Xin chào, trong bài viết này mình sẽ hướng dẫn cách setup CI CD một project web ReactJS lên AWS EC2
Các bước chính
- Khởi tạo project ReactJS và push lên remote repository
- Tạo 1 EC2 instance dùng làm server để deploy project
- Tạo SSH key và cài các package cần thiết trên EC2 instance
- Tạo file .gitlab-ci-yml để deploy project lên EC2 instance
- Thưởng thức thành quả
1. Khởi tạo project ReactJS và push lên remote repository
Để khởi tạo project ReactJS đơn giản, mình sử dung create-react-app:
npx create-react-app demo-cicd
Sau đó chạy thử project:
cd demo-cicd
npm start
Kết quả:

Để có thể push code lên remote repository, truy cập Gitlab và tạo project, ở đây mình đặt tên là demo-cicd. Sau khi tạo xong, ta làm theo hướng dẫn ở phần Push an existing folder (do chúng ta đã tạo project ở local):
cd demo-cicd
git init --initial-branch=main
git remote add origin [email protected]:[your_username]/demo-cicd.git
git add .
git commit -m "Initial commit"
git push -u origin main
2. Tạo 1 EC2 instance dùng làm server để deploy project
Truy cập vào tài khoản AWS, vào phần service EC2:

Chọn Launch Instance:

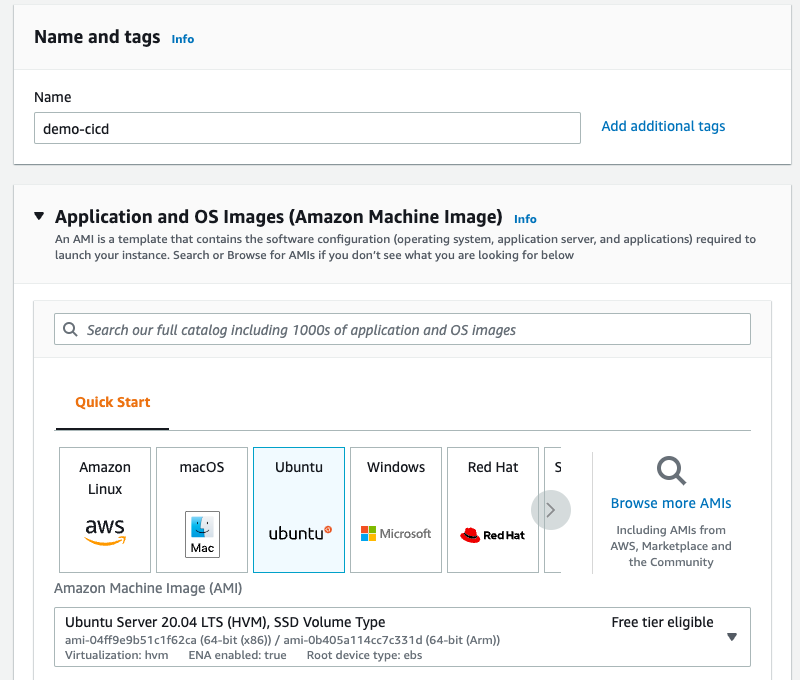
Ở đây mình chọn Ubuntu 20.04 (bạn có thể sử dụng AMI với hệ điều hành khách)
Các phần còn lại giữ nguyên cấu hình mặc định, chọn Launch Instance:

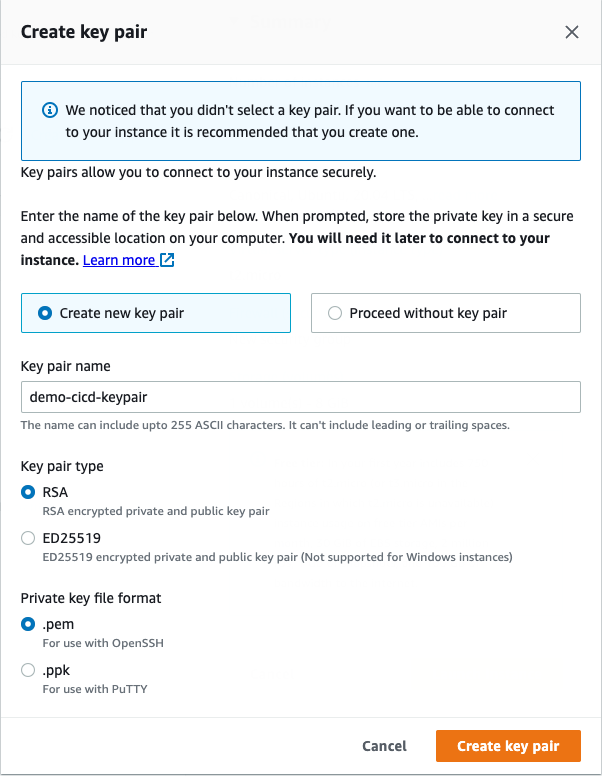
Tạo key pair (sẽ sử dụng để SSH vào EC2 instance nếu muốn access vào instance từ local machine), sau khi tạo, key pair sẽ được tải về.
Khi khởi chạy EC2 instance, AWS đã mặc định mở port 22 (SSH), tuy nhiên chúng ta sẽ cần mở thêm port 3000 do ứng dụng ReactJS của chúng ta chạy trên port 3000.
Chọn instance vừa tạo, chọn tab Security, tại phần Security groups, bấm vào security group bên dưới (trong tên có chứa “launch-wizard”).
Taị phần Inbound rules, chọn Edit inbound rules, chọn Add rule. Chọn Type = Custom TCP, Port range = 3000, Source = Anywhere-IPv4, sau đó chọn Save rules.
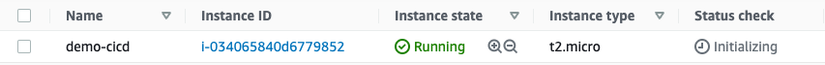
Chờ một chút để EC2 instance được khởi tạo, đến khi cột Instance state là Running là ta có thể access đến instance:

3. Tạo SSH key và cài các package cần thiết trên EC2 instance
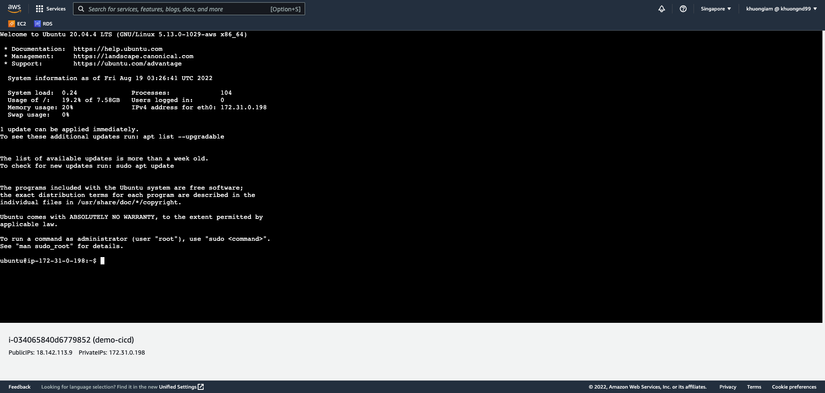
Chọn instance vừa tạo, chọn Connect, các tuỳ chọn sẽ hiện ra, ở đây mình sử dụng EC2 Instance Connect:

Terminal được mở ra ở tab mới:

Tiếp theo ta tiến hành tạo SSH key và add vào Gitlab
Việc tạo SSH key khá đơn giản, bạn có thể tham khảo bài viết này
Sau khi tạo, ta add SSH key và Gitlab:
Edit profile -> SSH Keys
Paste SSH keys (file .pub) vào mục Key và chọn Add key:
Tiếp theo mình add Gitlab host vào known_hosts để khi tránh việc ask permission khi access Gitlab:
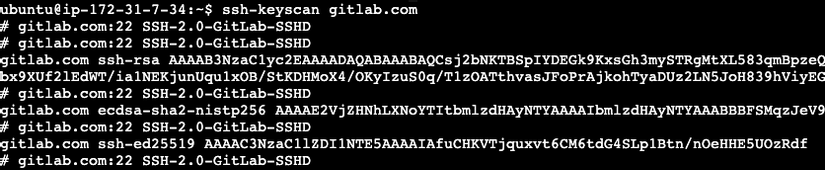
ssh-keyscan gitlab.com

Copy giá trị đầu tiên của ouput, sau đó chạy:
echo [giá trị vừa copy] >> ~/.ssh/known_hosts
Như vậy là EC2 instance đã có thể truy cập vào project trên Gitlab.
Tiếp theo ta cần cài thêm git, node, npm. Tham khảo link sau (dành cho Ubuntu 20.04, các hệ điều hành khác cũng tương tự):
4. Tạo file .gitlab-ci.yml để deploy project lên EC2 instance
Trước tiên, mình sẽ lưu địa chỉ IP của EC2 instance và key pair (đã download khi khởi chạy EC2 instance ở bước 2) vào Environment Variables của Gitlab để sử dụng trong file .gitlab-ci.yml
Chọn EC2 instance, tab Details, copy địa chỉ ở mục Public IPv4 address. Vào project Gitlab, chọn Settings => CI/CD, tại phần Variables, chọn Expand, Add Variable:
Key = EC2_IPADDRESS
Value = [paste địa chỉ IP vừa copy]
Chọn Add variable.
Copy content của file key pair đã download khi khởi chạy EC2 instance và add vào Environment Variables như trên, mình để Key = SSH_PRIVATE_KEY
Tại project trên Gitlab, chọn Set up CI/CD
Sau đó chọn Configure pipeline. Gitlab sẽ tự generate ra 1 template mẫu, tuy nhiên ở đây để đơn giản mình sẽ chỉ dùng 1 stage là deploy:
Sửa nội dung của file thành như sau:
stages:
- deploy
deploy:
stage: deploy
image: alpine
before_script:
- apk add openssh-client
- eval $(ssh-agent -s)
- echo "$SSH_PRIVATE_KEY" | tr -d 'r' | ssh-add -
- mkdir -p ~/.ssh
- chmod 700 ~/.ssh
script:
- ssh -o StrictHostKeyChecking=no [email protected]$EC2_IPADDRESS "git clone [email protected]:[your_username]/demo-cicd.git || true"
- ssh -o StrictHostKeyChecking=no [email protected]$EC2_IPADDRESS "cd demo-cicd && git pull"
- ssh -o StrictHostKeyChecking=no [email protected]$EC2_IPADDRESS "cd demo-cicd && npm i"
- ssh -o StrictHostKeyChecking=no [email protected]$EC2_IPADDRESS "cd demo-cicd && (npm start || true)"
- echo "Application successfully deployed."
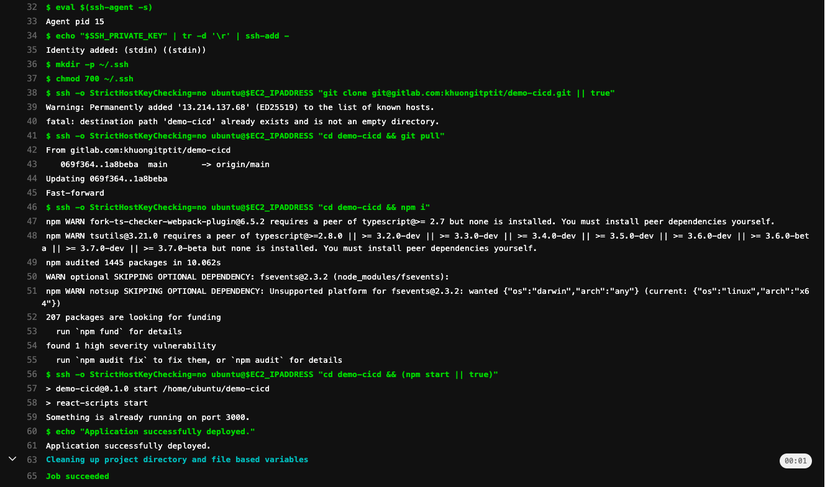
Sau đó chọn Commit changes và Gitlab sẽ chạy job mà ta định nghĩa trong file. Dưới đây là kết quả:
 Giải thích:
Giải thích:
Pipeline bao gồm 1 stages có tên là deploy.
Taị stage deploy:
- Sử dụng image (docker) alpine: bao gồm command apk để sử dụng openssh-client mà ta dùng trong script
- Phần beforescript sẽ chạy đầu tiên: đoạn này chúng ta sẽ add key pair vào session hiện tại để có thể SSH được vào EC2 instance
- Phần script bao gồm các command chính dùng để pull source code từ Gitlab và run
5. Thưởng thức thành quả
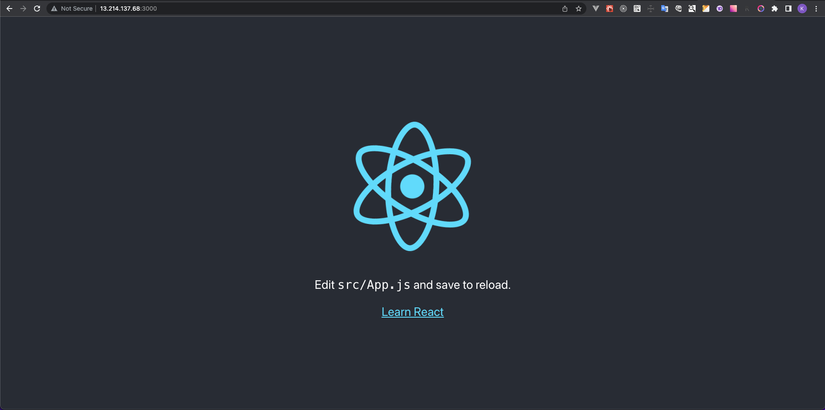
Để truy cập vào ứng dụng, mình sẽ dùng địa chỉ IPv4 của EC2 instance:
Chọn EC2 instance, tab Details, copy địa chỉ ở mục Public IPv4 address, mở trong tab mới và thêm “:3000” (port 3000), Enter:
Thử chỉnh sửa file App.js và commit để xem sự thay đổi.
Đợi job chạy xong và đây là thành quả:
Vừa rồi mình đã trình bày cách setup CI/CD ReactJS app từ Gitlab lên AWS EC2. Cảm ơn mọi người đã đọc bài viết!
Nguồn: viblo.asia
