Lời nói đầu
—–Xin chào các bạn mình tên là Vinh, hiện tại đang là một lập trình viên Nodejs
Đầu năm xin chúc mọi người cung hỷ phát tài, năm mới nhiều may mắn.
Hưởng ứng sự kiện “Khai bút đầu năm” mình cũng xin góp một bài viết nho nhỏ cho bằng anh bằng em ^^.
Chuyện là 2 năm trước có lần ngồi cafe chém gió với mấy anh em trong công ty củ thì mình đã vô tình nghe được từ khoá là microtask và macrotask trong NodeJs, và thật sự lúc đó mình thật sự ngỡ ngàng lần đầu nghe hai khái từ khoá này.Cảm thất thật có lỗi với bản thân khi tự nhận mình là một dev Nodejs (lúc đó dev được 1 năm rồi á ) , sau đó thì mình hỏi mấy anh em về khái niệm này, xong cũng có về tìm hiểu và hiểu được hai thằng này nó là gì rồi.
Vậy Microtask và macrotask là gì? chúng ta cùng nhau tìm ra câu trả lời nhé.

Microtask và macrotask là gì?
Như mọi người đã biết eventloop trái tim của NodeJs, tất cả các tác vụ đều được chạy qua event loop, ngoài những code như console, function, function(vd: forEach,…) của js thì còn các tác vụ như I/O, timmer,… Những tác vụ này cũng được chạy qua.
Nhưng mỗi loại đều có một độ ưu tiên và thứ tự ưu tiên thực thi khác nhau.
Để phân loại cũng như quản lý các tác vụ Nodejs cụ thể ở event loop sẽ có 2 task để hổ trợ quản lý và đưa vào event loop thự thi, 2 task đó là microtask và macrotask.

Như hình trên thì khi chạy code
Đầu tiên microtasks sẽ được kiểm tra xem đang có tác vụ nào cần thực thi không nếu có thì thực thi ngay tất cả các task có trong microtasks
Tiếp theo sau khi microtasks đã không còn tác vụ nào nữa thì sẽ tiếp tục đến macrotasks, cũng tương tự các tác vụ trong đây sẽ được thực thi cho đến khi hết thì ngưng
và trong mỗi task cũng có độ ưu tiên các funtion khác nhau và dưới đây là thứ tự ưu tiên thực thi trong mỗi task.
macrotasks: setTimeout, setInterval, setImmediate, requestAnimationFrame, I/O, UI rendering
microtasks: process.nextTick, Promises, queueMicrotask, MutationObserver
trong macrotasks setTimeout sẽ được thực thi trước sau đó đến setInterval, …. tương tự với microtasks
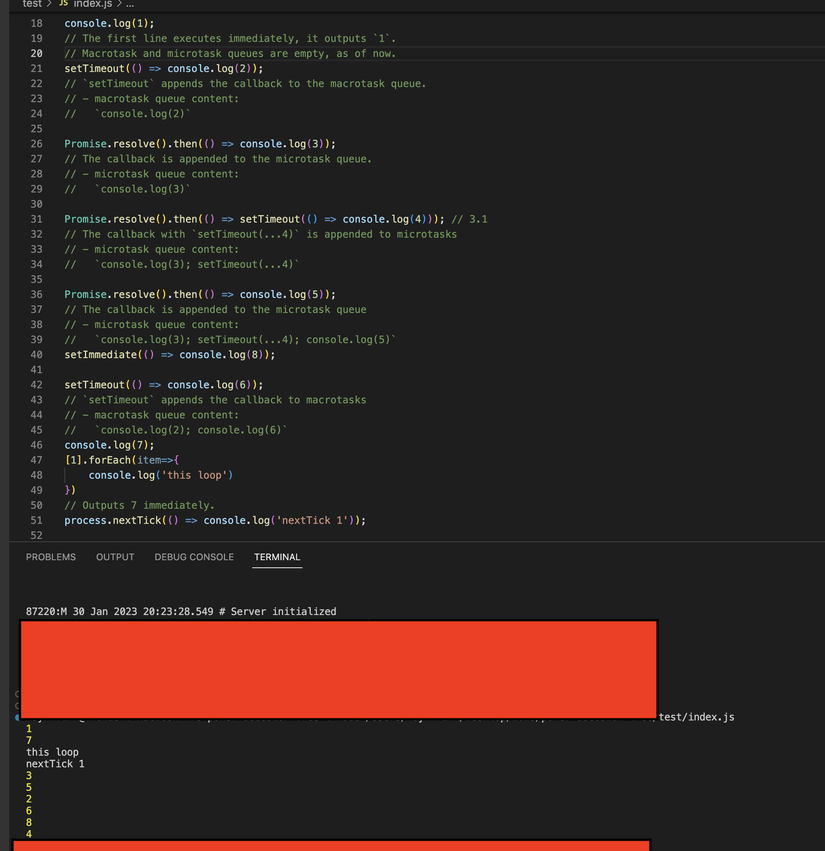
Ở dưới đây mình có 1 ví dụ minh hoạ (node ver 12.x.x)

Như mọi người thấy là các tác vụ như console, function bình thường sẽ được thực hiện trước
Và hiện tại microtasks có các function : process.nextTick, promise3, promise3.1( P này có 1 cái setTimeout(log 4) ở trong nó), promise5.
macrotasks: setTimeout(2), setTimeout(6), setImmediate(8)
Và ở lần thực thi đầu tiên sẽ thực thi tất cả function có trong microtasks.
microtasks= [];
Trong lúc thực thi microtasks cụ thể ở promise3.1 thì có 1 setTimeout(4) lúc này setTimeout này sẽ được chuyển vào macrotasks
macrotasks hiện tại sẽ là : setTimeout(2), setTimeout(6), setImmediate(8), setTimeout(4)
sau đó thực thi microtasks xong sẽ thực thi các tác vụ trong macrotasks
Và tương tự trên hình ta thấy kết quả là (bỏ qua các log và function bình thường nhé)
process.nextTick, promise3, promise3.1( P này có 1 cái setTimeout(log 4) ở trong nó), promise5.
setTimeout(2), setTimeout(6), setImmediate(8), setTimeout(4)
setTimeout(4) nằm sau setImmediate(8) do nó nằm ở tick 2 đại khái là nó được push vào sau và
KẾT LUẬN
Như vậy là chúng ta đã trả lời được Microtask và macrotask là gì?
Có thể tuỳ vào các thứ tự thực thi code này mà chúng ta có thể tận dụng để xử lý một vấn đề nào đó khi code chẳng hạn
Mong bài viết này đem lại thông tin hữu ích cho mọi người có sai sót mong mọi người góp ý ạ.
Nguồn tham khảo:
https://daynhauhoc.com/t/phan-biet-microtask-va-macrotask-trong-event-loop/123091/5https://medium.com/dkatalis/eventloop-in-nodejs-macrotasks-and-microtasks-164417e619b9
Nguồn: viblo.asia
