Mở đầu
PM2 là một công cụ quản lý process của NodeJS, có thể tự động quản lý và tự động khởi động lại các process khi có lỗi.
Ngoài ra, PM2 cũng có thể sử dụng để deploy ReactJS dạng production build.
Đây là các bước để deploy một ứng dụng ReactJS sử dụng PM2 trên máy tính chạy windows:
Thực hiện
- Build ứng dụng
- Trước hết, bạn cần tạo một project ReactJs và build ứng dụng của mình:
- Tạo một project:
npx create-react-app my-app
- Build project
npm run build
hoặc:
yarn run build
- Cài đặt PM2
- Bạn cần cài đặt PM2 để serve ứng dụng, sử dụng lệnh sau trong terminal:
npm install pm2 -g
- Chạy thư mục vừa build với PM2
pm2 serve <path> <port>
- Bây giờ, chúng ta cần đưa thư mục build chạy trong PM2 bằng cách:
pm2 serve myReactApp/ 3000 --name "my-react-app" --spa
- myReactApp/: Thư mục của ứng dụng. Bạn cần trỏ đến đúng thư mục vừa build bên trên.
- 3000: Cổng để serve.
- “my-react-app”: Tên cho project. Tên này sẽ được hiển thị trong tiến trình của PM2 bằng lệnh “pm2 list”. Nếu không thì pm2 sẽ tự tạo tên tự động
- –spa: Tham số cho Single Page Application, chuyển hướng tới URL gốc. Tham số này bắt buộc phải có đối với ứng dựng react vì nếu không khi load lại trang sẽ không thể hiện thị lại được router.
- Ví dụ, Ở đây mình sẽ chạy project dashboard trên port 3000:
pm2 serve ./build 3000 --name "dashboard" --spa
- Theo dõi và quản lý các ứng dụng đang chạy với PM2:
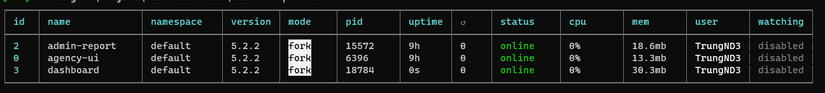
- Chúng ta có thể thấy tất cả các tiến trình đang chạy với lệnh:
pm2 llist

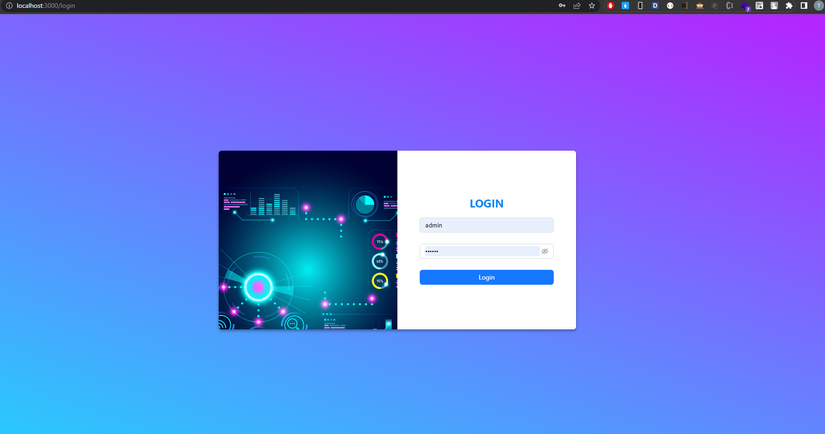
- Truy cập localhost:3000 để xem ứng dụng vừa được start:

- Và có thể start, stop hoặc delete các tiến trình đang chạy với:
pm2 <start/stop/delete> <process id/process name>
- Ví dụ để dừng ứng dụng vừa chạy ở trên:
pm2 stop dashboard
Kết thúc
- Trên đây là cách đơn giản để chạy ứng dụng React với PM2. Các bạn có thể làm tưng tự trên VPS để deoploy ứng dựng React của mình. Thanks!!
https://pm2.keymetrics.io/
Nguồn: viblo.asia
