người dùng là một phần không thể thiếu trong quá trình phát triển sản phẩm, bạn có thể triển khai đảm bảo chất lượng ở mỗi cấp độ, từ việc tạo một tính năng riêng biệt cho đến ngày phát hành và cập nhật ứng dụng, để đảm bảo mọi thứ hoạt động bình thường. Bạn cần sử ngay khi lỗi phát sinh, không phải để đến khi người dùng báo cáo cho bạn. Do đó, kiểm tra giao diện người dùng sớm sẽ giúp bạn tiết kiệm thời gian, tăng chất lượng sản phẩm và tăng mức độ hài lòng của khách hàng.
3. Yêu cầu chính trong việc kiểm tra khả năng sử dụng
Có một danh sách tiêu chuẩn các yêu cầu phù hợp với hầu hết các ứng dụng và nếu chúng được đáp ứng, rất có thể ứng dụng hoặc trang web của bạn sẽ có khả năng sử dụng tốt. Các yêu cầu này được sử dụng bởi tất cả các chuyên gia và nhà cung cấp dịch vụ kiểm tra khả năng sử dụng.

3.1. Khả năng tiếp cận (Accessibility)
Sản phẩm phải được tiếp cận tối đa với những người dùng tiềm năng. Ngườ khuyết tật cũng có thể sử dụng sản phẩm thông qua các dịch vụ trợ giúp dễ dàng giống như một người dùng bình thường. Những người có nền tảng giáo dục và ngôn ngữ khác nhau cũng sẽ không gặp vấn đề khi sử dụng ứng dụng của bạn.
3.2. Khả năng nhận biết (Perceivability)
Tất cả các phần của giao diện phải dễ nhận biết và có các lựa chọn thay thế. Ví dụ: nếu không có hình ảnh minh họa, hình ảnh đó phải có văn bản thay thế hoặc chú thích để người dùng có thể hiểu những gì nó đại diện. Một ví dụ khác là cung cấp phụ đề trong tài liệu video và bản chuyển biên cho âm thanh.
3.3. Khả năng hoạt động (Operability)
Yêu cầu về khả ăng sử dụng liên quan đến hoạt động của người dùng và có nghĩa là mọi thứ được hình thành đều có thể sử dụng được, ví dụ:
- Tất cả các tính năng sẽ có sẵn và hoạt động
- Người cần có đủ thời gian để đọc giao diện và nội dung của nó
- Nội dung phải an toàn về mặt thể chất (ví dụ: không được gây co giật ở những người dễ mắc bệnh)
3.4. Điều hướng dễ dàng (Ease of Navigation)
Điều làm cho giao diện có thể hoạt động được là khả năng điều hướng tốt, trong bất kỳ loại trang web hoặc phần mềm nào, từ đơn giản nhất đến phức tạp hơn. Việc điều hướng phải được thực hiện đơn giản, dễ dàng và liền mạch nhất có thể để người dùng không nghĩ về việc làm điều gì khác mà chỉ cần làm điều đó.
3.5. High Performance
Để đánh giá hiệu suất của trang web hoặc ứng dụng, bạn cần biết tốc độ tải trang và nội dung, đặc biệt là hình ảnh chất lượng cao. Văn bản tải nhanh hơn hình ảnh và hình minh họa, vì vậy mục đích ở đây là đảm bảo sản phẩm của bạn không bị chậm và tải về trong vài giây.
Và về mặt thiết kế, bạn nên nghĩ về những gì xảy ra trong khi tải nội dung. Ví dụ: icon loading đã được đưa vào giao diện để người dùng biết rằng có điều gì đó đang xảy ra và ứng dụng không bị tạm dừng sử dụng.
Tài liệu tham khảo
https://testfort.com/blog/all-you-wanted-to-know-about-ux-ui-and-usability-testing
Nguồn: viblo.asia
