-
Nestjs – Framework thần thánh đối đầu với ExpressJs:
NestJS là một phần của nodejs, fall in love với cả Typescript và Javascript. Series này sẽ tìm hiểu về Nestjs – mèo đỏ này của backend nó mạnh tới đâu.Phiên bản hữu dụng Node.js (> = 10.13.0, ngoại trừ v13) 🏃🏃
NestJs đã được tối ưu dựa trên NodeJs và Express. Vậy mổ nó xem nó có gì nào
-
Cài đặt nodejs tại:
https://nodejs.dev/download/ -
Khởi tạo nestjs:
- Init Source
npm i -g @nestjs/clinest new project_name![]()
- Với mình chọn yarn thay vì npm:
📣Nếu các bạn chưa biết yarn là gì thì mình có note link ở đây:
https://techmaster.vn/posts/34378/yarn-vs-npm-moi-thu-ban-can-biet
-
Thành phần cơ bản:
![]()
app.controller.ts: Định nghĩa controller và route
app.controller.spec.ts: Testing cho controller
app.module.ts: Root module của app
app.service.ts: Service chứa các phương thức (Hàm)
main.ts: Tập tin chạy vào NestFactory để tạo một instance ứng dụng Nest
-
Khởi chạy:
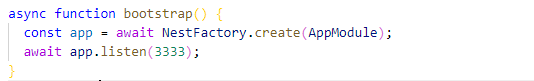
yarn run start:dev- Ở đây các bạn có thể thay đổi port (mặc định là 3000) tại main.ts:
![]()
- Và đây là kết quả
👉️
![]()
- Ở đây các bạn có thể thay đổi port (mặc định là 3000) tại main.ts:
-
Tham khảo:
https://docs.nestjs.com/first-steps✋✋Hẹn gặp lại ở những phần kế tiếp
Nguồn: viblo.asia