Rich Text Editors là thành phần chính của các loại ứng dụng khác nhau, từ blog đến các công cụ quản trị của Thương mại điện tử (E-Commerce), chúng ở khắp mọi nơi. Ngay cả trong ứng dụng single page, chúng cũng cần được nhúng vào một cách nào đó.
Đối với ReactJS Framework, có rất nhiều thành phần mà bạn có thể sử dụng để triển khai trình soạn thảo. Trong phần đầu này, chúng tôi sẽ chia sẻ với bạn 15 thành phần soạn thảo văn bản đa dạng thức tốt nhất cho React.js.
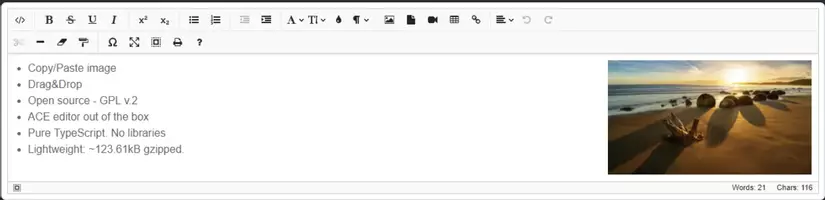
15. Jodit React

Jodit là một trình soạn thảo WYSIWYG mã nguồn mở tuyệt vời được viết bằng TypeScript thuần tuý mà không cần sử dụng các thư viện bổ sung.
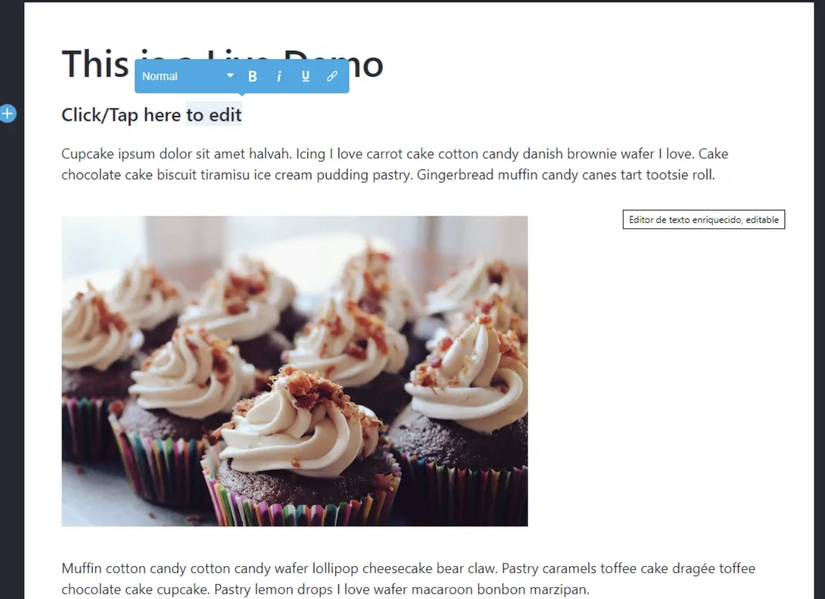
14. Alloy Editor React

Trình soạn thảo WYSIWYG dựa trên CKEditor với giao diện người dùng được viết lại hoàn toàn. Nó có tính năng:
- Các thanh công cụ thông minh xuất hiện ngay gần văn bản đã chọn và cung cấp các chức năng khác nhau dựa trên ngữ cảnh
- Dễ dàng thêm các nút của riêng bạn (xem ví dụ về “marquee” trong tài liệu)
- Dán hình ảnh từ khay nhớ tạm hoặc Kéo & Thả chúng từ một ứng dụng khác
- Chèn hình ảnh từ máy ảnh của thiết bị!
- Dán văn bản đa dạng thức từ bất kỳ trang web nào và giữ nguyên định dạng của nó
- Toàn bộ sức mạnh tạo kiểu của CKEditor …
- … với giao diện người dùng hiện đại hơn nhiều
- Phần lõi được tách biệt hoàn toàn khỏi giao diện người dùng
- Giao diện người dùng mẫu được xây dựng bằng React
- Kiến trúc plugin
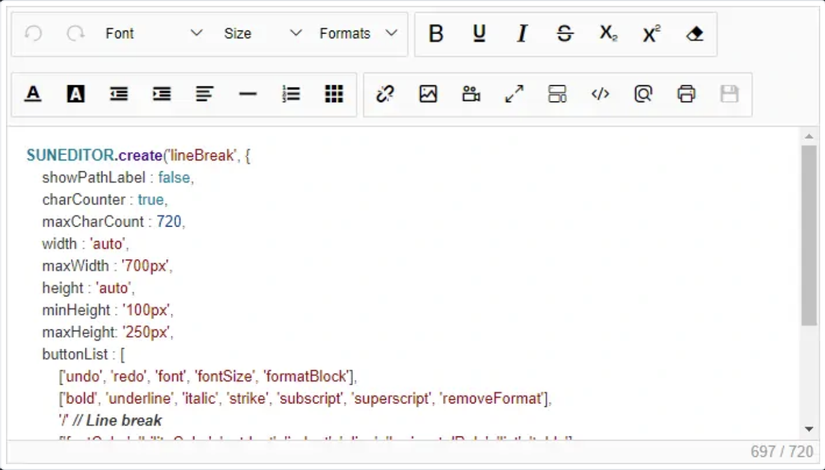
13. Suneditor React

Thư viện này cung cấp dưới dạng pure React Component cho SunEditor.
Suneditor là một trình soạn thảo văn bản WYSIWYG nhẹ, linh hoạt, có thể tùy chỉnh cho các ứng dụng web của bạn.
- Dán từ Microsoft Word và Excel.
- Lựa chọn bảng tùy chỉnh, hợp nhất và tách.
- Phương tiện nhúng, tải lên hình ảnh.
- Có thể sử dụng CodeMirror.
- Và .. nhiều tính năng khác
12. Slate

Một khung hoàn toàn có thể tùy chỉnh để xây dựng các trình soạn thảo văn bản đa dạng thức. (Hiện đang trong giai đoạn thử nghiệm.)
Slate cho phép bạn xây dựng các trình chỉnh sửa trực quan, phong phú như trong Medium, Dropbox Paper hoặc Google Docs — những thứ đang trở thành quan trọng cho các ứng dụng trên web — mà không cần cơ sở mã của bạn trở nên phức tạp.
Nó có thể làm được điều này bởi vì tất cả logic của nó được thực hiện với một loạt plugin, vì vậy bạn không bao giờ bị ràng buộc bởi những gì có hoặc không có trong “core”. Bạn có thể coi nó giống như một triển khai có thể cài đặt của contenteditable được xây dựng trên React và Immutable. Nó được lấy cảm hứng từ các thư viện như Draft.js, Prosemirror và Quill.
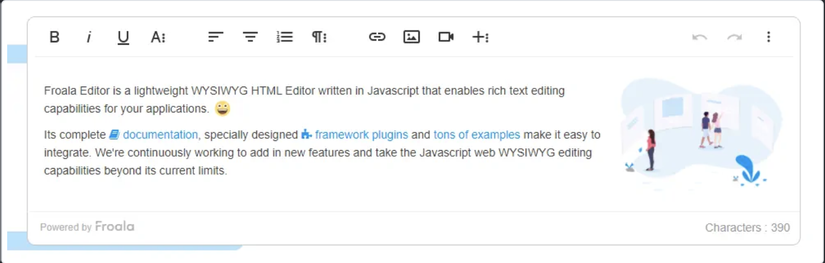
11. React Froala WYSIWYG

react-froala-wyswiyg cung cấp các ràng buộc React với trình chỉnh sửa Froala WYSIWYG PHIÊN BẢN 2. Froala Editor là một trình biên tập web Javascript đẹp, dễ tích hợp cho các developer và người dùng của bạn sẽ yêu thích thiết kế sạch sẽ của nó.
10. React Summernote

Summernote là một trình soạn thảo WYSIWYG bootstrap siêu đơn giản. Yêu cầu bootstrap và jQuery, Summernote hỗ trợ các tính năng tự động hoàn thành, gợi ý giúp bạn đánh máy.
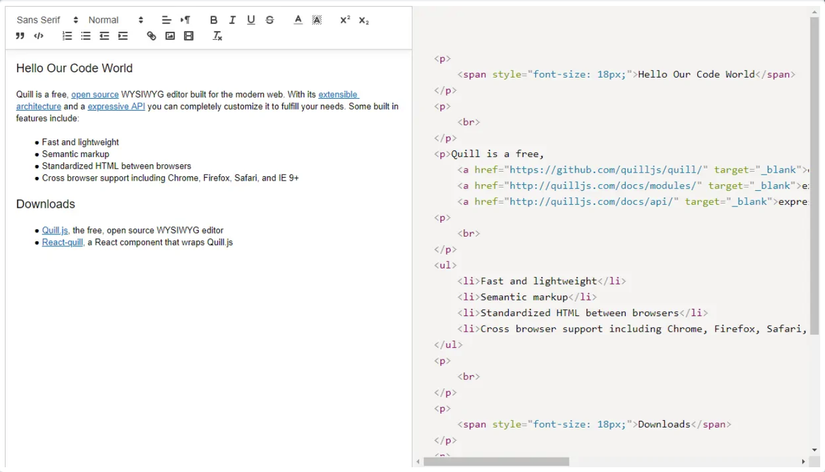
9. React Quill

Quill là một trình soạn thảo WYSIWYG mã nguồn mở miễn phí được xây dựng cho web hiện đại. Với kiến trúc có thể mở rộng và một API nhanh chóng, bạn hoàn toàn có thể tùy chỉnh nó để đáp ứng nhu cầu của mình. Một số tính năng được tích hợp sẵn bao gồm:
- Nhanh và nhẹ
- Đánh dấu ngữ nghĩa
- HTML được chuẩn hóa giữa các trình duyệt
- Hỗ trợ nhiều trình duyệt bao gồm Chrome, Firefox, Safari và IE 9+
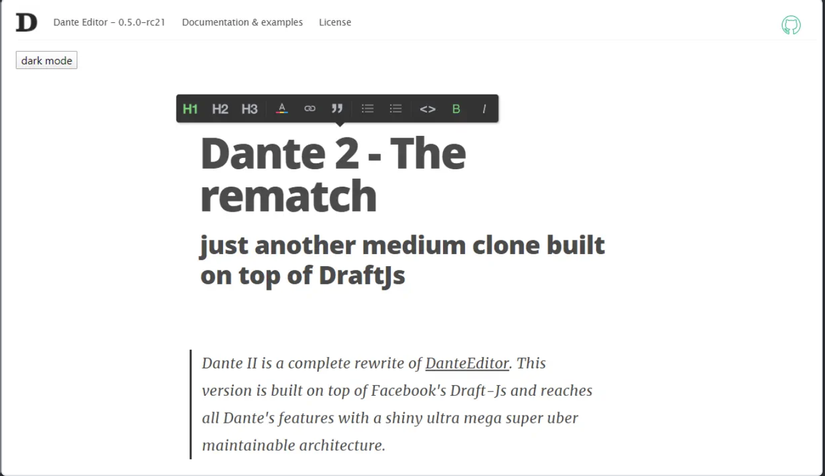
8. Dante2

Dante2 là bản viết lại hoàn chỉnh của trình soạn thảo dante trong bản draft-js (chỉ là một bản sao phương tiện khác được xây dựng trên bản nháp của DraftJs). Phiên bản trước của Dante phụ thuộc rất nhiều vào thao tác DOM gây ra sự kết hợp giữa trình bày và logic. Ngay cả với hệ thống plugin mô-đun của họ, điều kiện này giả sử mô hình sphagetti hoạt động với mọi tính năng. Vấn đề lớn nhất với cách tiếp cận này là: nếu bạn muốn thực hiện một thay đổi ảnh hưởng đến việc trình bày nội dung người dùng của mình, giả sử bạn có thể muốn thay đổi đánh dấu mặc định cho các đoạn văn, có thể bạn sẽ kết thúc việc cập nhật tất cả nội dung trong cơ sở dữ liệu của mình, bởi vì đối phó với “chỉ DOM” giả sử rằng bạn sẽ lưu html vào cơ sở dữ liệu, phải không?
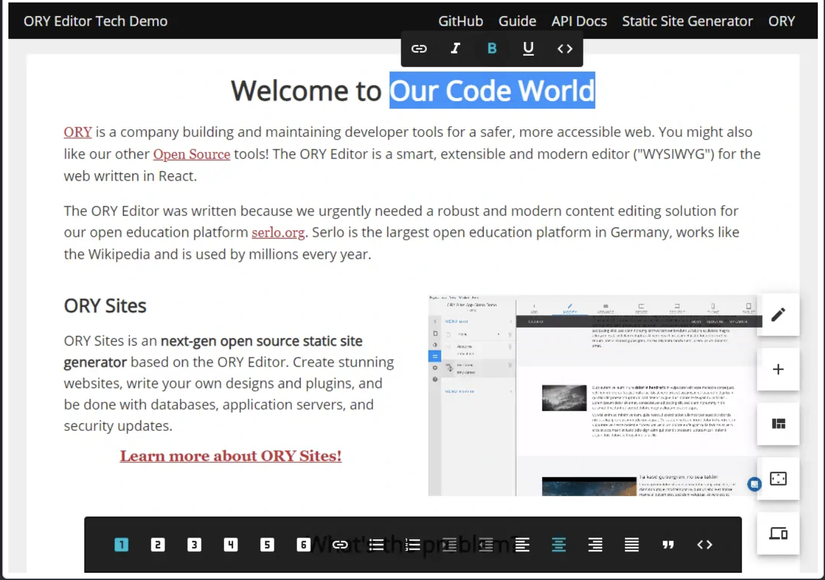
7. React Page

React Page là một trình soạn thảo thông minh, có thể mở rộng và hiện đại (“WYSIWYG”) dành cho web được viết bằng React. Nếu bạn đã chán với những hạn chế của chỉnh sửa có thể của content, bạn đang ở đúng nơi.
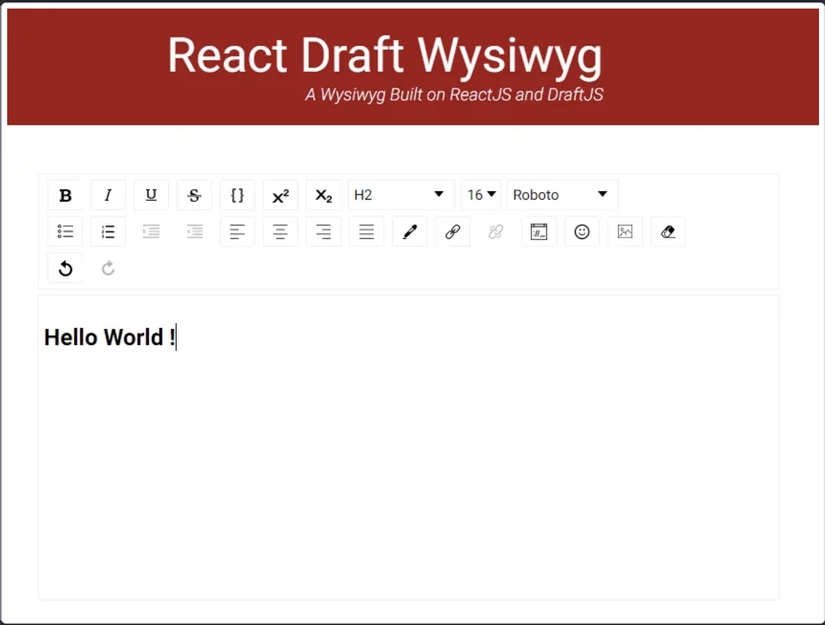
6. React Draft WYSIWYG

React Draft Wysiwyg là một thành phần soạn thảo văn bản đa dạng thức dựa trên Draft.js. Nó có tính năng:
- Thanh công cụ có thể định cấu hình với tùy chọn thêm / bớt điều khiển.
- Tùy chọn để thay đổi thứ tự của các điều khiển trong thanh công cụ.
- Tùy chọn để thêm các điều khiển tùy chỉnh vào thanh công cụ.
- Tùy chọn để thay đổi kiểu và biểu tượng trên thanh công cụ.
- Tùy chọn để hiển thị thanh công cụ ẩn có điều kiện.
- Hỗ trợ các kiểu nội tuyến: Bold, Italic, Underline, StrikeThrough, Code, Subscript, Superscript.
- Hỗ trợ các loại khối: Đoạn văn, H1 – H6, Blockquote, Code.
- Hỗ trợ thiết lập kích thước phông chữ và họ phông chữ và tùy chọn để thêm các loại tùy chỉnh.
- Hỗ trợ cho danh sách có thứ tự / không có thứ tự và thụt lề.
- Hỗ trợ căn chỉnh văn bản.
- Hỗ trợ tô màu văn bản hoặc nền và tùy chọn để thêm các giá trị màu của riêng bạn.
- Hỗ trợ thêm / chỉnh sửa liên kết
- Lựa chọn hơn 150 biểu tượng cảm xúc và tùy chọn thêm biểu tượng cảm xúc unicode của riêng bạn.
- Hỗ trợ cho các đề cập.
- Hỗ trợ thẻ bắt đầu bằng #.
- Hỗ trợ thêm / tải lên hình ảnh.
- Hỗ trợ căn chỉnh hình ảnh, thiết lập chiều cao, chiều rộng.
- Hỗ trợ liên kết nhúng, linh hoạt để thiết lập chiều cao và chiều rộng.
- Tùy chọn được cung cấp để xóa kiểu đã thêm.
- Tùy chọn hoàn tác và làm lại.
- Hành vi có thể định cấu hình cho RTL và Kiểm tra chính tả.
- Hỗ trợ giữ chỗ.
- Hỗ trợ các thuộc tính Hỗ trợ WAI-ARIA
- Sử dụng trình soạn thảo làm thành phần React được kiểm soát hoặc không được kiểm soát.
- Hỗ trợ chuyển đổi Nội dung trình soạn thảo sang HTML, JSON, Markdown.
- Hỗ trợ chuyển đổi HTML được tạo bởi trình soạn thảo trở lại nội dung trình soạn thảo.
- Hỗ trợ quốc tế hóa.
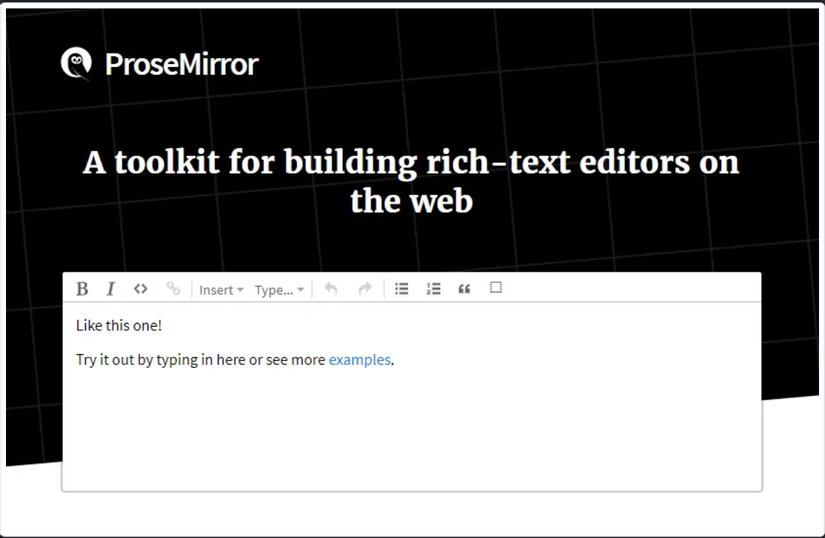
5. React Prosemirror

Một bộ công cụ để xây dựng trình soạn thảo văn bản đa dạng thức trên web. Một trình soạn thảo nội dung lý tưởng tạo ra các tài liệu có cấu trúc, có ý nghĩa về mặt ngữ nghĩa, nhưng làm như vậy theo cách dễ hiểu cho người dùng. ProseMirror cố gắng thu hẹp khoảng cách giữa soạn thảo văn bản Markdown và các trình soạn thảo WYSIWYG cổ điển.
Nó thực hiện điều này bằng cách triển khai giao diện chỉnh sửa kiểu WYSIWYG cho các tài liệu có cấu trúc và hạn chế hơn so với HTML thuần túy. Bạn có thể tùy chỉnh hình dạng và cấu trúc của tài liệu mà trình soạn thảo của bạn tạo ra và điều chỉnh chúng theo nhu cầu của ứng dụng của bạn.
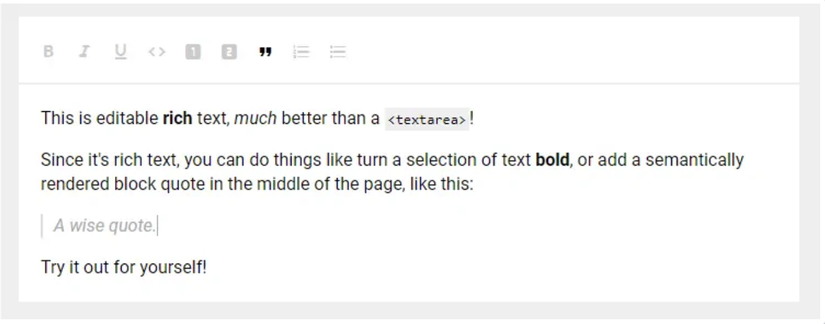
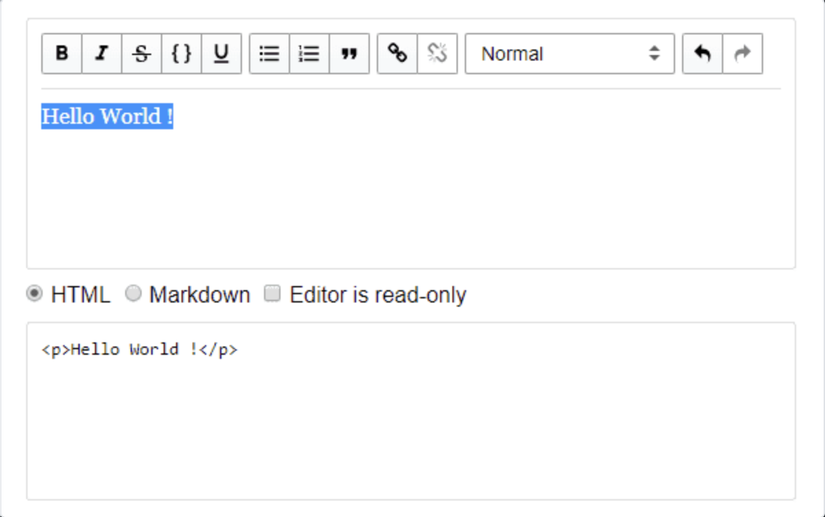
4. React RTE

Đây là một thành phần giao diện người dùng được xây dựng hoàn toàn trong React, có nghĩa là một sự thay thế văn bản đầy đủ tính năng tương tự như CKEditor, TinyMCE và các trình soạn thảo văn bản đa dạng thức “WYSIWYG” khác. Nó dựa trên Draft.js mã nguồn mở tuyệt vời từ Facebook, được kiểm tra hiệu quả và sản xuất.
RichTextEditor là thành phần soạn thảo chính. Nó bao gồm Draft.js<Editor>, một số thành phần giao diện người dùng (ví dụ: thanh công cụ) và một số tóm tắt hữu ích xung quanh việc lấy và thiết lập nội dung bằng HTML / Markdown. RichTextEditor được thiết kế để sử dụng giống như một vùng văn bản ngoại trừ việc thay vì giá trị là một chuỗi, nó là một đối tượng có toString trên đó. Tạo một giá trị từ một chuỗi cũng dễ dàng bằng cách sử dụng createValueFromString (đánh dấu, ‘html’).
3. Draft.js

Draft.js là một khuôn khổ để xây dựng các trình soạn thảo văn bản đa dạng thức trong React, được cung cấp bởi một mô hình bất biến và trừu tượng hóa dựa trên sự khác biệt giữa các trình duyệt. Draft.js giúp bạn dễ dàng tạo bất kỳ kiểu nhập văn bản đa dạng thức nào, cho dù bạn chỉ muốn hỗ trợ một vài kiểu văn bản nội dòng hay xây dựng một trình soạn thảo văn bản phức tạp để soạn các bài báo dạng dài.
2. CKEditor React

Trình soạn thảo văn bản đa dạng thức JavaScript hiện đại với kiến trúc mô-đun. Giao diện người dùng và các tính năng rõ ràng của nó cung cấp UX WYSIWYG hoàn hảo để tạo nội dung ngữ nghĩa.
- Được viết bằng ES6 với kiến trúc MVC, mô hình dữ liệu tùy chỉnh, DOM ảo.
- Hình ảnh đáp ứng và phương tiện nhúng (video, tweet).
- Định dạng đầu ra tùy chỉnh: Hỗ trợ HTML và Markdown.
- Tăng năng suất với tính năng cộng tác và định dạng tự động.
- Có thể mở rộng và tùy chỉnh theo thiết kế.
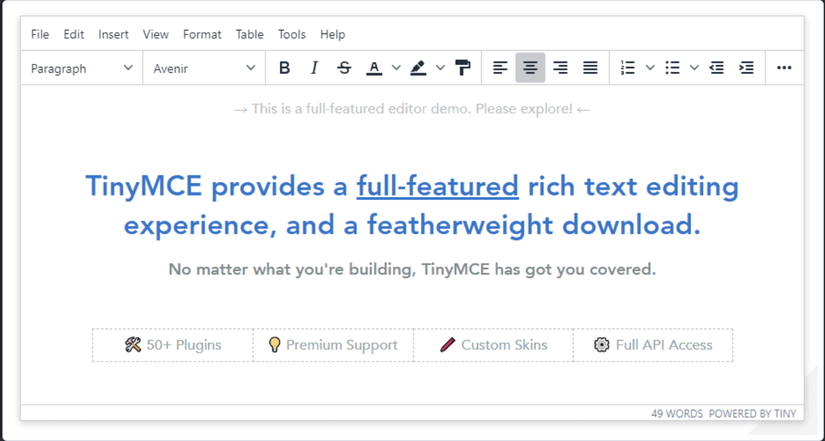
1. TinyMCE React

TinyMCE là một nền tảng web độc lập kiểm soát trình chỉnh sửa Javascript HTML WYSIWYG được phát hành dưới dạng Mã nguồn mở theo LGPL. Các nhà phát triển có thể sử dụng TinyMCE trong các dự án web của riêng họ để cho phép người dùng cuối thêm / chỉnh sửa nội dung vào trang web hoặc ứng dụng khác. TinyMCE có thể tùy chỉnh, vì vậy bạn có thể chỉ định nút nào trên thanh công cụ, v.v. Nhiều tùy chọn thanh công cụ có sẵn dưới dạng plugin và bạn chỉ cần thêm các tham số thích hợp từ bên trong JavaScript khi bạn gọi trình chỉnh sửa. Dự án chính thức cũng cung cấp một thành phần React mà bạn có thể dễ dàng cài đặt và sử dụng trong dự án của mình.
Nếu bạn biết một thành phần Rich Text Editor mã nguồn mở tuyệt vời khác cho ReactJS, hãy chia sẻ nó với cộng đồng trong hộp nhận xét.
Bài viết được dịch từ:
https://ourcodeworld.com/articles/read/1065/top-15-best-rich-text-editor-components-wysiwyg-for-reactjs
Nguồn: viblo.asia
