SASS/SCSS là gì?
SASS/SCSS là một chương trình tiền xử lý CSS (CSS preprocessor). Nó giúp bạn viết CSS theo cách của một ngôn ngữ lập trình, có cấu trúc rõ ràng, rành mạch, dễ phát triển và bảo trì code hơn. Ngoài ra nó có rất nhiều các thư viện hỗ trợ kèm theo giúp bạn viết code CSS một cách dễ dàng vào đơn giản hơn. Có rất nhiều loại CSS Preprocessor trong đó bao gồm SASS, Stylus hay LESS.
SASS và SCSS về bản chất vấn đề là giống nhau, chỉ khác nhau ở cách viết
SASS có hai kiểu viết khác nhau, một kiểu như là HAML, Pug – Sử dụng indent (cách thụt đầu dòng) để phân tách các khối code , sử dụng xuống dòng để phân biệt rules , có phần mở rộng là .sass.
.footer
background: #f3f3f3;
.sidebar_left
background: aqua;
SCSS có cú pháp viết tương tự như cách viết CSS. Cú pháp được tạo ra nhằm thu hẹp khoảng cách giữa SASS và CSS
-
Code được viết bằng SCSS:
.header { background: #ccc; &_menu { display: flex; align-items: center; justify-content: space-between; } } -
Code được chuyển từ SCSS sang CSS thành:
.header { background: #ccc; } .header_menu { display: flex; align-items: center; justify-content: space-between; }
Các tính năng của SCSS
Xếp chồng
- Dưới đây là một đoạn code HTML
<div class="container">
<div class="row">
<div class="navbar col-xl-12">
<ul class="menu">
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
</ul>
</div>
</div>
</div>
- Nếu muốn style cho thẻ li thì ta có thể viết bằng CSS thuần như sau:
.navbar ul.menu li {
list-style: none;
padding: 2px 20px;
border: 1px solid #ccc;
}
- Với viết SCSS thì ta có thể viết như sau:
.navbar {
ul.menu {
li {
list-style: none;
padding: 2px 20px;
border: 1px solid #ccc;
}
}
}
- Thực tế thì khi sử dụng SCSS cho một project thì cách viết xếp chồng được sử dụng khá phổ biến.
Biến – variable
Sử dụng biến với SCSS vô cùng cơ bản, bạn chỉ cần đặt tên cho biến – bắt đầu bằng $. Biến chứa đựng các giá trị thường được dùng nhiều lần như mã màu, font hay kiểu chữ,…
$hrefColor = #333;
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px 15px;
a {
text-decoration: none;
color: $hrefColor
}
}
}
}
Quy tắc Mixin
Mixin giúp tạo các hàm được sử dụng trong SCSS, có thể truyền các tham số vào bên trong nó để sử dụng.
Mixin là một cơ chế khá phổ biến trong SASS. Nó giúp chúng ta sử dụng lại những đoạn code lặp đi lặp lại chỉ cần viết một lần. Chúng ta sử dụng @include vào một thành phần bất kỳ mà không cần phải viết lại các thuộc tính đó.
@mixin hrefStyle{
color: #333;
font-size: 16px;
font-weight: 500;
display: block;
text-decoration: none;
}
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px 15px;
a {
@include hrefStyle;
}
}
}
}
Hoặc bạn có thể truyền các tham số cho hàm @mixin
@mixin hrefStyle($color, $fontSize, $fontWeight){
color: $color;
font-size: $fontSize;
font-weight: $fontWeight;
display: block;
text-decoration: none;
}
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px 15px;
a {
@include hrefStyle(#333, 16px, 300);
}
}
}
}
Kế thừa – Extends
Khi nghe đến extends hay còn gọi là kế thừa, trong SCSS chúng ta cần viết một class chứa các thuộc tính để có thể kế thừa
{
color: $color;
font-size: $fontSize;
font-weight: $fontWeight;
display: block;
text-decoration: none;
}
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px 15px;
a {
@include hrefStyle(#333, 16px, 300);
}
}
}
}
Import
Cú pháp import của SASS thường được sử dụng trong các project. Nó giống với cách chúng ta import một package trong ReactJs
- Tạo một file _header.scss
.header {
// Viết code style của header tại đây
}
- Tạo một file _footer.scss
.footer {
// Viết code style của footer tại đây
}
- Tạo một file style.scss
@import "header";
@import "footer";
// Tại đây có thể code các style mặc định cho project
Vòng lặp
Vòng lặp trong SCSS giúp ta viết code nhanh chóng mà không cần lặp những code giống nhau
@for $index from 1 through 8 {
$width: percentage( 1 / $index);
.col-#{$index} {
width: $width;
}
}
Với css thì ta sẽ viết
.col-1 {
width: 100%;
}
.col-2 {
width: 50%;
}
.col-3 {
width: 33.3333333333%;
}
.col-4 {
width: 25%;
}
.col-5 {
width: 20%;
}
.col-6 {
width: 16.6666666667%;
}
.col-7 {
width: 14.2857142857%;
}
.col-1 {
width: 12.5%;
}
Điều kiện IF
Dùng để so sánh 1 điều kiện mà ta có thể sử dụng trong SCSS
$color: 2
a {
@if $color > 3 {
color: #333
}
@else {
color: #ccc;
}
}
Các trình compile SASS
Hiện nay tồn tại tương đối nhiều trình biên dịch SASS sang CSS thuần. Sau đây mình sẽ giới thiệu một số trình thông dụng.
Koala
- Đây là một phần mềm dùng để compile CSS Preprocessor như SASS, LESS…
- Đây là trình compile được nhiều người sử dụng code SCSS với nhiều tính năng đặc biệt và dễ sử dụng
Laravel Mix
Nếu bạn đang làm việc bằng Laravel thì bạn không cần đến phần mềm thứ 3 đâu vì bản thân Laravel đã tích hợp một công cụ tên là Laravel Mix rất đa năng, compile các CSS Preprocessor sang CSS thuần là một trong những tính năng xịn xò của nó
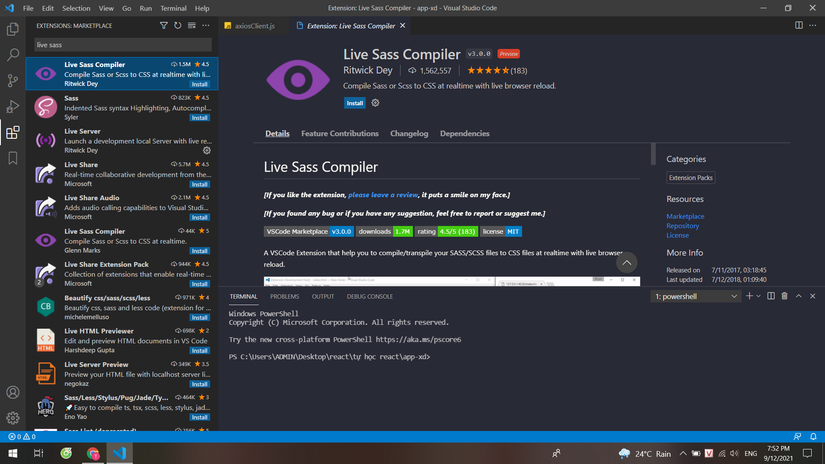
Sử dụng extention live sass trên vs code
Các bạn vào tag extention trên vs code và tìm kiếm “live sass”. Sau khi cài đặt các bạn có thể compile SASS một cách nhanh chóng

SCSS với ReactJS
Với các bạn làm việc scss trên reactjs thì không thiểu thiếu trình compile scss, các bạn có thể cài đặt nó thông qua npm packages với câu lệnh
npm install node-sass hoặc
npm i node-sass
Kết luận
Như các bạn đã thấy qua cách viết ở trên giờ đây viết css bằng SCSS/SASS giống như là viết một ngôn ngữ lập trình. Ngoài ra việt compile từ SCSS/SASS sang CSS cho phép chúng ta định dạng các tệp tin được xuất ra và có thể lựa chọn cách format cho các CSS bên trong.
Nguồn: viblo.asia
