SASS là một cách viết CSS kiểu mới, giúp bạn quản lí code CSS một cách khoa học, dễ quản lí, nâng cấp, thích hợp khi làm các dự án lớn. Nhờ các tính năng như variables, functions, mixins… các đoạn mã CSS sẽ trở nên có tổ chức cho phép developer làm việc nhanh và ít gặp lỗi hơn.
Trang chủ SASS: http://sass-lang.com/
SASS là một CSS Processor có đuôi file là .scss khác với CSS thuần là .css
File scss thì trình duyệt không hiểu được nên bạn phải dùng cách nào đó để chuyển nó sang file css. Có nhiều cách để làm ở đây mình sẽ hướng dẫn các bạn dùng phần mềm Koala hoàn toàn miễn phí để biên dịch nó.
1. Cài đặt Koala
Mình đã có bài hướng dẫn các bạn có thể xem cách cài đặt tại đây
2. Hướng dẫn sử dụng phần mềm Koala
Đầu tiên để giúp các bạn dễ theo dõi mình sẽ tạo 1 folder Sass_P1 ở ngay desktop, bên trong sẽ có các folder css, images và file index.html như hình bên dưới

Bên trong folder css ta sẽ tạo ra 1 file tên là style.scss
Code file index.html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Sass_P1</title><linkrel="stylesheet"href="css/style.css"></head><body><h1>Hello <span>World!</span></h1></body></html>Ta thấy trong index.html thì link tới file style.css mà trong khi file đó ta chưa hề tạo. Bây giờ chúng ta nên nhớ là viết code css trong file style.scss sau đó dùng phần mềm Koala biên dịch nó ra file css nhé.
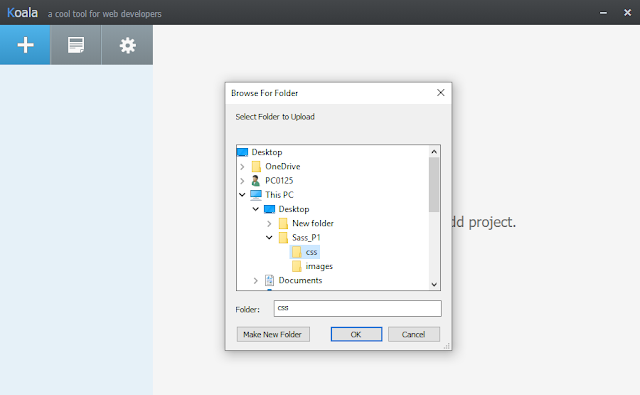
Mở phần mềm Koala nên, click vào dấu + và tìm đến desktop » Sass_P1 » css

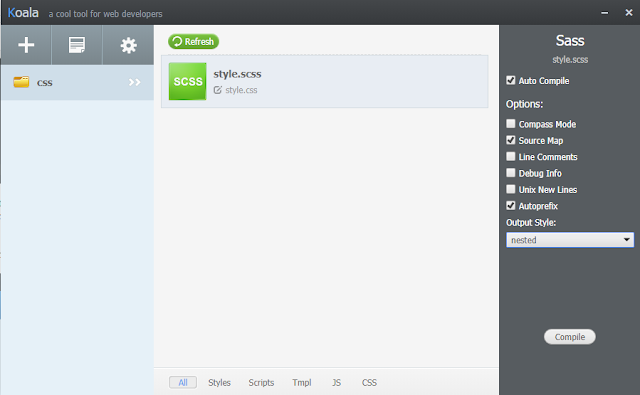
Sau khi tìm đến folder css, Koala sẽ tự động tìm thấy file style.scss, bạn click chuột vào file đó sẽ hiện ra giao diện như thế này

- Auto Compile: tự động biên dịch mỗi khi ta nhấn Ctrl + S
- Source Map: tạo ra 1 file style.css.map (file này giúp chúng ta debug tìm được code scss)
- Autoprefix: thêm các prefix cho các thuộc tính css3
- Mặc định file css được biên dịch sẽ nằm ngay cạnh file scss
3. Output style
Có 4 kiểu định dạng khi xuất ra file css, để hiểu rõ output như nào thì ta viết code scss rồi xem nhé
h1{text-align: center;text-shadow: 0 0 5px red;box-shadow: 0 0 5px blue;span{color: green;}}Kiểu nested
h1{text-align: center;text-shadow: 0 0 5px red;-webkit-box-shadow: 0 0 5px blue;box-shadow: 0 0 5px blue;}h1 span{color: green;}/*# sourceMappingURL=style.css.map */Kiểu expanded
h1{text-align: center;text-shadow: 0 0 5px red;-webkit-box-shadow: 0 0 5px blue;box-shadow: 0 0 5px blue;}h1 span{color: green;}/*# sourceMappingURL=style.css.map */Kiểu compact
h1{text-align: center;text-shadow: 0 0 5px red;-webkit-box-shadow: 0 0 5px blue;box-shadow: 0 0 5px blue;}h1 span{color: green;}/*# sourceMappingURL=style.css.map */Kiểu compressed
h1{text-align:center;text-shadow:0 0 5px red;-webkit-box-shadow:0 0 5px blue;box-shadow:0 0 5px blue}h1 span{color:green}/*# sourceMappingURL=style.css.map */Nguồn: viblo.asia
