FE Framework review: Svelte, SvelteKit – Kẻ thách thức đám đông
Tại sao nên đọc bài này?
- Tìm hiểu về framework mà mình đang/sẽ dùng
- Pros/cons của Nextjs
Nhân dịp cuối cùng thì version SvelteKit 1.0 cũng ra mắt, cùng xem coi framework này có gì hay ho, có đáng để sử dụng trong prj của bạn không nhé
Svelte có gì hot?
Đầu tiên khi nhắc tới Svelte thì chắc mình sẽ miêu tả bằng một câu
Nhanh, gọn, đẹp, dễ học
Nếu khi bắt đầu học React thì bạn phải tìm hiểu JSX là gì, Virtual DOM làm sao, life-cycle, hook, binding event viết làm sao thì đối với Svelte thì mọi chuyện đơn giản hơn cực kì nhiều. Bạn biết HTML, CSS, JS là đủ để có thể dùng luôn Svelte được rồi




Ngay cả framework bundle tải xuống cũng rất nhỏ, nhỏ hơn nhiều khi so sánh với React
À Svelte cũng tự hào nhận nó là
Framework without the framework
Cùng tìm hiểu tại sao nhé
Feature

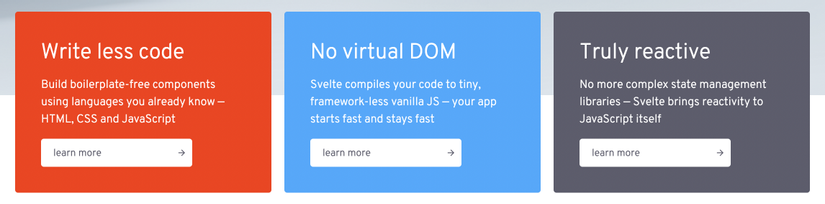
Okey cùng tìm hiểu Svelte có gì mạnh nhé
Viết ít code hơn
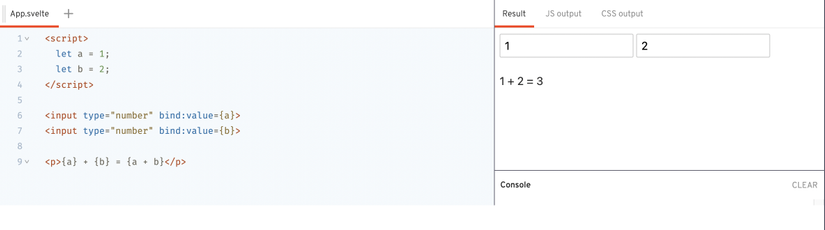
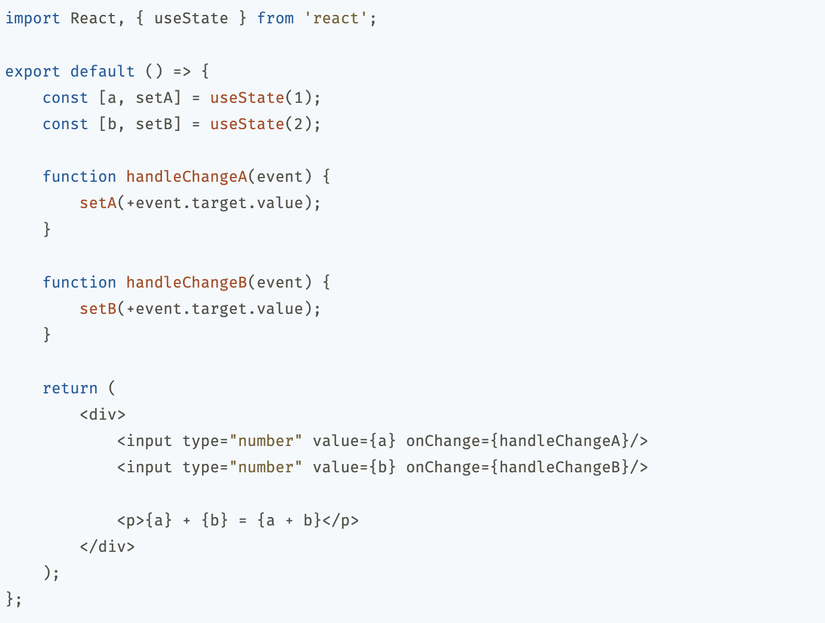
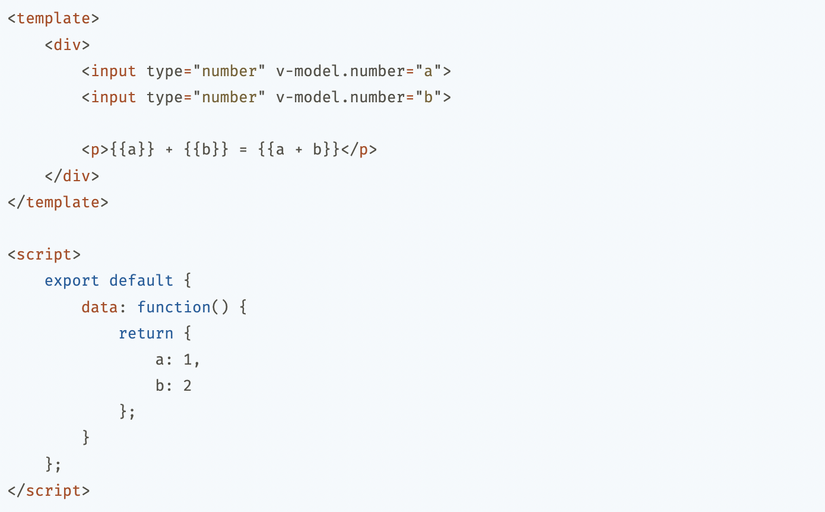
Như ví dụ ở đầu bài, code ở Svelte thực sự rất đã vì nó… code ít 😝. Mà code ít thì sao, thì ít bug hơn chứ sao 🤷♂️.
So với React thì code ở Svelte ít hơn rất nhiều, mình không phải viết một dòng dài để define một state mới với useState, code HTML thì copy vào là chạy luôn, mình không phải mất công chuyển class thành className,… đại loại vậy
Ở Svelte mỗi component file được chia thành 3 phần rõ ràng
- Logic
- HTML
- Style
Bộ 3 đầy đủ để có thể viết một component
Cái này cũng dễ thông cảm vì Svelte define nó là framework (đúng hơn là a web application compiler, nhưng cứ gọi nó là framework đi nhỉ), chứ không phải là library như React, tuy nhiên, một library để viết component mà thiếu Style build-in thì quả là thiếu sót.
Tìm hiểu thêm:
No virtual DOM
Mình thấy khá nhiều câu truyền thuyết trên mạng rằng: “React dùng Virtual DOM nên nó chạy nhanh”.
Thực ra câu này đúng lúc mà nó mới xuất hiện, khi mà lúc đó trên thị trường chỉ có 2 framework là Angular 1 và React. Lúc đó thì React nhanh hơn thật, nhưng giờ thì không phải vạy. Bản chất của sự việc là như sau:
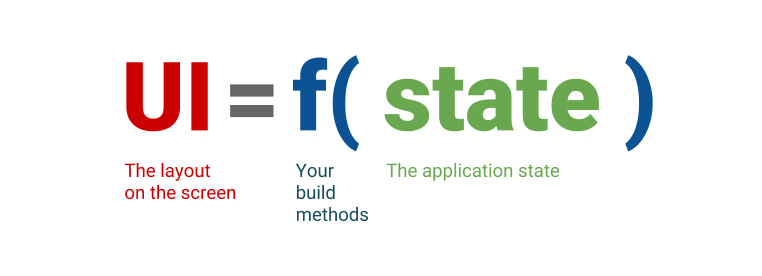
Thường tụi framework sẽ theo concept huyền thoại

Bản chất là khi dùng bạn chỉ cần define state thôi, library/framework sẽ biến cái state của bạn thành UI, hay nói cách khác, tụi nó là f ở phương trình trên.
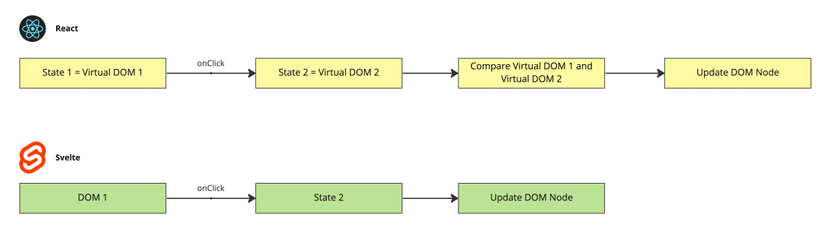
Lúc này thì có một vấn đề, mỗi lần state đổi thì library/framework đó cần phải check xem cây DOM thật sự nó change chỗ nào để update lại. Nghĩa là nó sẽ Compare DOM ở state 1 và DOM ở state 2, khác chỗ nào thì update lại chỗ đó
Okey, tiếp theo việc compare 2 cây DOM sẽ khá là take time vì cây DOM nhiều thuộc tính quá, loop qua hết đống đó để compare sẽ rất lâu. Vì vậy tụi React mới nghĩ ra một thứ gọi là Virtual DOM, hiểu nôm na thì nó là cây DOM, ít thuộc tính hơn, tối ưu cho việc compare giữa Virtual DOM ở state 1 và Virtual DOM ở state 2 hơn. Tới cuối biết được thay đổi ở đâu rồi thì update lại cây DOM thôi.
Hơi dài dòng nhưng về cơ bản Virtual DOM là một work around (Thay vì compare 2 DOM node, thì nó compare 2 Virtual DOM node) để khiến cho việc update chạy đủ nhanh cho users.
Svelte lúc này mới gáy 😎
Tao có cần compare 2 thằng DOM để update không?
*éo – Svelte said
Tao có thể biết được attribute nào của DOM đổi ngay ở giai đoạn compile nên khi state đổi ở attribute gì thì chỉ update lại đúng attribute đó thôi, no more compare DOM hay Virtual DOM gì nữa. Vẽ chuyện 😌

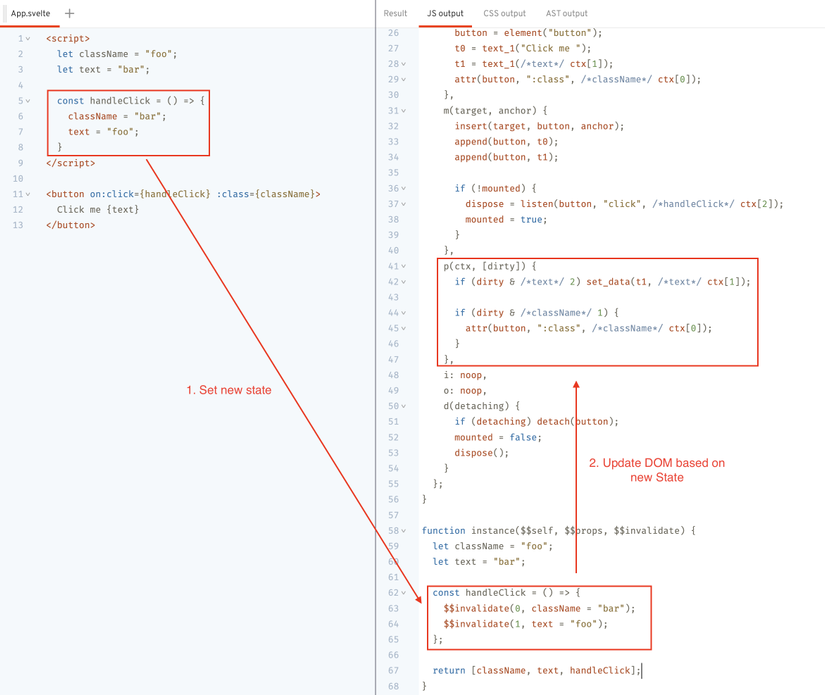
Một ví dụ về cách Svelte sẽ update lại DOM khi state thay đổi.

Câu hỏi tiếp theo mà làm sao Svelte biết được state nào thì liên quan tới thuộc tính nào của DOM mà update trực tiếp? Cái này thì ở quá trình build code Svelte đã phân tích syntax để biết được một state sẽ map tới những thuộc tính gì để update rồi. Quá đỉnh
Tìm hiểu thêm:
Reactive
Dù bạn có code theo kiểu gì: flux, proxy, observable, rxjs thì chắc hẳn tới cuối bạn muốn 1 điều:
Nếu A update thì chạy 1 logic B, để update lại C. Khác nhau thì là cách thức, đúng không?
Ví dụ một pattern cơ bản, thường thấy
const{ count }=this.state;this.setState({
count: count +1});Nói chung hầu hết các approach khi làm cái này thì đều chạy ở runtime, nghĩa là init một biến gì, đó, init thêm một bộ watcher/observable liên quan tới biến đó, rồi đợi có change gì thì chạy.
Svelte thì “Số đông hướng nào anh đi ngược ngược 🏃”, nghĩa là trong code của bạn nó cũng sẽ detect là biến nào cần theo dõi, rồi trigger logic tương đương ở những chỗ mà set giá trị cho biến này. Và cái đoạn đó nó làm là output của kết quả compile rồi, nên tới run time thì cứ chạy theo thứ tự thôi, không cần init method watcher hay observable gì cả
count +=1;// Code mình viết
count +=1;$$invalidate('count', count);// Code svelte compile ra.// À thằng này vừa set giá trị mới cho count,// chỗ nào sài biến thày thì update lại nhé!Tìm hiểu thêm:
Svelte 3: Rethinking reactivity
Một số điểm cộng thêm
Svelte sinh sau, mà sinh sau thì nghĩa là support nhiều công nghệ/standard mới hơn. Điểm mình thấy thích nhất là bạn có thể build ra Custom Component từ Svelte, điều mà không thể làm với React.
Tưởng tượng bạn code ra một component, build ra Custom Component, rồi cầm cái code đó dùng ở mọi nơi: JS Thuần, Vue, Angular, React,… Và vì bolderplate của Svelte rất nhỏ nên code của cái custom component đó cũng rất nhẹ nhàng.
Ngoài ra, vì ra sau nên nó support nhiều thư viện/ngôn ngữ hơn: Typescript, CoffeeScript, SCSS, LESS, …
Nói chung là

Thì Svelte thật sự là một framework có hướng đi rất khác bọt so với “số đông”, nó sẽ tính toán trước ở đoạn compiler những thứ gì thay đổi để optimize chạy code khi đã được build ra. Trong khi hầu hết các framework khác sẽ chạy mọi thứ ở run-time
Tới đây thì bạn đã hiểu “Framework without framework” là gì chưa?
SvelteKit

Okey, đầu bài nói tới SvelteKit mà cả bài toàn nói Svelte. Thì để cho bạn dể hình dung thì:
- Svelte tương đương với React: Core library để
f(state) = UI - SvelteKit tương đương với Nextjs: Framework dùng để làm SSR
Nó cũng sẽ phải handle routing, load data server để build ra SSR, static generation,…
Phần hạn chế
Điểm cộng thì đầy rẫy rồi, đây là những điểm trừ khi bạn cân nhắc muốn sử dụng Svelte. Đừng có thấy xịn quá rồi dùng luôn nhé 😜.
Community
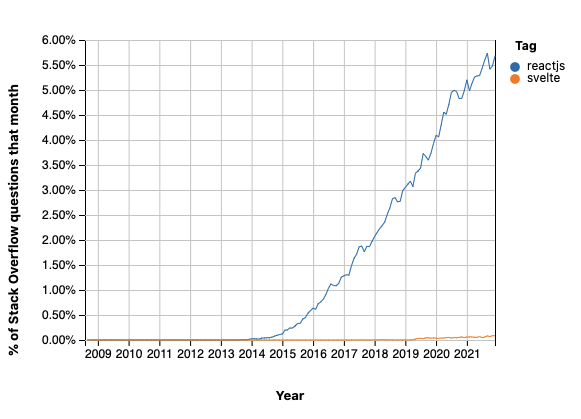
So với hệ sinh thái của React thì Svelte chắc như hình dưới

Community nhỏ nghĩa là:
- Ít thư viện/component open source hơn
- Bug đi hỏi thì ít người trả lời hơn
- Tìm việc cũng khó hơn (nhưng bù lại lương cao hơn 🙂)
Tuy nhiên, về bản chất Svelte rất gấn với JS thuần, nên mình tin bạn vẫn có thể cover bằng một lib vanilla js nào đó, hoặc là tự viết. Giỏi JS là được ^^
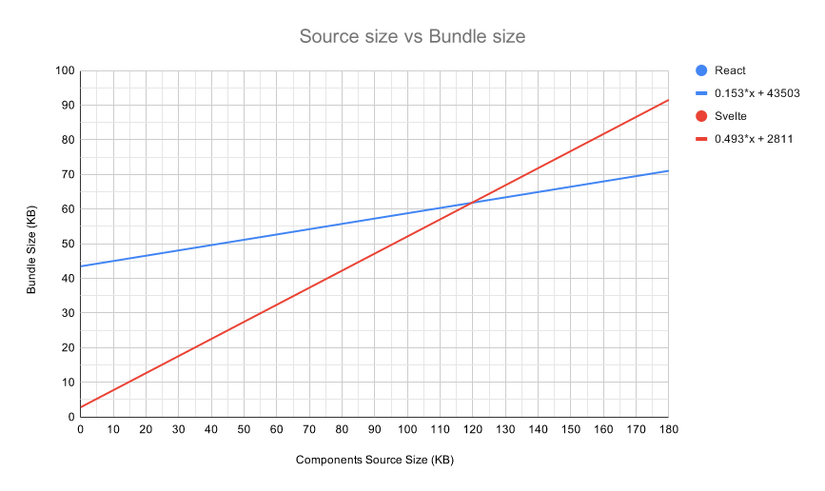
Code size không phải luôn luôn nhỏ hơn

Code bạn viết ở Svelte về cơ bản là sẽ ít hơn rất nhiều so với React, Vue hay Angular. Tuy nhiên code sau khi build lại là một chuyện khác.
Như ở ví dụ trên, Svelte sẽ check từng state, và thêm code vào những chỗ khi state thay đổi, hay mapping state của UI. Do đó code khi build ra có thể lớn hơn khá nhiều nếu so với React, Vue,… Vì tụi nó đã có đủ code ở mọi flow rồi, chứ không optimize cho từng flow như Svelte
Đọc thêm:
svelte-it-will-scale/README.md at master · halfnelson/svelte-it-will-scale
SvelteKit mới ra 1.0
Nó còn quá mới, ngoài ra thì mình nghía qua API thì cũng có vẻ hạn chế hơn nhiều so với Nextjs, do đó đây cũng là một điểm trừ khi bạn muốn build một website thật sự với nhiều chức năng
Tổng kết
Về góc nhìn cá nhân, mình cực kì cực kì thích Svelte vì nó đơn giản, nhẹ nhàng, concept đỉnh cao, và gần với js thuần. Mình khá không thích các bạn thể hiện kĩ năng chỉ ở một framework mà phải là kĩ năng dùng js để framework nào cũng nhảy được.
Nếu được dùng Svelte, mình sẽ dùng nó cho những dự án:
- Vừa và nhỏ. Dự án lớn thì sẽ nhiều người, mà nhiều người thì trí tuệ đám đông sẽ không thấy Svelte hay ho nữa
- Những project đã rất cũ hoặc chạy ở những device rất… rùa bò. Vì việc migrate một prj từ jQuery, hay thuần JS qua Svelte là rất dễ. Đồng thời nó cũng nhẹ nhàng để dùng cho mấy prj cần chạy ở thiết bị thời Na pô nê ông
- Pet project. You gonna have fun playing with it
Bài viết liên quan
Nguồn: viblo.asia
