Swift 5.5 cho phép chúng ta throw error ngay cả khi define computed properties, chứ không chỉ riêng ở function nữa.
Cách define throwing properties trong Swift
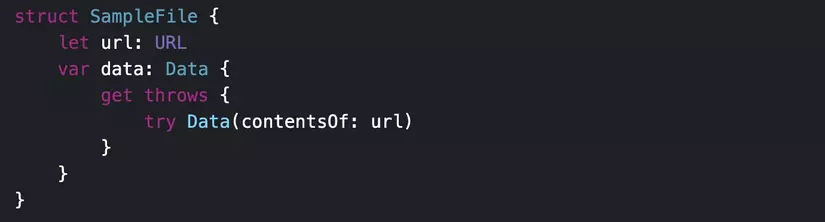
Để define throwing properties, chúng ta chỉ cần sử dụng keyword throws như sau:
Vì việc khởi tạo Data có thể throw error, nên bằng việc define computed properties của chúng ta ở dạng throw, chúng ta có thể catch error này.
Nếu không có tính năng mới này, chúng ta sẽ phải define ở dạng method:
Sử dụng custom-defined errors
Chúng ta có thể throw custom-defined errors. Ví dụ:
Trong ví dụ trên chúng ta define 1 custom error là imageNotFound. Nếu url chúng ta truyền vào không tồn tại trong cache thì sẽ throw error này.
Throwing setter cho computed properties
Tiếc rằng hiện tại chúng ta sẽ không thể define throwing setter cho computed properties. Nếu chúng ta làm vậy thì sẽ thấy báo lỗi sau:
Giới hạn này tồn tại để đơn giản hoá việc implement throwing properties.
Nên dùng throwing property hay throwing method?
Cũng không có một nguyên tắc cố định nào cho việc quyết định chọn computed properties hay method.
Chúng ta nên tâm niệm việc sử dụng computed properties hay method đều là để tăng tính dễ đọc cho code của chúng ta. Như vậy, chúng ta nên quyết định dựa trên việc mỗi loại này ám chỉ điều gì.
Thường thì method sẽ tốt hơn trong trường hợp cần phải tính toán nhiều, vì method thường ám chỉ việc “cần tính toán”, và có thể sinh ra side effect, trong khi computed properties thường áp dụng cho trường hợp chỉ cần format data đơn giản.
Nguồn: https://www.avanderlee.com/swift/throwing-properties/
Nguồn: viblo.asia