Sau đây là bài tìm hiểu về cách dùng spread operator:
Chức năng của Spread Operator là gì: clone lại một giữ liệu nhưng không gây ảnh hưởng đến dữ liệu ban đầu
1./Copy 1 array
cho 1 array
let arr=[1,2,3,4];
để copy lại array arr kiểu bình thường thì chúng ta làm như sau
let copy =arr

console.log( copy)//[1,2,3,4]
![]()
nếu dùng Spread Operator thì chúng ta dùng như sau
![]()
let copy =[…arr]
console.log( copy)//[1,2,3,4]
![]()
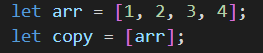
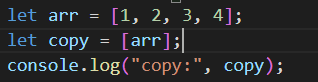
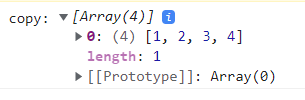
nếu bạn thiếu dấu … trong array thì chuyện gì sẽ xảy ra:

đó là array trong array let copy=[[1,2,3,4]], chứ không phải [1,2,3,4]

chúng ta thấy 2 cách trên là như nhau
2./ nối 2 array lại với nhau (Concatenate arrays)
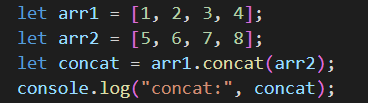
để nối 2 array bất kỳ lại với nhau trong javaScript thì chúng ta có cách như dùng function concat(),
code
kết quả
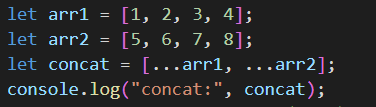
nếu dùng spread operation :
kết quả
ta thấy 2 kết quả là như nhau.
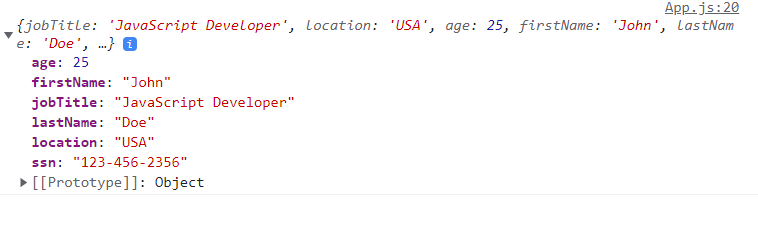
Copy an object
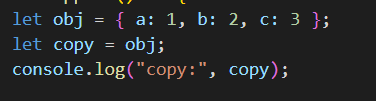
để copy 1 object lại theo cách thông thường thì chúng ta sẽ dùng cách gì ?

![]()
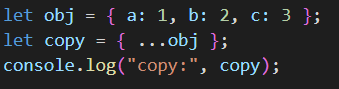
nếu dùng Spread Operator thì

![]()
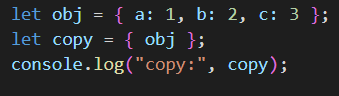
các bạn đừng quên dấu … nếu quên thì dữ liệu sẽ là


object trong object
ghép các object lại với nhau (Merge object)
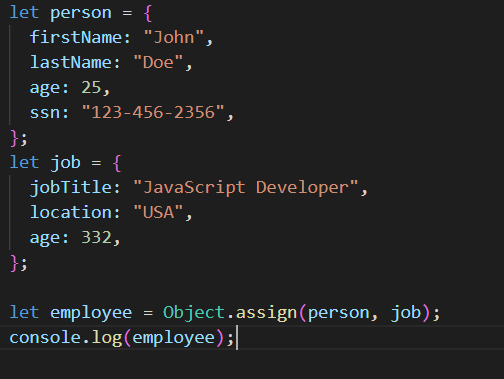
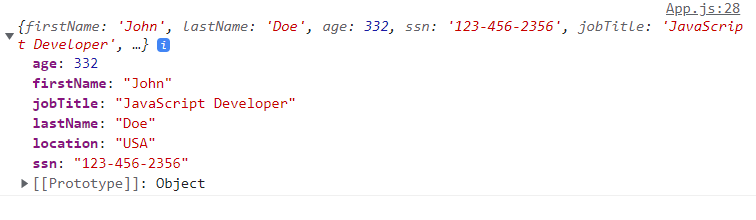
để ghép 2 hay nhiều object lại với nhau thì chúng ta sẽ dùng function object.assign() để làm điều đó như sau :


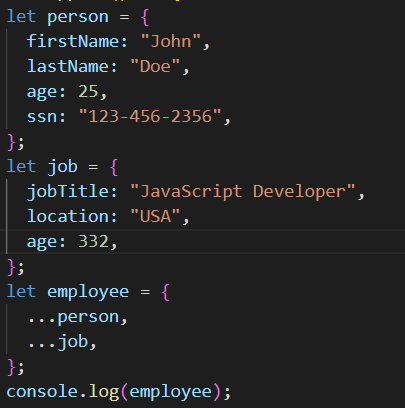
khi dùng Spread Operator:

lưu ý khi có 2 dữ liệu trùng nhau key : age có 2 dữ liệu là age :25 và age: 332, vì khi ghép là chúng ta để
let employee = {…person,…job, }; nên age :332 ở sau nên lấy giá trị sau nhé

còn nếu để let employee = { …job,…person,}; thì age : 25

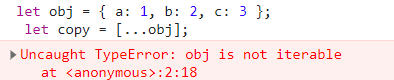
lưu ý: khi sử dụng Spread Operator : dữ liệu nào thì … dữ liệu đó
bạn có array bạn dùng cho array, bạn có obj bạn dùng cho obj k thể nào gắn obj vào arr được như ví dụ bên dưới

Nguồn: viblo.asia