Gitlab đang dần trở thành công cụ SVN và triển khai CI thông dụng nhờ phiên bản Gitlab community Ngoài ra sự ra đời của Firebase giúp cho việc triển khai môi trường cho test hoặc thậm chí production dễ dàng hơn bao giờ hết. Nên trong bài viết này mình sẽ hướng dẫn các bạn cấu hình cơ bản CI/CD angular(có thể áp dụng tốt cho reactjs hoặc vuejs) application bằng sự kết hợp giữa gitlab và firebase(Trên thực tế thì có thể sẽ cần một số config phức tạp hơn cho việc test hay build staging hay production).
Đầu tiên thì các bạn cần cài đặt firebase-cli với lệnh:
npm i -g firebase-tools
hoặc
yarn global add firebase-tools
Sau khi đã cài đặt firebase cli thì chúng ta cần login vào firebase để có thể cấu hình qua command line:
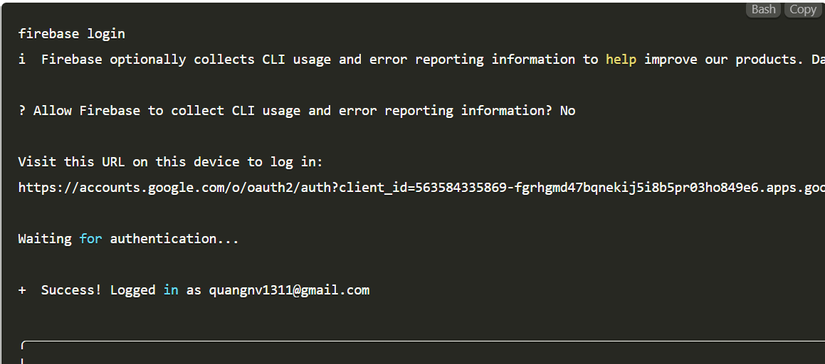
firebase login
Sẽ có câu hỏi rằng các bạn có muốn gửi dữ liệu sử dụng firebase lên để thống kê không thì chọn “no”. Chọn có cũng được nhưng mình hạn chế mấy cái chạy ngầm gây tốn tài nguyên =)). Ngay sau đó thì có popup trình duyệt mở ra thì điền tài khoản và mật khẩu để login thôi.

Tiếp đó thì các bạn vào root folder của project rồi chạy lệnh:
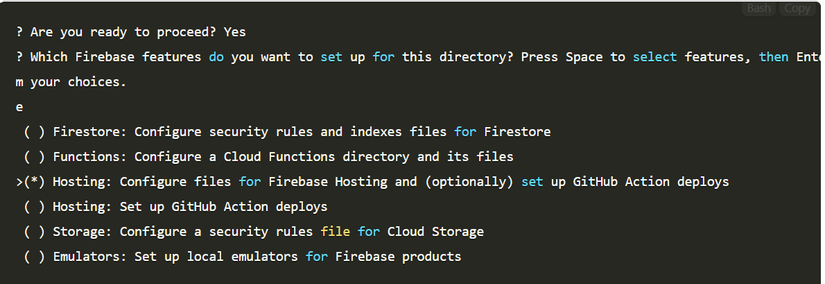
firebase init
Nó hỏi sẵn sàng chưa thì ))) tất nhiên là có rồi. Tiếp đó sẽ ra menu các tính năng thì các bạn chọn “Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys” như dưới(Sử dụng phím CÁCH để chọn nhé):

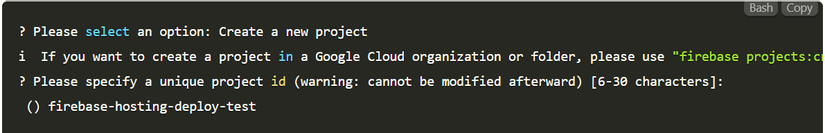
Sau đó enter để tiếp tục, ở bước tiếp theo thì chọn “Create new project” hoặc “Use existing project” nếu đã tạo sẵn project trên firebase console. Nếu chọn “Create new project” như mình thì cần điền id project của các bạn nhé ví dụ: firebase-hosting-deploy-test

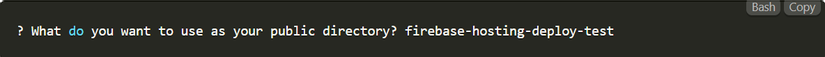
Enter 2 phát(nó có hỏi là project của mình muốn đặt tên như thế nào thì chọn là giống với id). Tiếp nó sẽ hỏi mấy bạn muốn nó sử dụng folder/đường dẫn nào trong project để deploy thì ở đây là Angular app nên mình sẽ điền là “dist/<Tên app>” nhé. Còn nếu sử dụng reactjs hoặc bất kỳ công nghệ khác thì sửa directory tương tự.

Nó hiện như trên là đã cấu hình deploy app tới firebase ok rồi. Để thử xem đã ok chưa thì mình sẽ build angular app với lệnh:
yarn build
Sau khi build xong thì folder “dist/firebase-hosting-deploy-test” đã sẵn sàng để deploy lên firebase hosting.
├───dist
│ └───firebase-hosting-deploy-test
Chạy lệnh:
firebase deploy
Chờ firebase cli deploy app lên hosting thôi. Kết quả như được như dưới:
firebase deploy

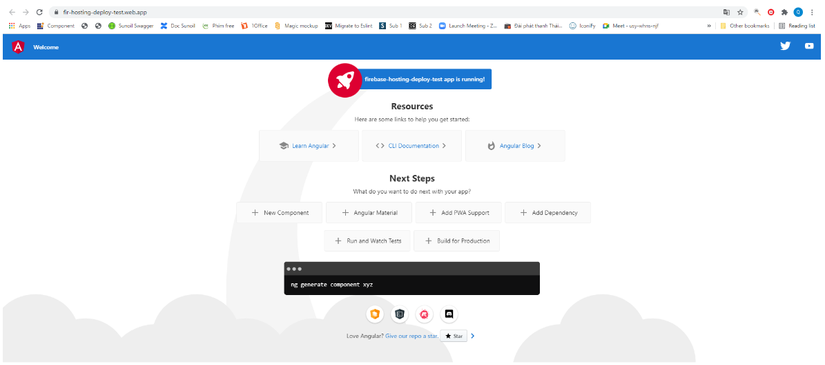
Truy cập ngay đường dẫn mà firebase trả về: https://fir-hosting-deploy-test.web.app và ….

Qua bài viết này thì chúng ta đã biết cách để deploy singlepage web application lên firebase hosting. Phần tiếp theo sẽ hướng dẫn mọi người tự động hóa toàn bộ các thao tác và tích hợp với Gitlab CI để tự động build và deploy app của chúng ta mỗi khi có commit mới được merged.
Nguồn: viblo.asia
