Công cụ thần thánh hỗ trợ test performance cho manual

Lighthouse
Link download: https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=en
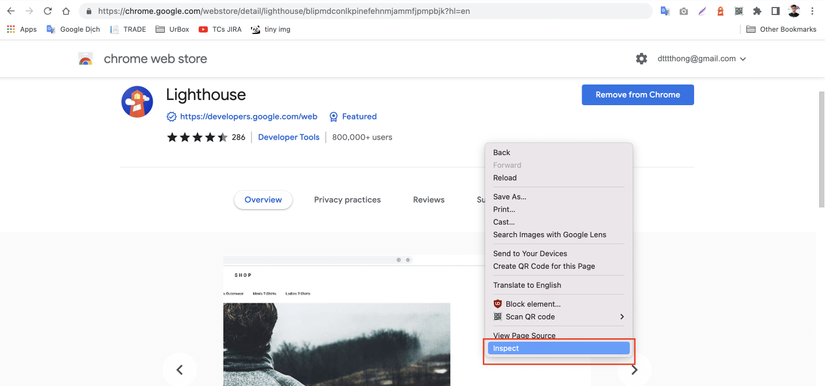
- Chạy URL cần test trên trình duyệt web
- Inspect
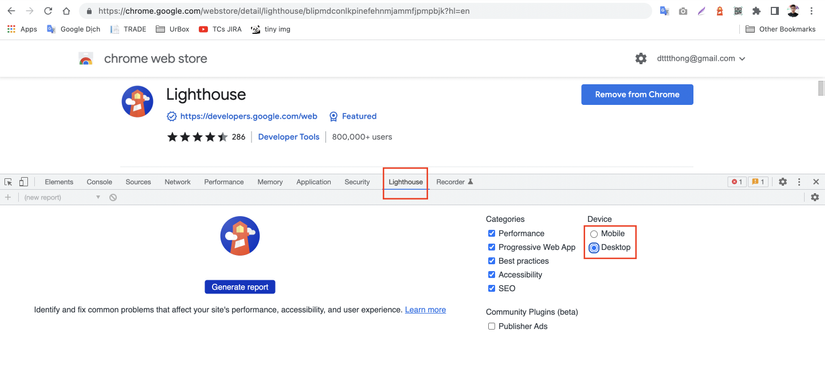
- Tại tab Lighthouse, chọn môi trường cần test ( Desktop + Mobile )
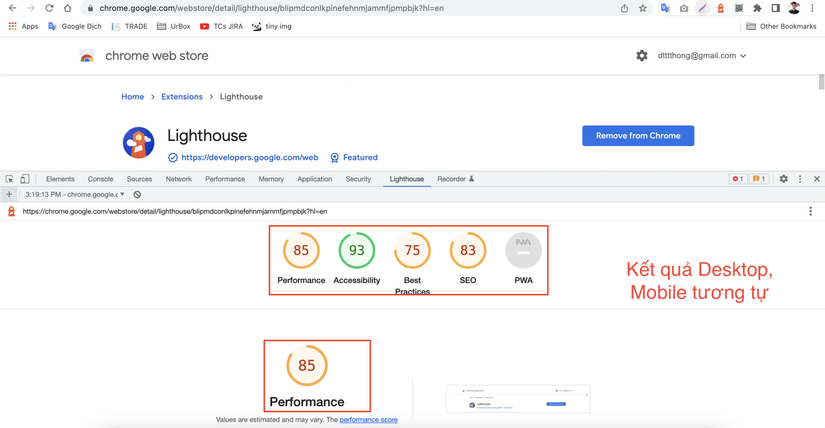
- Đón kết quả thui….

**

**


Nguồn: viblo.asia
