Trong bài viết này mình sẽ chia sẻ cách tạo một query Scope trong model và cách sử dụng của nó.
Bạn có thể sử dụng tính năng này từ laravel 6+ trở nên, để hiểu hơn các bạn hãy xem ví dụ bên dưới nhé.
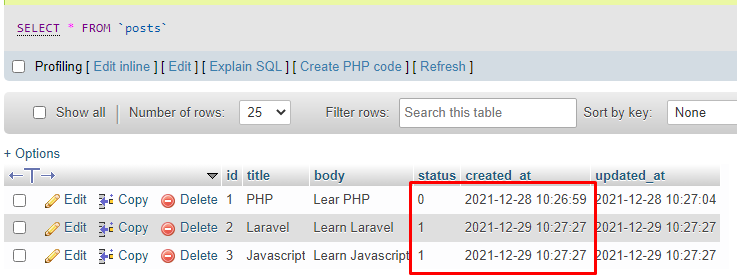
Trước khi đi vào ví dụ mình sẽ tạo 1 table Post có dữ liệu demo như bên dưới.

Create Scope in Model
Trong model Post mình sẽ thêm scope là lấy dữ liệu trong bảng post có cột created_at bằng với ngày hiện tại.
app/Models/Post.php
<?phpnamespaceAppModels;useIlluminateDatabaseEloquentFactoriesHasFactory;useIlluminateDatabaseEloquentModel;classPostextendsModel{useHasFactory;/**
* Scope a query to only include popular users.
*
* @param IlluminateDatabaseEloquentBuilder $query
* @return IlluminateDatabaseEloquentBuilder
*/publicfunctionscopeToday($query){return$query->whereDate('created_at',CarbonCarbon::today());}}Use Scope Query in Controller
Mình sẽ tạo một controller là PostController để in ra dữ liệu như bên dưới nhé.
app/Http/Controller/PostController.php
<?phpnamespaceAppHttpControllers;useIlluminateHttpRequest;useAppModelsPost;classPostControllerextendsController{publicfunctionindex(){$posts=Post::select("*")->today()->get()->toArray();dd($posts);}}Output:
array:2 [▼
0 => array:6 [▼
"id" => 2
"title" => "Laravel"
"body" => "Learn Laravel"
"status" => 1
"created_at" => "2021-12-29T10:27:27.000000Z"
"updated_at" => "2021-12-29T10:27:27.000000Z"
]
1 => array:6 [▼
"id" => 3
"title" => "Javascript"
"body" => "Learn Javascript"
"status" => 1
"created_at" => "2021-12-29T10:27:27.000000Z"
"updated_at" => "2021-12-29T10:27:27.000000Z"
]
]
Dynamic Scope in Model
Trong model Post mình sẽ thêm scope chỉ lấy các bản ghi có trang thái status = 1 bằng cách truyền tham số động ở controller nhé.
Mình sẽ cập nhật code model như bên dưới.
app/Models/Post.php
<?phpnamespaceAppModels;useIlluminateDatabaseEloquentFactoriesHasFactory;useIlluminateDatabaseEloquentModel;classPostextendsModel{useHasFactory;/**
* Scope a query to only include popular users.
*
* @param IlluminateDatabaseEloquentBuilder $query
* @return IlluminateDatabaseEloquentBuilder
*/publicfunctionscopeToday($query){return$query->whereDate('created_at',CarbonCarbon::today());}/**
* Scope a query to only include popular users.
*
* @param IlluminateDatabaseEloquentBuilder $query
* @return IlluminateDatabaseEloquentBuilder
*/publicfunctionscopeStatus($query,$type){return$query->where('status',$type);}}Tiếp theo cập nhật code trong controller.
app/Http/Controller/PostController.php
<?phpnamespaceAppHttpControllers;useIlluminateHttpRequest;useAppModelsPost;classPostControllerextendsController{publicfunctionindex(){$posts=Post::select("*")->status(1)->get()->toArray();dd($posts);}}Output:
array:2 [▼
0 => array:6 [▼
"id" => 2
"title" => "Laravel"
"body" => "Learn Laravel"
"status" => 1
"created_at" => "2021-12-29T10:27:27.000000Z"
"updated_at" => "2021-12-29T10:27:27.000000Z"
]
1 => array:6 [▼
"id" => 3
"title" => "Javascript"
"body" => "Learn Javascript"
"status" => 1
"created_at" => "2021-12-29T10:27:27.000000Z"
"updated_at" => "2021-12-29T10:27:27.000000Z"
]
]
Cách sử dụng global scope trong laravel: https://viblo.asia/p/su-dung-global-scope-trong-laravel-aWj53zmwl6m
Hy vọng bài viết này giúp ích cho các bạn!
Nguồn: viblo.asia
