Chào các bạn, trong những bài viết trước chúng ta đã tạo dự án springweb với Eclipse. Hôm nay mình sẽ hướng dẫn các bạn thực hiện trên intellij nhé
phiên bản mình sử dụng là intellij ultimate 2021. Các bạn có thể tải về và dùng bình thường
Đầu tiên, mình tạo mới project. Chọn file > new > project

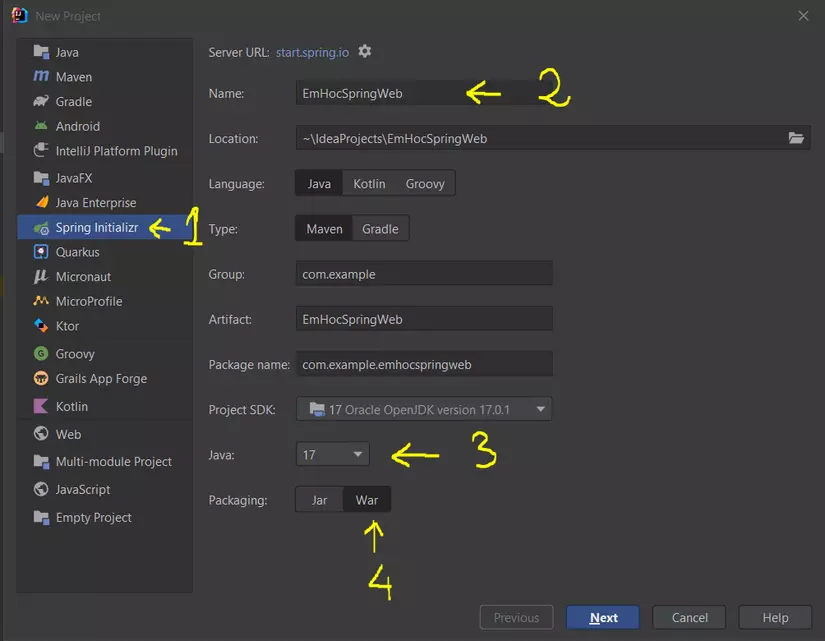
Sau đó mình chọn spring và cài đặt như sau và nhấn next
các bạn có thể chọn JDK bao nhiêu cũng được nhưng phải ver8 trở lên nhé
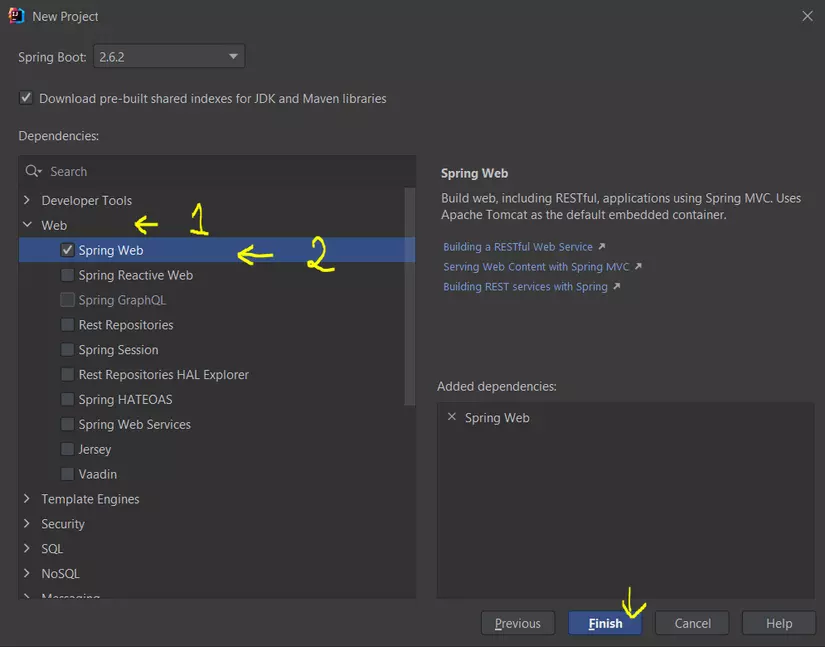
Tìm đến web và chọn vào springweb. sau đó nhấn finish
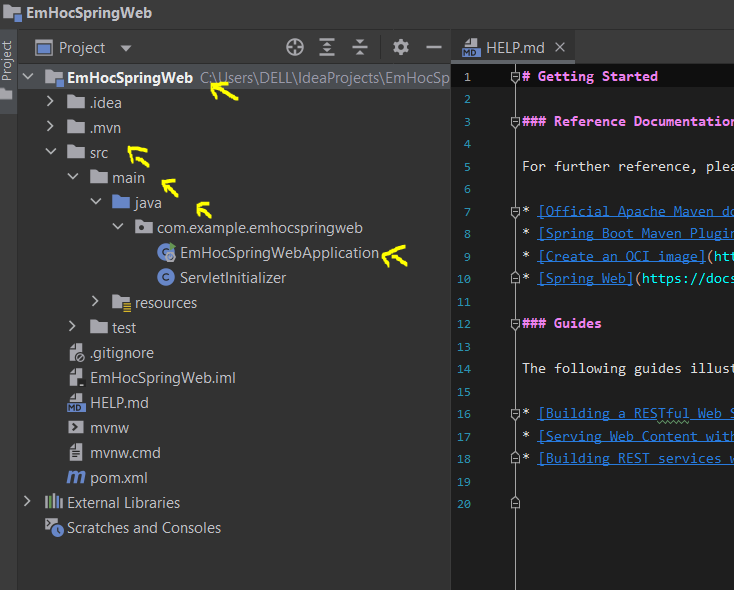
Sau đó, tìm đến file EmHocSpringWebApplication tại EmHocSpringWeb > src > main > java > EmHocSpringWebApplication
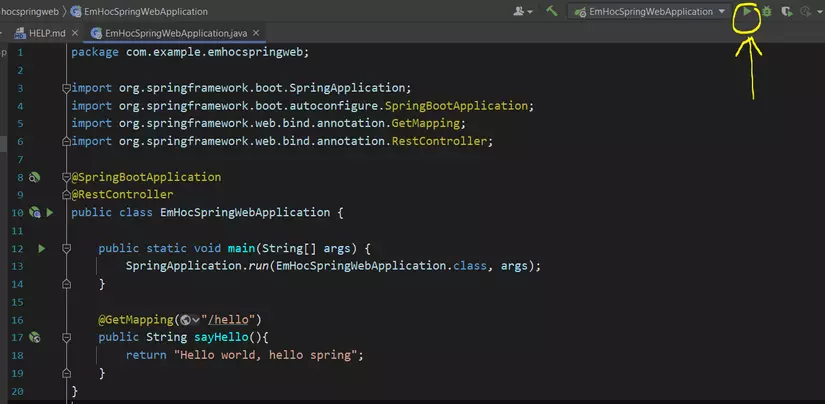
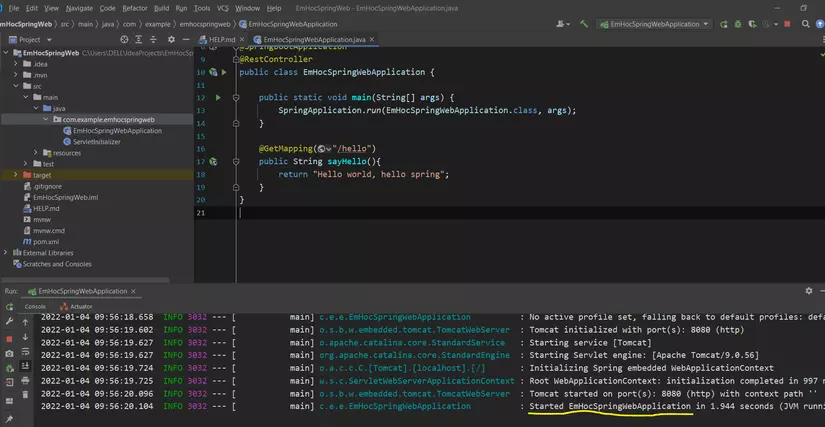
Viết phương thức sayHello như sau rồi bấm run
packagecom.example.emhocspringweb;importorg.springframework.boot.SpringApplication;importorg.springframework.boot.autoconfigure.SpringBootApplication;importorg.springframework.web.bind.annotation.GetMapping;importorg.springframework.web.bind.annotation.RestController;@SpringBootApplication@RestControllerpublicclassEmHocSpringWebApplication{publicstaticvoidmain(String[] args){SpringApplication.run(EmHocSpringWebApplication.class, args);}@GetMapping("/hello")publicStringsayHello(){return"Hello world, hello spring";}}Chờ khoảng 2s, màn hình console hiện ra đã bắt đầu chạy ứng dụng springweb
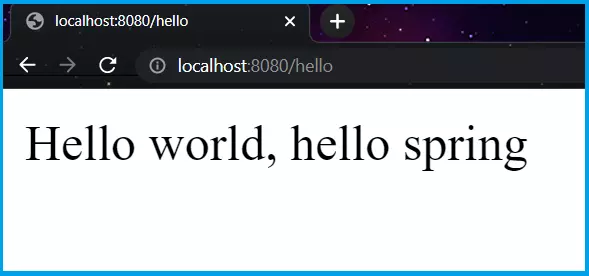
Bây giờ, hãy mở trình duyệt web của bạn lên (của mình là google chrome) và gõ vào thanh URL : localhost:8080/hello . Kết quả nhận được trên trang web là:
Vậy là xong rồi. Chúc bạn thành công nhé 😘
Nguồn: viblo.asia