Để khởi tạo project SwiftUI, dưới đây là những yêu cầu bắt buộc mà bạn cần phải có:
-
Macbook (hoặc máy Windows nhưng đã cài Hackintos).
-
XCode (phiên bản mới nhất càng tốt vì SwiftUI được Apple hỗ trợ nhiều hơn, thời điểm khi mình viết bài này thì máy mình đang chạy phiên bản 12.5.1).
-
Một tâm hồn thật đẹp (à không một tâm hồn sẵn sàng học cái mới, cụ thể ở đây là SwiftUI, nhưng nếu bạn không thoả được hai yêu cầu trên thì điều kiện này có cũng như không :v).
Nhưng sau khi bạn thấy mình thoả hết được các yêu cầu bắt buộc rồi thì welcome bạn, mình tiếp tục cuộc hành trình nào.
Đầu tiên, mình sẽ khởi động XCode lên

Có 2 cách để bạn khởi tạo project SwiftUI:
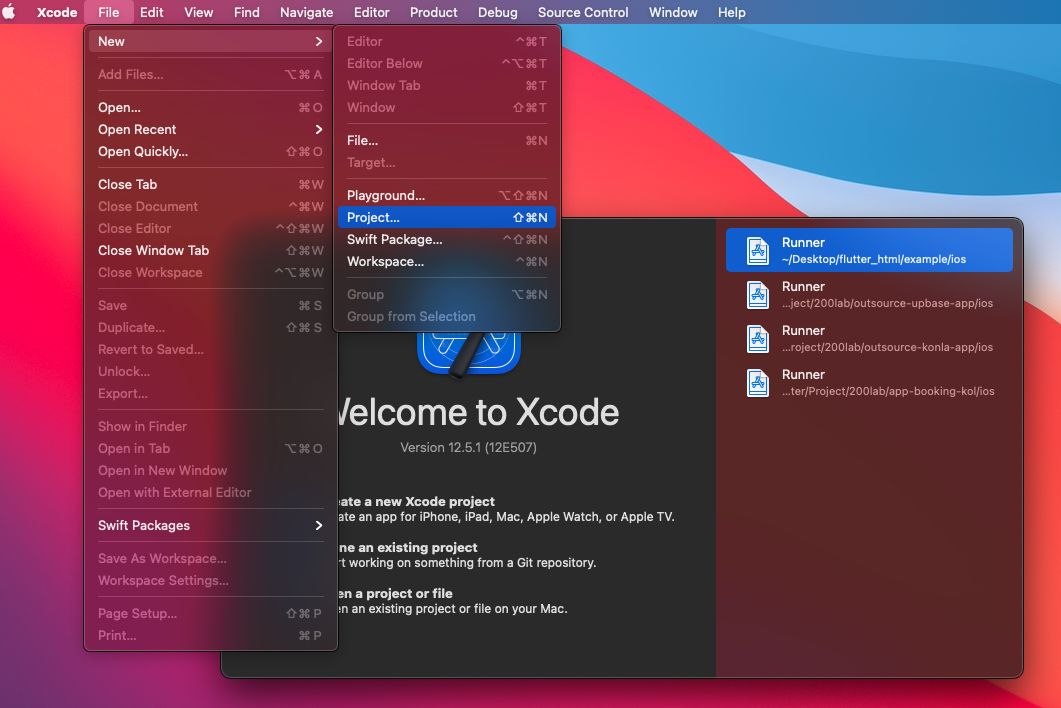
Cách 1: Bạn chọn File -> New -> Project

Cách 2: Bạn chọn option “Create a new Xcode project”

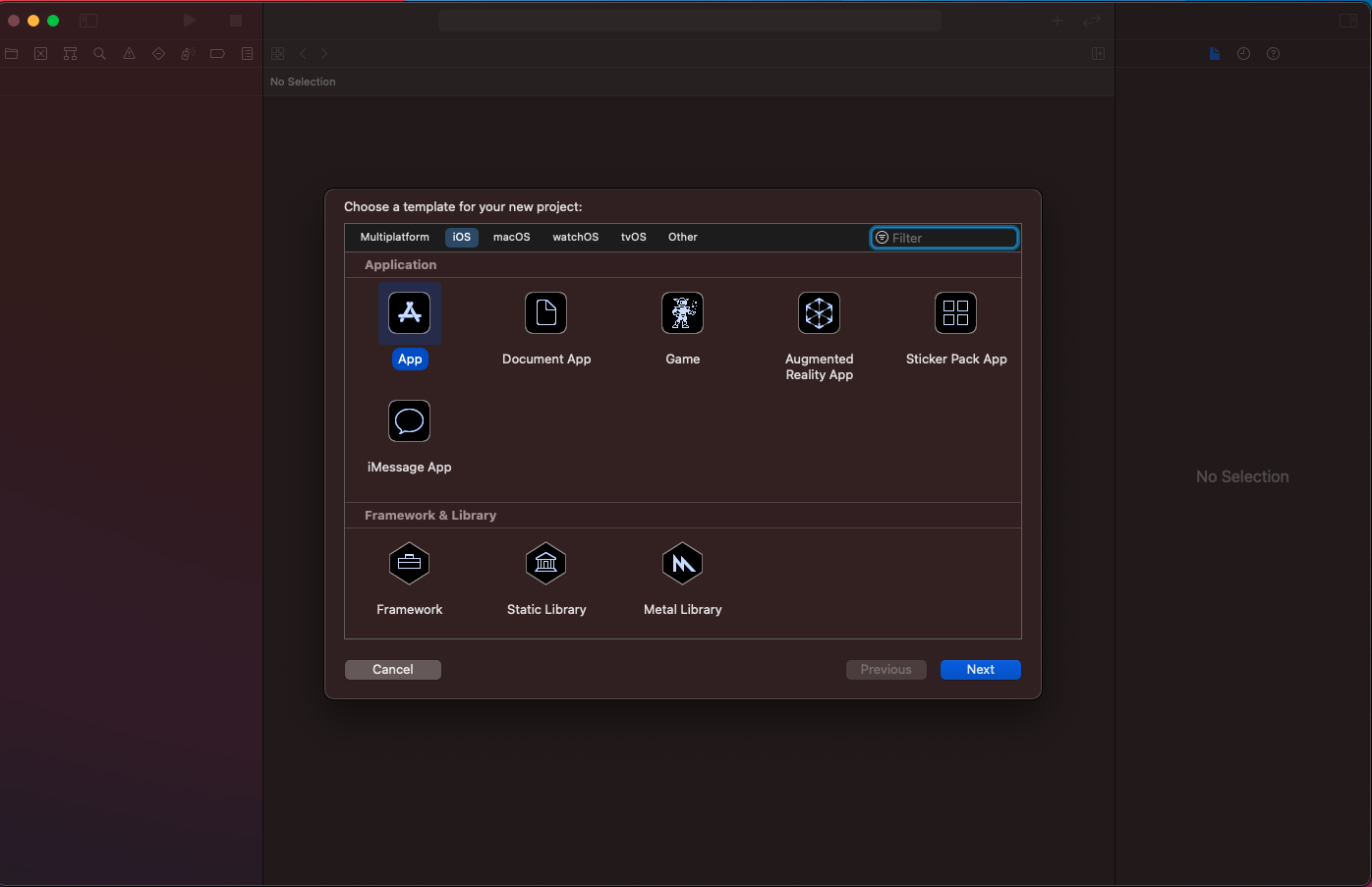
Dù bạn chọn cách nào đi chăng nữa thì sau khi nhấn xong thì XCode sẽ bật tung ra popup như hình dưới.

Việc tiếp theo của bạn là nhấn chọn option App rồi nhấn Next nhé!
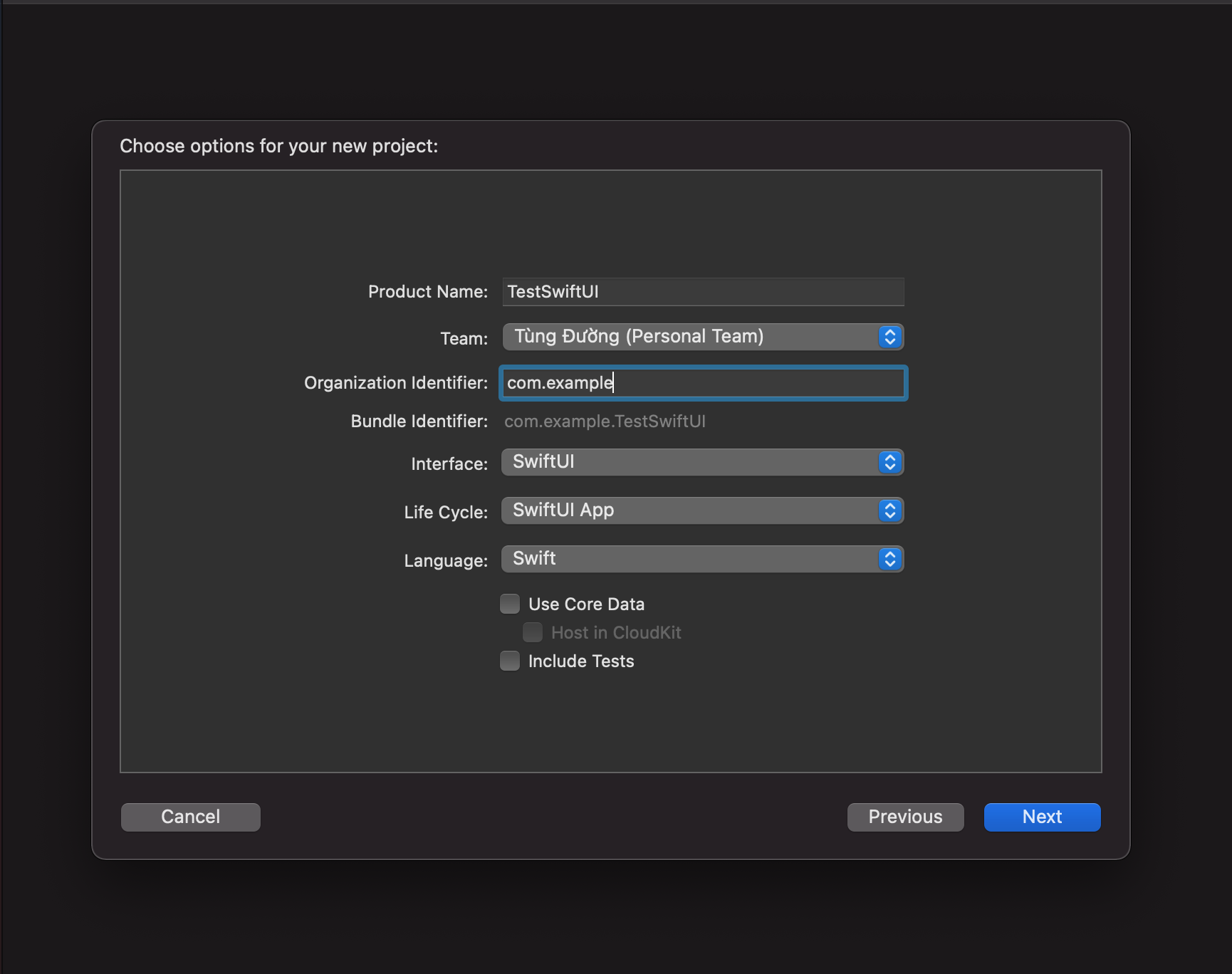
Sau đó, bạn điền hết các thông tin cần thiết cho project mới của mình, có những điểm cần lưu ý sau:
- Interface: bạn nhớ chọn
SwiftUInhé! - Life Cycle:
SwiftUI App. - Use Core Data: bỏ chọn option này.

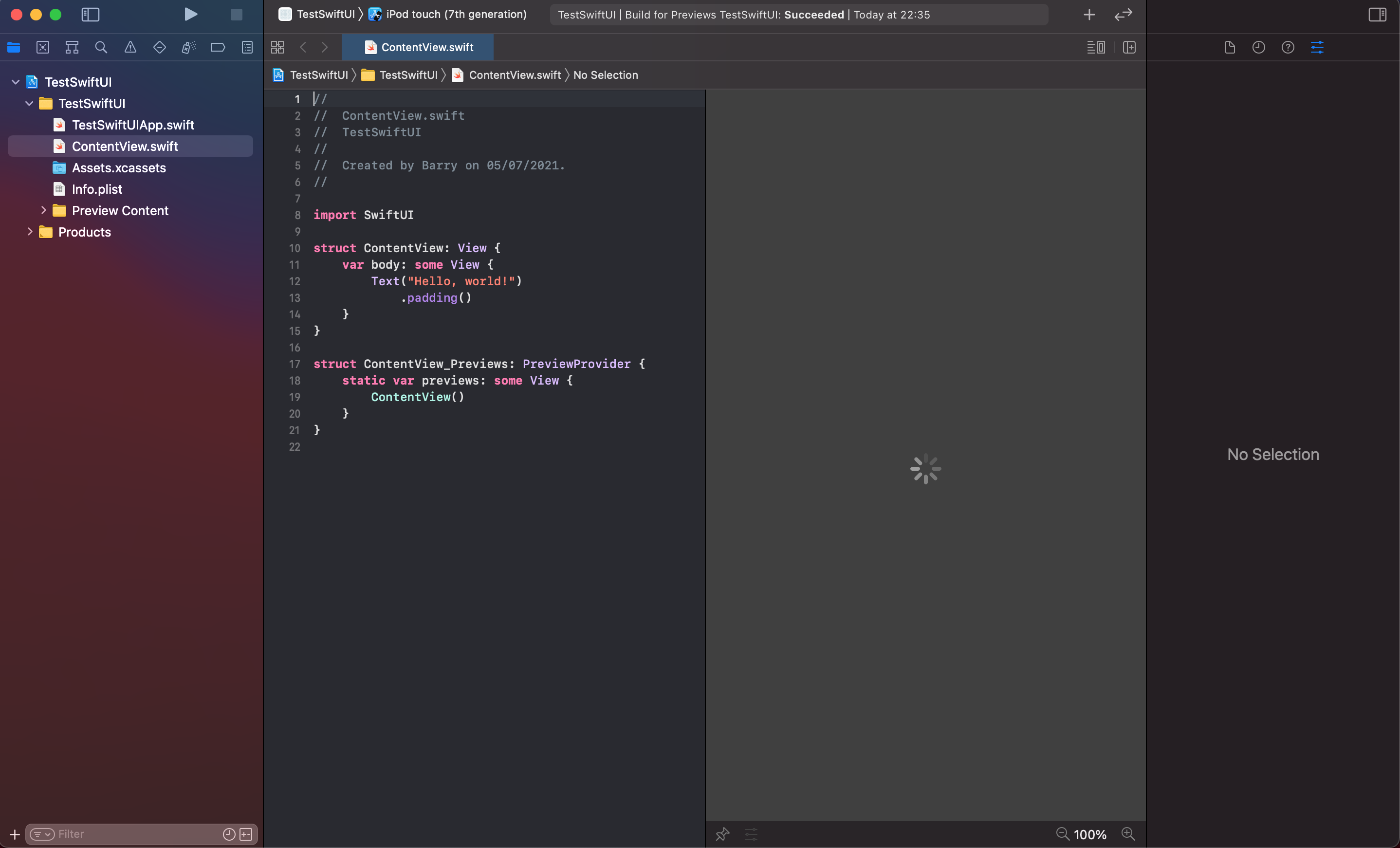
Nhấn Next và chọn nơi để lưu project này. Sau khi khởi tạo thành công, XCode Editor của chúng ta sẽ giống như hình phía dưới.

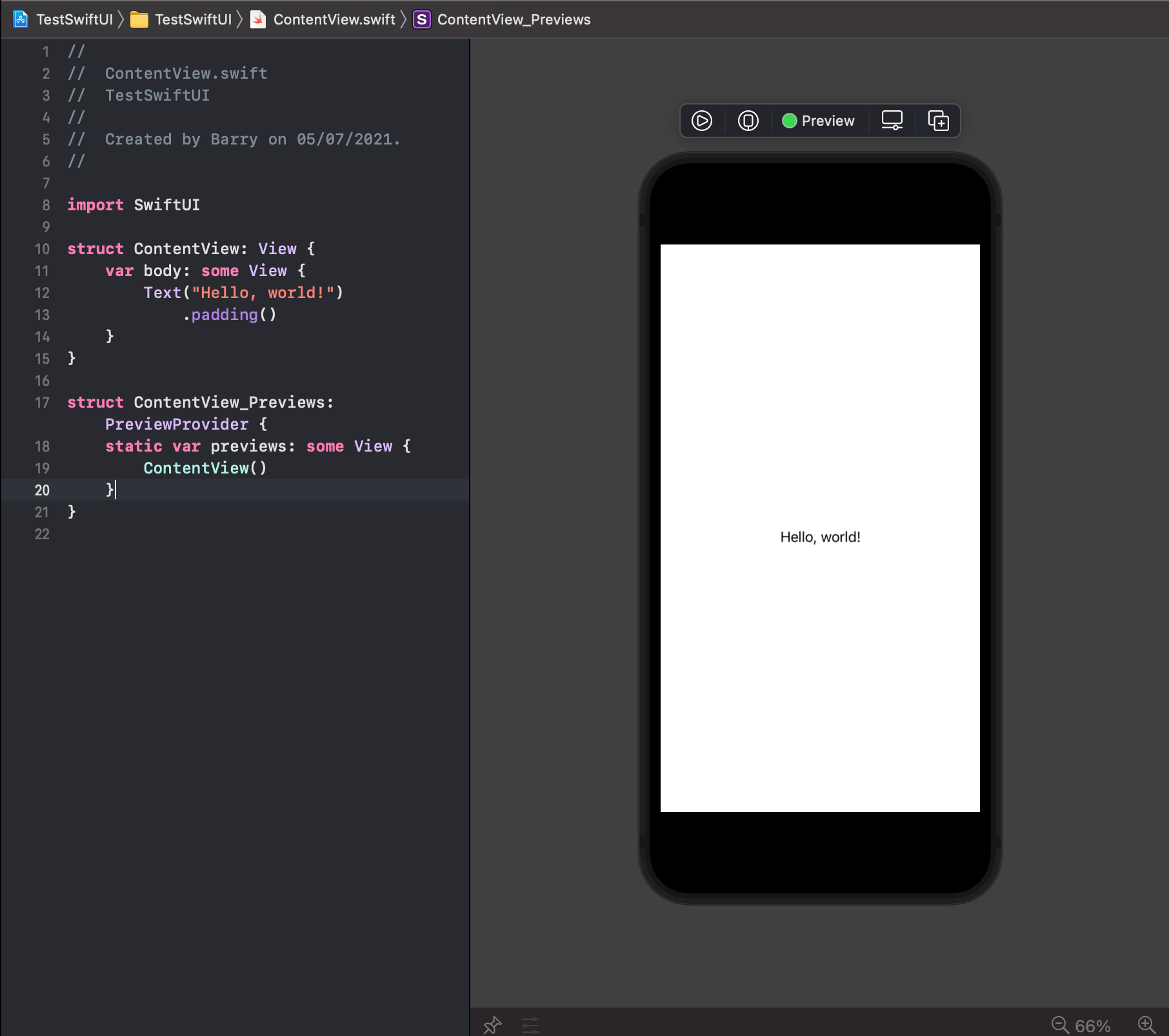
Điều tuyệt vời của SwiftUI đó là bạn không cần phải start máy ảo để xem UI hiện tại như thế nào, chúng ta có thể preview trực tiếp trên Editor luôn bằng cách nhấn vào nút Resume.

Đến đây thì chúng ta đã tạo xong 1 project SwiftUI, bài viết tiếp theo chúng mình sẽ cùng nhau vọc vạch và tìm hiểu sâu hơn về SwiftUI nhé!
Bài viết gốc: https://finduong.com/tu-hoc-swiftui-huong-dan-khoi-tao-project
Nguồn: viblo.asia
