Bài viết này sẽ hướng dẫn mọi người cách đưa dữ liệu môi trường docker vào trong dự án reactjs mà không cần phải rebuild lại image. Do đây là bài viết đầu tiên nên mong mọi người ủng hộ và đồng hành với mình trong quá trình học code
1 Mục tiêu bài viết:
- Gói image sẽ không cần build lại mỗi khi chạy
- Yêu cầu chỉnh sửa code thấp nhất
- Cho phép truy cập đồng bộ các biến môi trường
- Đơn giản hoá phương thức thực hiện
- dễ dàng đưa vào 1 project đang phát triễn mà ít gây ảnh hưởng nhất
Module react-inject-env cho phép người dùng ngay lập tức truy cập các dử liệu môi trường sau khi build xong file react
nói vắn tắt là khi ta tạo 1 file env.js trong folder /public thì khi chạy dữ liệu sẽ được xuất ra bởi hàm window
Đây là cách sử dụng
0 cấu trúc thư mục cơ bản
1 cài module react-inject-env
npm install react-inject-env --save-dev
hoặc
yarn add react-inject-env --dev
2 thêm vào file index.html tạo trong thư mục src
<script src='/env.js'></script>
3 trong thư mục src tạo thêm 1 file env.js
export const env = { ...process.env, ...window.env }
4 giờ ta có thể thay thế tất cả từ khoá window.en hoặc process.env bằng env
import{ env }from'./env'exportconstApp=()=>{return(<div style={{backgroundColor: env.REACT_APP_COLOR}}><span>{env.REACT_APP_MAIN_TEXT}</span></div>)}5 giờ thì build gói react bằng lện npm run build hoặc react-scripts build tuỳ thuộc vào dự án của các bạn như thế nào
6 chạy thử lệnh set giá trị
[trong trường hợp dùng giá trị từ env]npx react-inject-env set
REACT_APP_COLOR=blue REACT_APP_MAIN_TEXT="Blue Background" npx react-inject-env set
nếu dung window
set REACT_APP_COLOR=navy&& set REACT_APP_MAIN_TEXT=Navy Background&& npx react-inject-env set
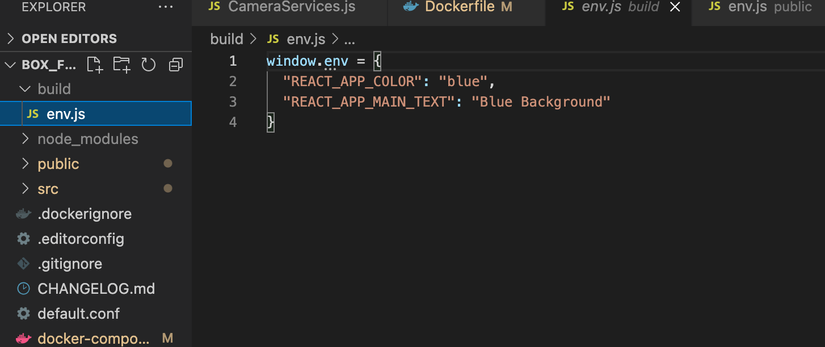
7 giờ thì mở file build/env.js để xem thành quả

nếu xuất hiện đúng giá trị bạn truyền vào thì bạn đã thành công ! chúc mừng bạn
Xong hết rồi , chỉ thế thôi, giờ làm sao để sử dụng nhỉ ? truyền giá trị môi trường vào như thế nào ??
đối với .env / dotenv
react-inject-env sẽ tự động xác định giá trị .env và truyền vào file build
xin lưu ý: các giá trị trong file .env sẽ luôn được ưu tiên sử dụng bất kể bạn có set giá trị thế nào đi nữa
Typescript
bạn hãy tạo 1 file env.ts thay vì env.js như ban đầu và chỉ định giá trị truyền vào
declare global{interface Window{env: any
}}// change with your own variables
type EnvType ={REACT_APP_COLOR: string,REACT_APP_MAIN_TEXT: string,REACT_APP_LINK_URL: string,REACT_APP_LOGO_URL: string
}export const env: EnvType ={ ...process.env, ...window.env }sau khi chạy typescript bạn sẽ có file trong như thế này

(nếu các bạn không chạy được thì thêm dòng “baseUrl”: “.” nhé)
Docker
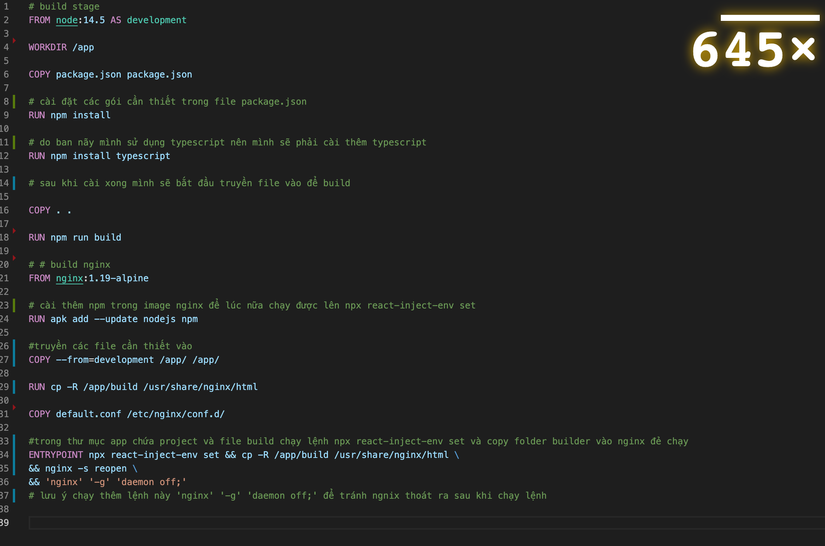
có rất nhiều bài viết hướng dẫn truyền vào ARG hay docker-component nhưng điều đó vô cùng bất tiện nếu như bạn muốn build 1 image và đem đi sử dụng ở nhiều thiết bị khác nhau , nên mình sẽ hướng dẫn các bạn build dockerfile

giờ thì build thử thôi
docker build -t test .docker run -d -e REACT_APP_FBOX_IP=1111 --name test testdocker exec -it test /bin/shcat /usr/share/nginx/html/env.js

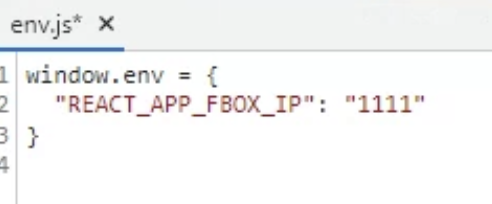
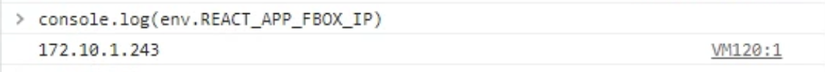
nếu xuất hiện thì chúc mừng bạn bạn đã làm được rồi đấy, vào trang web chạy thử 1 lệnh console log xem sao

(mình sử giá trị lại cho dễ nhìn xíu hen)
thành công rồi giá trị gán vào đã được tìm thấy
Kết luận
react-inject-env là 1 module giúp bạn giải quyết các vấn đề truyền giá trị bên ngoài vào trong project react, mong qua bài viết này có thể giúp mọi người hiểu rõ phương thúc và cách thức để làm và thành công, xin cảm ơn
reference
https://dev.to/eslynn/how-to-dynamically-change-your-react-environment-variables-without-re-building-55elhttps://www.npmjs.com/package/react-dotenvhttps://www.folkstalk.com/tech/restart-nginx-in-alpine-linix-with-code-examples/https://github.com/codegowhere/react-inject-env/tree/develop/sample/v2
Nguồn: viblo.asia
