Đầu tiên, mình sẽ tạo một khung bao bằng thẻ <svg> như sau:
<svgwidth="300"height="200"style="background: cyan"></svg>
Sau đó, mình sẽ tạo hình oval bằng thẻ <ellipse/> và di chuyển hình đến vị trí trung tâm:
<svgwidth="300"height="200"style="background: cyan"><ellipsecx='150'cy='100'rx='100'ry='50'/></svg>
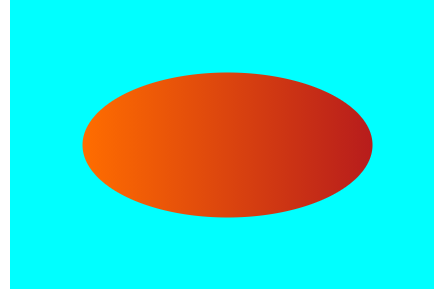
Tiếp theo, mình sẽ tạo hiệu ứng Linear Gradient bằng thẻ <linearGradient/>. Từ thẻ <ellipse/> mình sẽ thêm thuộc tính [ fill=’url(#id)’ ] liên kết với thẻ <linearGradient/>:
<svgwidth="300"height="200"style="background: cyan"><linearGradientid='grad1'><stopoffSet='0%'stop-color='#FF6D00'/><stopoffSet='100%'stop-color='#B71C1C'/></linearGradient><ellipsecx="150"cy="100"rx="100"ry="50"fill='url(#grad1)'></ellipse></svg>
Bây giờ, bạn có thể tạo ra hiệu ứng chuyển màu linear trong SVG thật dễ dàng!
Nguồn: www.naututs.com
Nguồn: viblo.asia
