Giới thiệu
Liệu bao giờ bạn nghĩ thử dùng global state thay thế cho Stores hay không ?
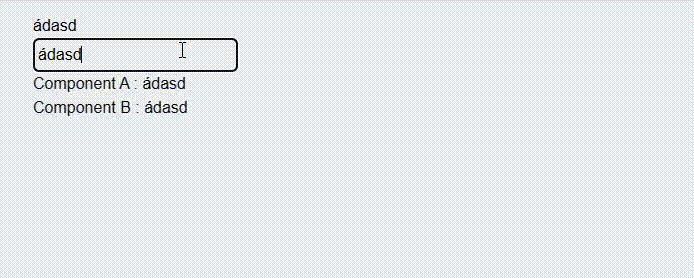
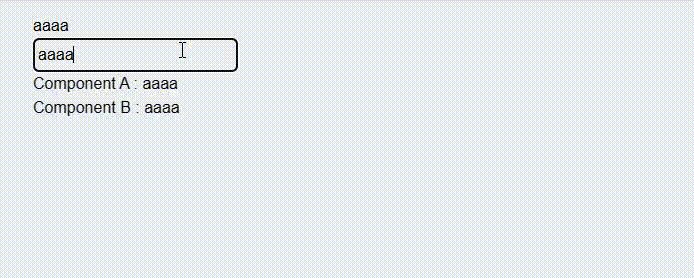
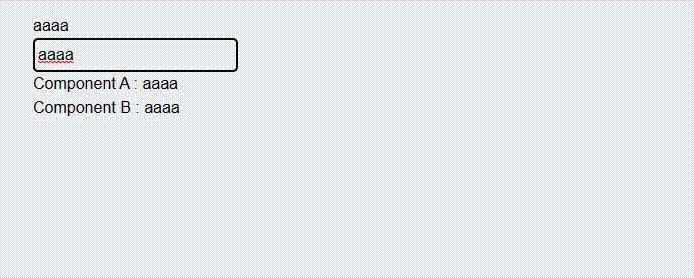
Mình có 1 ví dụ như sau , mình sẽ tạo 1 composables tiếp tục import ref email vào 2 component và thử thay đổi giá trị của ref từ component A để xem phản ứng của như thế nào

Như bạn có thể thấy thì khi A thực hiện thay đổi thì sẽ có sự thay đổi cho tất cả , vì sao vậy ?
Khái niệm về Global state ?
Đầu tiên chúng ta đọc lại tài liệu composables về State Management with Reactivity API , mình sẽ trích 1 đoạn lưu ý nhỏ ở đây :
Although here we are using a single reactive object as a store, you can also share reactive state created using other Reactivity APIs such as ref() or computed(), or even return global state from a Composable
Ví dụ về phần global và local của 1 composables
import { ref } from 'vue'
// global state, created in module scope
const globalCount = ref(1)
export function useCount() {
// local state, created per-component
const localCount = ref(1)
return {
globalCount,
localCount
}
}
Nhược điểm
- Khó để quản lí state global : Nếu bạn tự tin bạn là người quản lí tốt state và sẽ maintain tốt dự án thì mình nghĩ phần này có thể bỏ qua được
- Mutation strictness : Bị rối loạn state khi mà có nhiều sự thay đổi ở nhiều component cái này bạn có thể né tránh bằng cách bọc readonly cho phần ref tránh vấn đề này
- Cross-Request State Pollution khi SSR :
- Không có sự hỗ trợ của Vue DevTools : Thành thực mà nói thì chủ yếu chúng ta khá là ít sử dụng devtools đúng không nào
Như các bạn có thể thấy những nhược điểm trên điều được mình chống chế bằng cách lách qua đó và cố sử dụng , nhìn chẳng tốt gì cả . Thay vào đó hãy sử dụng Pinia vì những nhược điểm này điều được Pinia hỗ trợ tốt , vậy khi trường hợp nào chúng ta sẽ sử dụng global state
Kết luận :
Chỉ sử dụng global state nếu chức năng đó có độ ảnh hưởng thấp và không mang tính global ở toàn bộ các , mà chỉ 1 số page hoặc component , global state chỉ nên có thuộc tính readonly để tránh trường hợp Mutation strictness
Qua bài viết trên mình mong sẽ giúp bạn hiểu rõ hơn về global state để tránh trường hợp không như ý muốn xảy ra trong tương lai
Nguồn: viblo.asia
