Năm mới chúc mọi người có nhiều sức khoẻ, ai mà chạy deadline thì sớm hoàn thành công việc để có 1 buổi Happy ending thật là vui nè!
- Bài viết trước mình có giới thiệu các bạn 1 Extension để Request api => nhận dữ liệu JSON
Link bài viết
Giới thiệu
- Thì từ dữ liệu JSON để khai báo type trong ứng dụng được viết bằng Typescript thì các bạn sẽ copy Respone đó rồi check type cho từng field. Nhưng không, để chuẩn Type Name cũng như tạo type nhanh thì mình giới thiệu các bạn 1 extensions vô dùng ảo diệu và nhanh chóng như cái tên của nó: Paste JSON as Code. Nó đây nè:
![]()
Sử dụng
- Trước tiên hãy vào extension của VsCode và install nó về trước nhá
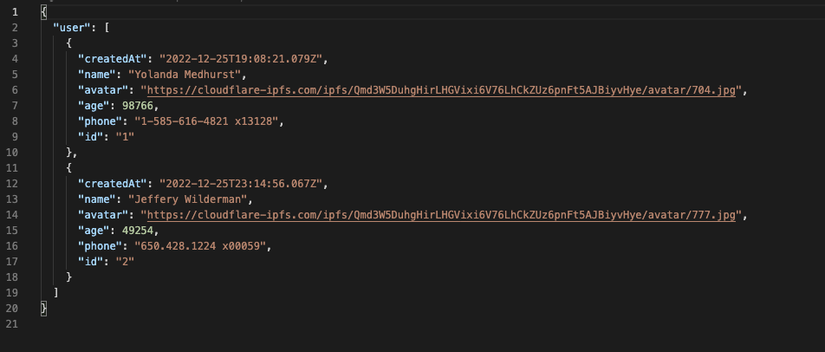
- Ví dụ ở đây mình có file user.json
![Screen Shot 2023-01-01 at 10.49.19.png]()
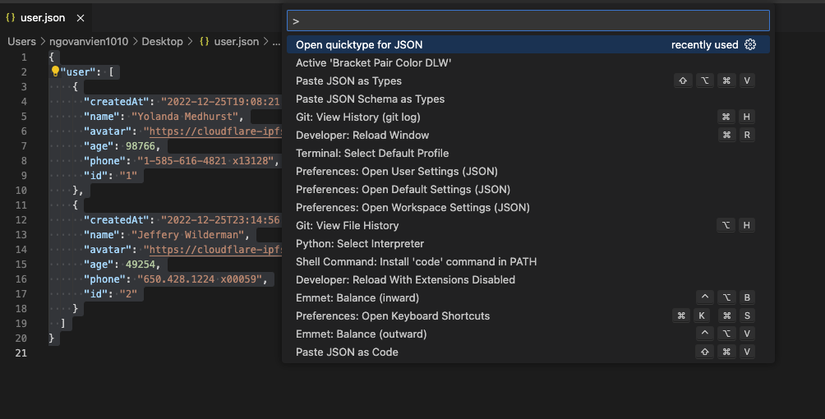
- Bôi đen những đoạn muốn tạo type rồi nhấn Ctrl + Shift + P, sau đó tìm/ chọn Open quicktype for JSON
![Screen Shot 2023-01-01 at 10.51.00.png]()
- File type sau khi tạo
![Screen Shot 2023-01-01 at 10.52.56.png]()
- Cuối cùng chỉ cần copy type này vào file type của project của các bạn là được
Nguồn: viblo.asia