Chào các bạn bài viết này mình chia sẻ các bạn tạo VPS Windows trên DigitalOcean nối tiếp bài viết Dùng thử VPS miễn phí DigitalOcean
Mình vào việc luôn nhé!
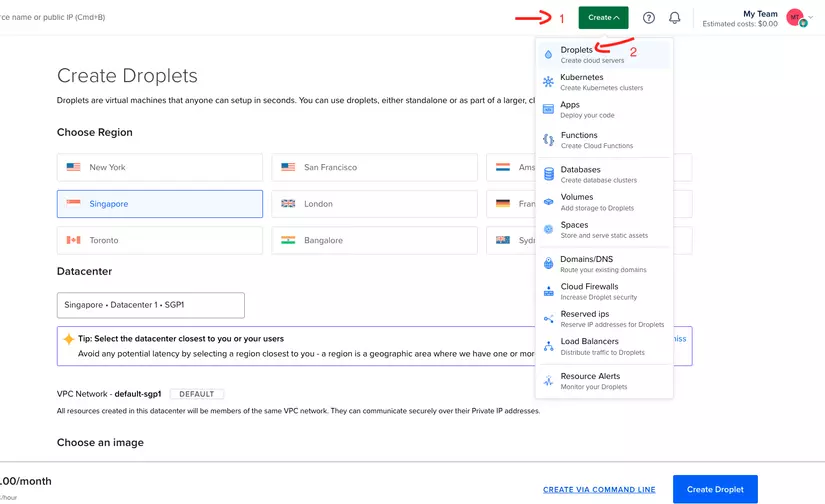
1. Tạo Droplets
Create -> Droplets

- Choose an image: để mặc định
- Choose a plan: chọn gói phù hơp ở đây mình chọn gói 14$/tháng
- Choose a datacenter region: chọn Singapore để Remote về VN cho nhanh
- Authentication: nhập Password, đây là Password để quản lý VPS
- Create Droplet
2. Cài đặt VPS Windows
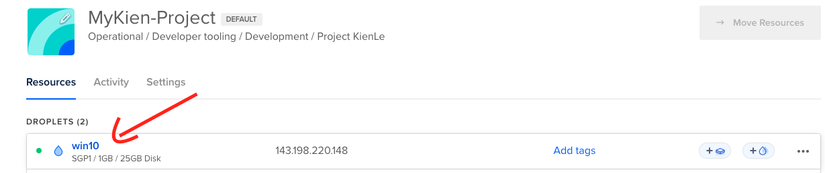
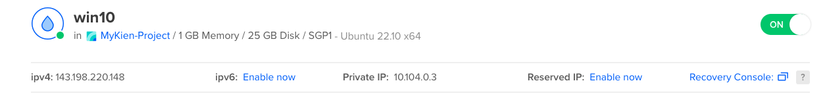
Khi VPS tạo xong, chọn VPS vừa tạo

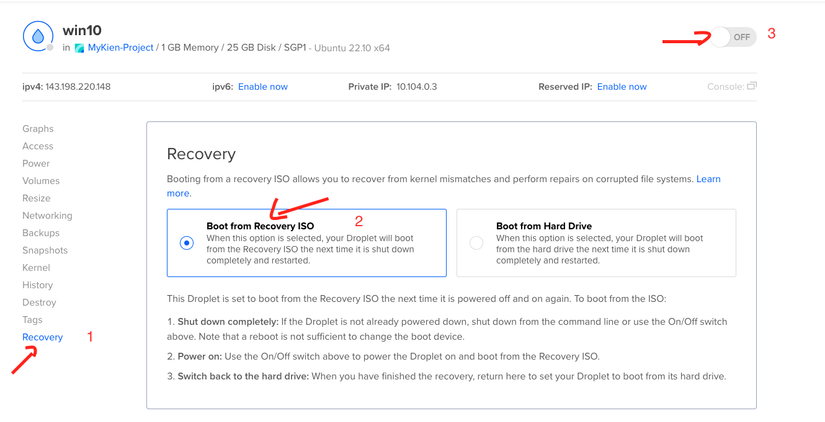
Tại tab Recovery, đánh đấu kiểm vào Boot from Recovery ISO sau đó tắt (Turn Off)

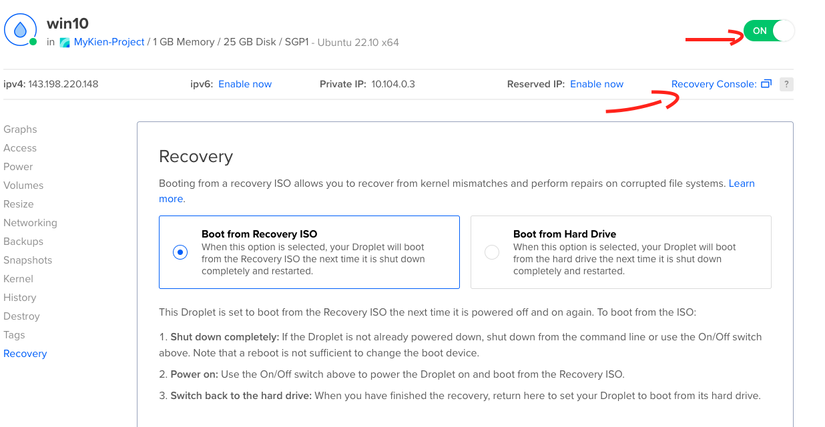
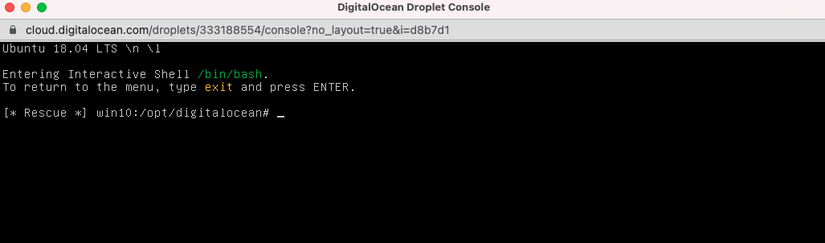
Chọn (Turn On) VPS -> Console
Enter chọn 6 rồi Enter
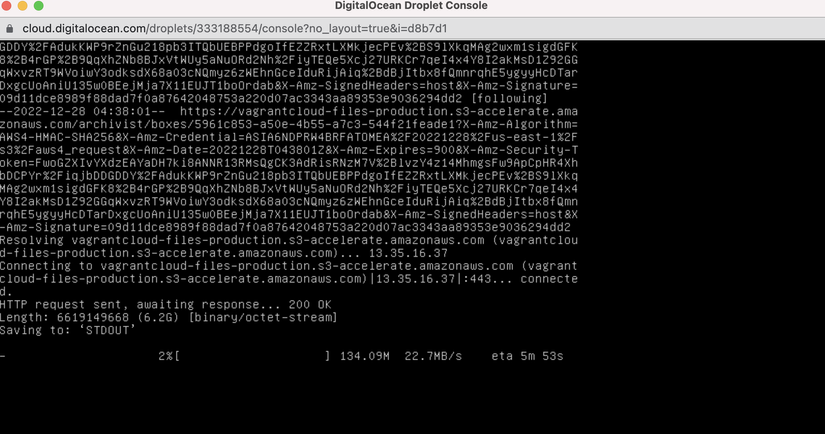
Tải file cài đặt về
wget -O- https://bit.ly/3xWPgHG | gunzip | dd of=/dev/vda bs=1M
User: Administrator
Password: Thuonghai001

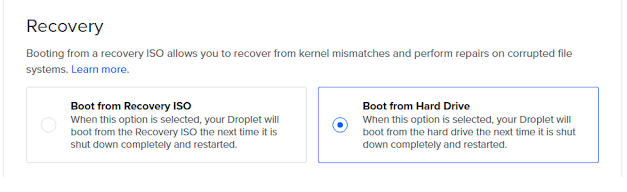
Sau khi tải xong các bạn vào lại Recovery -> chọn Boot From Hard Drive
và OFF VPS thành ON lại -> Console

3. Cấu hình VPS Windows
Nhập Password vào : Thuonghai001 (nếu yêu cầu)

Các bạn thay đổi password mới, cấu hình RDP, network cho VPS như các bạn thao tác trên máy tính cá nhân các bạn.
Các bạn xem video hướng dẫn tại đây
4. Tổng kết
Qua bài chia sẻ này hi vọng giúp các bạn biết được cách tạo VPS Window trên DigitalOcean. Chúc các bạn thành công!
Nguồn: viblo.asia
