
Mức độ có thể tìm hiểu :
- 30′ đọc docs có thể tìm hiểu
Có cần thiết :
- RẤT CẦN THIẾT
Ưu điểm :
- Quản lí css chưa bao giờ dễ như này
- Dễ bảo trì , mở rộng dự án
- Làm việc nhóm dễ dàng , tránh xung đột code
- Code nhanh hơn 10000%
Nhược điểm :
- Cần dev phải có kinh nghiệm để dựng cấu trúc hợp lí ( khắc phục = cách lên github lấy của dev khác)
- Gặp 1 số trường hợp ko nên có khi code
Bắt đầu thôi !!
- Mục tiêu đề ra ?
- SCSS là gì ?
- Các sử dụng nó trong dự án thực tế
1.Mục tiêu đề ra
[*] Bài viết này mục đích nhầm giới thiệu qua SCSS cho những người mới bắt đầu nên ở bài viết này sẽ hạn chế đề cập tới code mà chỉ là chia sẽ của mình về cách mình dùng SCSS như thế nào thôi . Gets go !!2.SCSS
Link trang chủ : https://sass-lang.com/guide
[*] Scss là trình biên dịch trước khi biến code của bạn ra CSS . Nhờ điều này nó làm cho SCSS có những sức mạnh hơn CSS nhiều [*] Bạn có thể tưởng tượng :-
CSS : Ví CSS là viên đá quý bạn sẽ bán cho khách hàng, việc bạn code trên css giống như không qua máy móc mà bạn trực tiếp đè viên đá đó mà chỉnh sửa vậy , đẹp thì không sao chứ xấu thì thôi rồi ..
-
SCSS : Còn SCSS như bộ khung máy bạn dựng lên để chỉnh sửa viên đá quý đó ra 1 cách đẹp nhất khi đến tay sản phầm

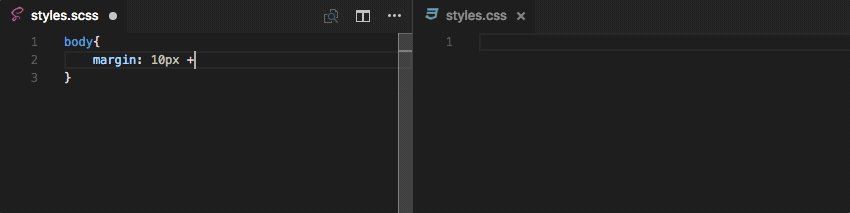
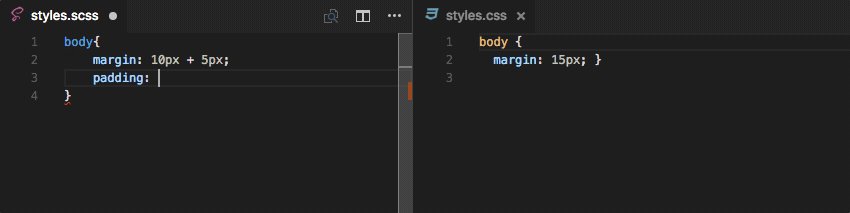
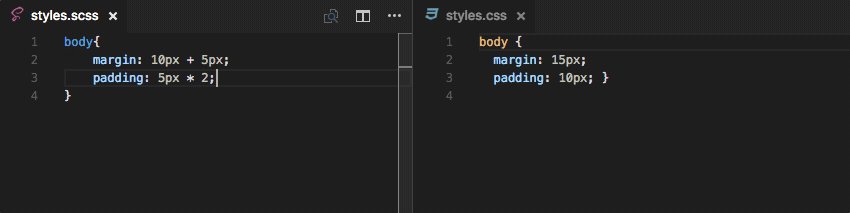
Oh ! theo ví dụ trên bạn có thể thấy khi bạn viết SCSS nó sẽ tự động sinh ra 1 file CSS cho chúng ta và chúng ta sử dụng nó mà khoan có phải bên SCSS chúng ta có thểm làm phép cộng không
3.Cách sử dụng SCSS trong dự án
[*] Tuỳ trường hợp chúng ta sẽ có những cách dùng khác nhau như sử dụng SCSS với HTML/JS, trong các ReactJS/VueJSỞ bài viết tiêp theo mình sẽ giới thiệu qua các bạn cấu trúc file SCSS để bạn có thể kéo về và sử dụng 1 cách sướng nhất có thể
Nguồn: viblo.asia
