Hello xin chào các bạn. Chẳng là gần đây mình mới nhận được một con project làm về VueJs. Nên tiện đây mình cũng xin được chia sẻ luôn với các bạn về những gì mình tìm hiểu được nhé.
Đây cũng là một trong những bài viết của mình. Một là để cùng nhau chia sẻ kiến thức và là để tăng khả năng viết lách của mình. Nên trong bài viết này mọi người hãy góp ý thoải mái nhé. Xin được chỉ dạy của các cao nhân ạ
Thôi không lan man nữa mình vào việc luôn nhé.
Tìm hiểu về vuejs chắc hẳn các bạn cũng đã nghe đển lifecycle hooks trong vue rồi chứ. Nó là điều khá là cơ bản trong vue. Hãy đọc kỹ và ghi nhớ hết các hooks của nó nhé. Chắc chắn nó sẽ giúp ích cho bạn
1.Giới thiệu
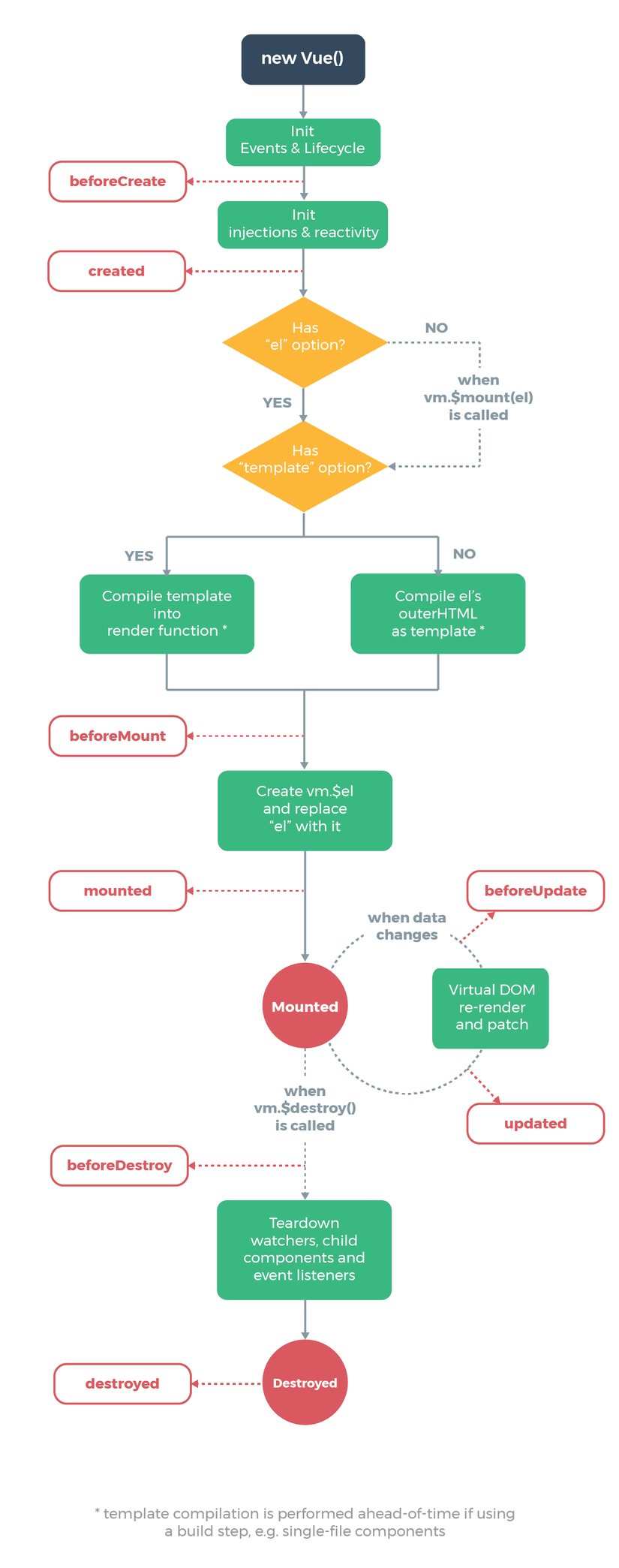
Hãy cùng xem qua tấm hình quan trọng này nhé.

Đây là một vòng đời ( lifecycle ) của Vuejs . Khi tạo 1 dối tượng, cập nhậ hay hủy bỏ đều được đưa vào vòng đời của Vue. Ở đây mình có nhắc đến một khái niệm là Hooks. Hooks được hiểu là các phương thức, các hàm được cung cấp sẵn và chúng có thể can thiệp vào từng giai đoạn của Vue.
2. Creation (Initialization) – Khởi tạo compoent
Đầu tiên, bất cứ compoent nào cũng cần được khởi tạo. Các methods được thực thi ở Creation sẽ được xác nhận trước khi các component được thêm vào DOM.
Hầu hết các xử lý được thực hiện ở Creation thường là thao tác giữa Client và Server (Xác thực login hay get data từ api).
Creation là bước đầu tiên trong lifecycle, ở bước này chúng ta chưa thể truy cập được vào DOM tree.
2.1. beforeCreate – trước khi tạo ra component
Nghe cái tên của nó thôi các bạn cũng đã hiểu được phần nào ý nghĩa của nó rồi đúng không. Là trước khi khởi tạo component thì thằng này nó sẽ được gọi. Trong quá trình này các data mà chúng ta khai báo chưa được reactive và đồng thời các event cũng chưa hoạt động được ở đây vì chúng chưa được khởi tạo.
<template>
<div class="content">
This is my content
</div>
</template>
<script>
export default {
name: "test"
data() {
return {
message: 'This is message'
}
},
beforeCreate() {
console.log(this.message)
}
}
</script>
<style scoped>
</style>
Ví dụ trên sẽ báo lỗi undefined vì lúc này chúng ta chưa thể tương tác với data
2.2. create
Bước này là ngay khi component đã được khởi tạo thì hàm này sẽ được gọi. Trong hàm này thì chúng ta đã có thể tương tác với data mà các sự kiên mà bạn thiết lập đã có thể kích hoạt. Tuy nhiên, do các method mounted và rendered chưa được gọi nên chưa thể thực hiện các thao tác trên DOM ở method này
3. Mounting
Quá trình mounting xảy ra ngay trước khi và sau khi component của bạn được khỏi tạo. Mounting rất kinh hoạt nó cho phép ta truy cập đến phần tử trong DOM trước hoặc sau khi lần render đầu tiên.
3.1. beforeMount
Method này được gọi sau khi component đã được compile và trước lần render đầu tiên. Ở giai đoạn này khi các bạn truy cập đến các phần tử trong DOM thì vẫn sẽ báo lỗi
<template>
<div class="content">
This is my content
</div>
</template>
<script>
export default {
name: 'Test',
data() {
return {
message: 'This is message',
};
},
beforeMount() {
console.log('this.$el sẽ là undefined');
},
};
</script>
<style scoped>
</style>
3.2. mounted
Đến giai đoạn này là đã thao tác xong với DOM tree. Template và DOM đã được render xong. Ta có thể truy cập thông qua this.$el
Event này cùng thường được sử dụng để gán data cho các child component thông qua this
<template>
<div class="content">
This is my content
</div>
</template>
<script>
export default {
name: 'Test',
data() {
return {
message: 'This is message',
};
},
mounted() {
console.log(this.$el.getElementsByClassName('content'), 'Đến đây đã có thể dùng được');
},
};
</script>
<style scoped>
</style>
Chốt lại: ở Mounted này có thể truy cập được đến các element tren DOM
4. Updating – phản ảnh thay đổi và re-render lại DOM tree
Quá trình này được gọi khi bất cứ khi nào các dữ liệu bị thay đổi hoặc ta tác động khiến cho component phải render lại.
4.1. beforeUpdate
beforeUpdate hook sẽ được chạy trước khi sự kiện update trên component bắt đầu. Một component sau khi được render lên DOM sẽ có thể được cập nhật lại.
Tất nhiên, chỉ có component nào sau khi render và được cập nhật mới gọi tới method này.
Đây là một nơi tốt để cập nhật lại DOM cũ trước nó được cập nhật. Nó không được gọi trong quá trinhg render bên phía server.
4.2. updated
Trong vuejs life cycle, event updated sẽ bất dầu chạy khi công việc render nội dung đã được cập nhật được hoàn tất.
Nếu ta muốn thao tác thay đổi trên DOM tree sau khi nội dung đã update thì thực hiện ở updated là an toàn nhất. Nguyên nhân là vì updated chỉ được gọi sau khi DOM đã update xong
<template>
<div ref="content" class="content">
{{ message }}
</div>
</template>
<script>
export default {
name: 'Test',
data() {
return {
message: 'This is message',
};
},
created() {
this.message = 'Message has been updated';
},
updated() {
// result: true; vì lúc này nội dung đã được cập nhật
console.log(this.$refs['content'].textContent === this.message);
},
};
</script>
<style scoped>
</style>
5. Destroy
5.1. beforeDestroy – trước khi hủy component
Quá trình này xảy ra ngay sau khi component bị ủy đi ( ví dụ như chuyển từ compoent này sang component khác hay như chuyển route). Tại đây component vẫn còn đầy đủ những yếu tố như data, events . Ta thường dùng method này để xóa đi các sự kiện không cần thiết khi component bị hủy.
<template>
<div ref="content" class="content">
{{ message }}
</div>
</template>
<script>
export default {
name: 'Test',
data() {
return {
message: 'This is message',
};
},
beforeDestroy() {
this.message = null;
delete this.message;
},
};
</script>
<style scoped>
</style>
5.2. destroyed – đã hủy component
Event destroyed hooks trong Vuejs life cycle đóng vai trò là event kiểm chứng cho những gì đã destroy ở beforeDestroy. Ở event này, tất cả các đối tượng, các event đã bị hủy bỏ ở beforeDestroy sẽ không còn nữa. Ta có thể làm một số việc như thông báo với remote server là component vừa bị hủy đi.
Chốt lại: event destroy có thể dùng để kiểm chứng cho việc hủy một component
Kết luận
Qua bà viết này hy vọng các bạn có thể hiểu được về vòng đời của môt component, từ đó sử dụng đúng đắn trong các trường hợp của riêng bạn.
Khi viết code các bạn cũng nên chú ý đến sắp xếp đúng thứ tự như life cycle. Để có thể dễ dàng hình dung thứ tự trên component, người khác dễ đọc và dễ hiểu hơn đặc biệt hơn là để cho bạn có thể dễ dàng phát hiện bug và fix bug nữa.
Bài viết của mình đến đây là kết thúc. Rất mong có được những sự góp ý từ các bạn. Tks guys
6. Reference
Nguồn: viblo.asia
