1. Mở đầu :
Tại sao mình lại muốn viết bài này, vì mình từng trải qua giai đoạn của những Fresher, Intern khi không biết cách truyền props để có thể sử dụng Modal chung cho cả dự án và khá bị rối khi truyền props, đến mình khi lâu không code lại cũng hơi lú.
Khi ta sử dụng chung như này, thay vì mỗi page của dự án ta cần sử dụng Modal ta lại phải copy code Modal xong setToggle true false thì ta chỉ cần tạo ở trong folder common/UI/Modal.tsx để dùng chung cho cả dự án.
Mình sẽ tạo dự án từ đầu cho các bạn dễ hình dung nhé
Framework và library mình sử dụng : Nextjs, Tailwind, HeadlessUI
2. Cách sử dụng :

Trong dự án mình,
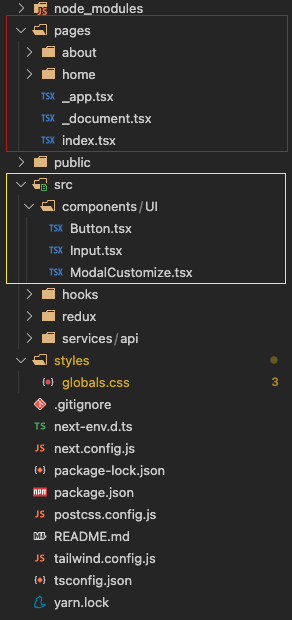
- Phần bôi vàng là phần common UI mình sẽ sử dụng chung cho các dự án ngoài Modal ra có thể như Button, Input, Checkbox …. nói chung là những thứ mình sử dụng nhiều lần ở nhiều nơi trong dự án mình sẽ tạo vào trong mục src/components/UI này
- Phần bôi đỏ là pages của dự án
Trước tiên mình sẽ để ảnh so sánh cho các bạn có góc nhìn tổng quát:
| Code Ngu | Clean Code |
|---|---|
 |
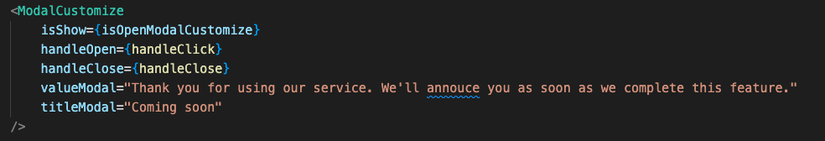
Bạn có thể thấy hai ảnh trên một bên Code ngu và bên Clean code chung một nội dung để hiển thị đã thấy sự khác biệt rất rõ ràng phải không. Thay vì bạn chỉ cần import phần thẻ ModalCustomize có 5 dòng code đã đủ để sử dụng mọi nơi trong dự án, thay vì cách Code ngu mà cứ phần nào cần Modal mình lại phải copy cả đống dòng như trên.
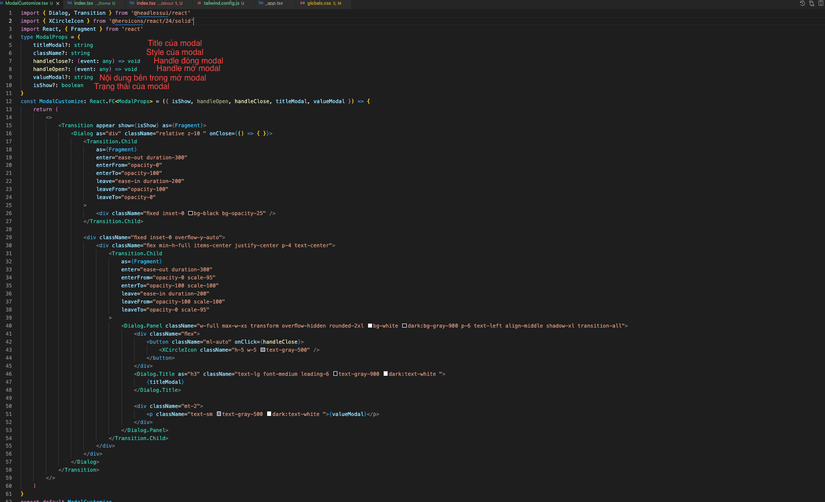
Đây là code phần giải thích khi mình truyền props trong việc sử dụng Modal

Hi vọng kiến thức của mình chia sẻ sẽ giúp cho các bạn Intern và Fresher làm quen được cách sử dụng props ngoài ra sẽ giúp các bạn code Clean hơn trong dự án của các bạn.
Đây là bài viết đầu tiên của mình có gì lủng củng các bạn bỏ qua nha.
Source code của mình : https://github.com/quanganh569/modal-custom
Nguồn: viblo.asia
