Vậy cái nào là plugin thông báo sử dụng Cookie nhanh nhất?
Tôi không thể tìm thấy một cái tốt. Hầu hết các plugin WordPress chấp thuận cookie sẽ làm chậm trang web của bạn. Chúng có quá nhiều tính năng cũng như CSS và JavaScript không mong muốn.
Vì vậy, tôi đã tạo một đoạn mã cho thông báo cookie trong WordPress mà không cần plugin!
- Kích thước dưới 1 KB (~ 500 byte được nén)
- Không có tệp CSS hoặc JavaScript (mọi thứ đều được nội dòng)
- Không phụ thuộc jQuery
- Không cần truy vấn cơ sở dữ liệu
- Phản ứng nhanh nhẹn
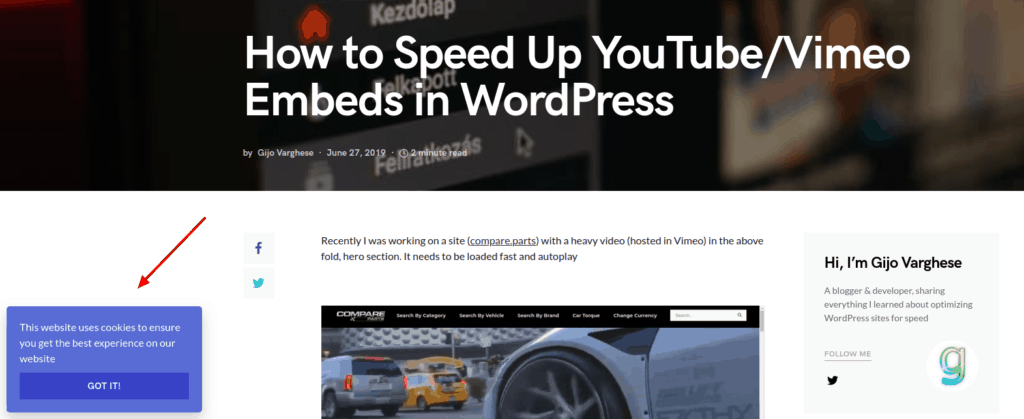
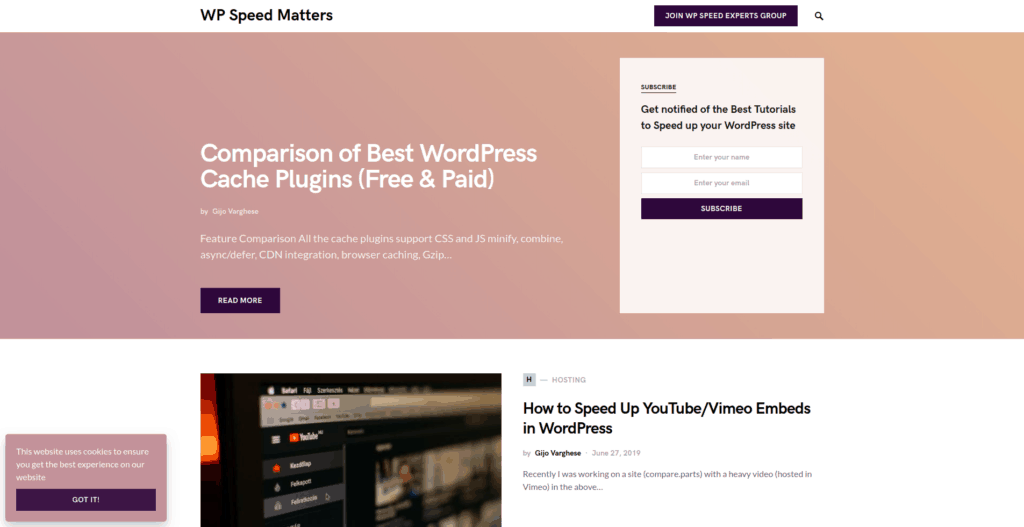
- Hoàn toàn tùy biến

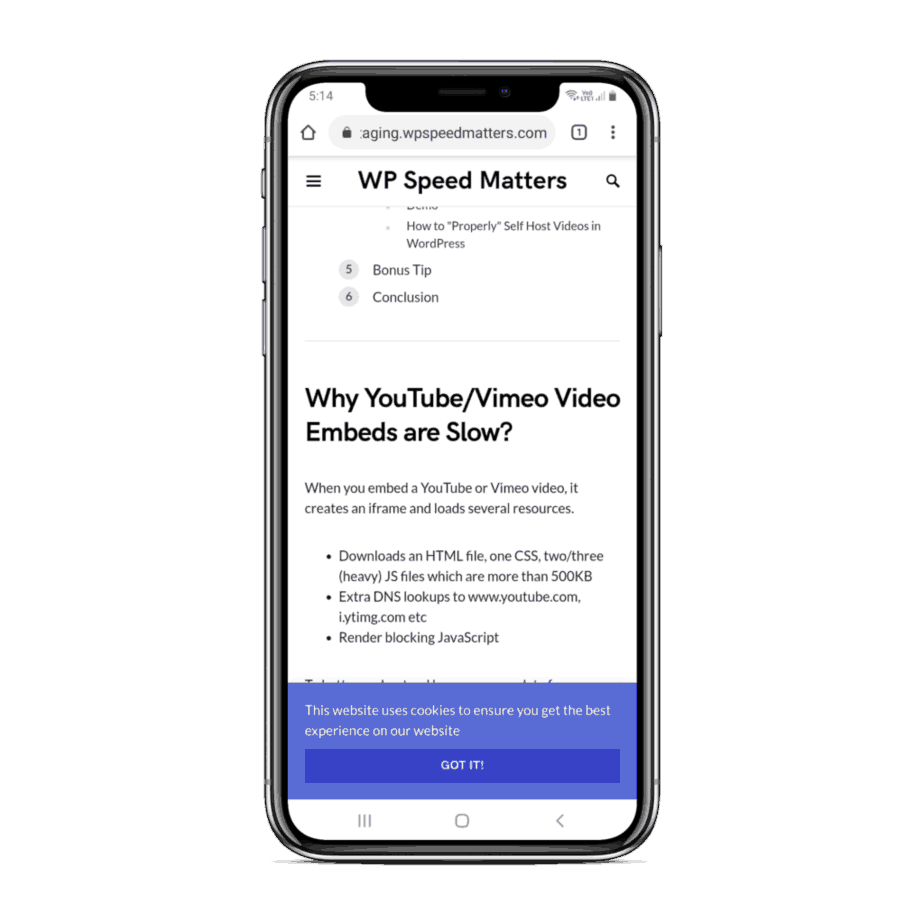
Trên mobile

Dễ dàng tùy chỉnh để phù hợp với theme của bạn:

Code
[php] <p id="cookie-notice">This website uses cookies to ensure you get the best experience on our website<br><button onclick="acceptCookie();">Got it!</button></p><style>#cookie-notice{color:#fff;font-family:inherit;background:#596cd5;padding:20px;position:fixed;bottom:10px;left:10px;width:100%;max-width:300px;box-shadow:0 10px 20px rgba(0,0,0,.2);border-radius:5px;margin:0px;visibility:hidden;z-index:1000000;box-sizing:border-box}#cookie-notice button{color:inherit;background:#3842c7;border:0;padding:10px;margin-top:10px;width:100%;cursor:pointer}@media only screen and (max-width:600px){#cookie-notice{max-width:100%;bottom:0;left:0;border-radius:0}}</style>
<script>function acceptCookie(){document.cookie="cookieaccepted=1; expires=Thu, 18 Dec 2030 12:00:00 UTC; path=/",document.getElementById("cookie-notice").style.visibility="hidden"}document.cookie.indexOf("cookieaccepted")<0&&(document.getElementById("cookie-notice").style.visibility="visible");</script>
[/php]Thêm nó vào WordPress
Tôi không đặt nó làm plugin WordPress vì nó rất dễ tích hợp. Ngoài ra, việc tạo nó dưới dạng plugin WordPress sẽ yêu cầu các lệnh gọi cơ sở dữ liệu để truy vấn văn bản, màu sắc, v.v.
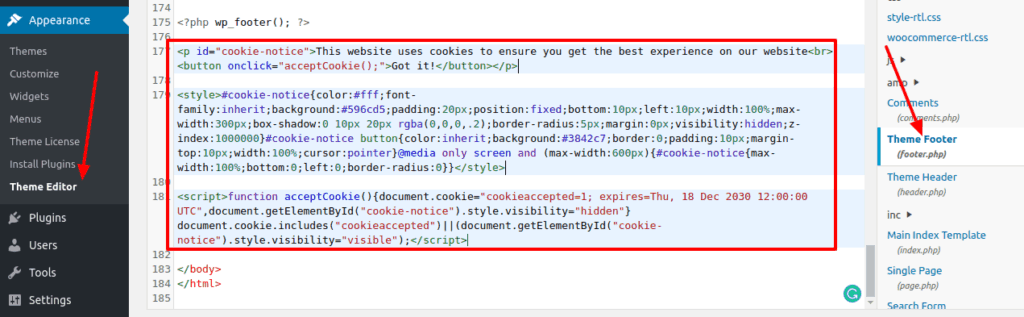
Để thêm nó vào trang web WordPress của bạn, hãy chuyển đến Appearance -> Theme Editor -> Theme Footer (footer.php) (từ phía bên phải) và dán đoạn mã trên ngay trước </body>.

Tùy biến
Có thể dễ dàng thay đổi văn bản trong thẻ <p>. Bạn có thể chèn liên kết hoặc bất cứ thứ gì bạn muốn.
Để chỉnh sửa màu nền, hãy tìm kiếm màu # 596cd5 và thay thế bằng màu của bạn. Để tìm kiếm màu nền của nút cho # 3842c7 và thay thế màu đó.
Bình luận bên dưới nếu bạn có bất kỳ thắc mắc hoặc phản hồi nào.
