Mở đầu
Trong bài này mình sẽ hướng dẫn cách deploy dự án ReactJS lên Heroku chỉ với 11 bước đơn giản.
Bạn cần deploy một dự án ReactJS hay NodeJS vừa hoàn thành cho nhà tuyển dụng xem, hay cần deploy để trình bày đồ án tốt nghiệp trước hội đồng trường mà không muốn sử dụng localhost hoặc đơn giản là cho bạn bè xem thành quả của mình thì đây là cách đơn giản để bạn deploy một dự án.
Các bước chuẩn bị
- Tạo tài khoản Heroku tại https://www.heroku.com/
- Đẩy code dự án của bạn lên Github
Bắt đầu
- Đăng nhập vào Heroku tại https://www.heroku.com/.
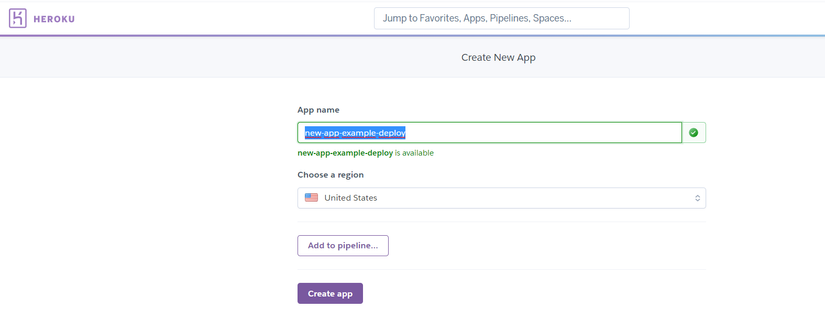
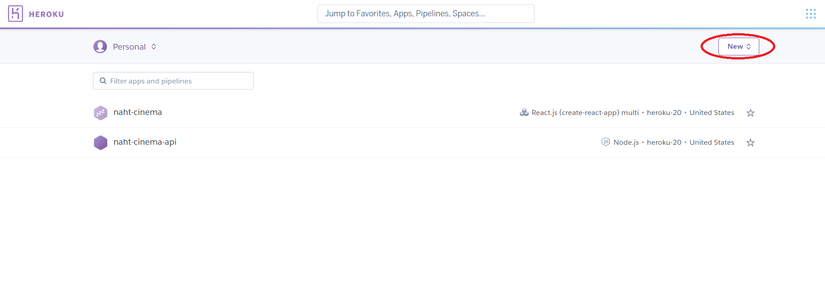
- Chọn New > Chọn Create new app để tạo mới một app.

- Nhập tên dự án ( ở đây mình nhập new-app-example-deploy ) .

- Chọn Create app để tạo app.
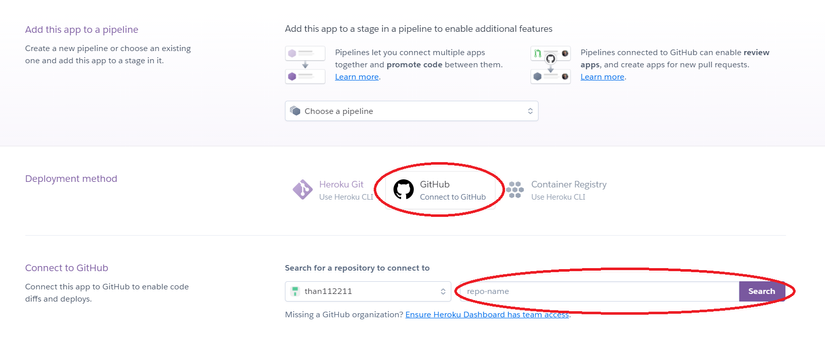
- Ở tab Deploy ta chọn Github làm phương thức deploy và nhập repo name của project vào phần search.

- Sau đó chọn Search để tìm repo và chọn Connect để kết nối đến sourse code của chúng ta.
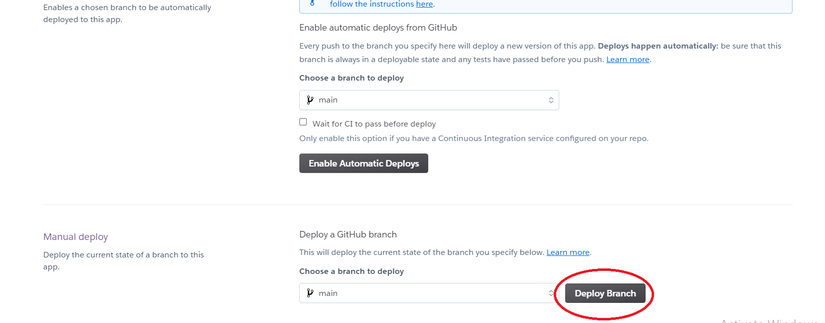
- Ở phần Automatic deploy chúng ta chọn branch master hoặc main tùy vào dự án của bạn và chọn Enable Automatics Deploys, nghĩa là sau khi branch master thay đổi thì Heroku sẽ tự động deploy lại theo code mới nhất.

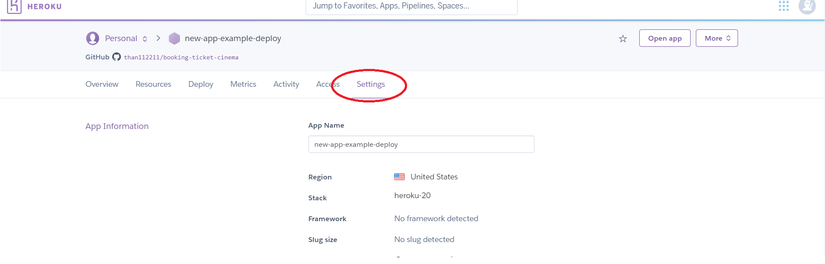
- Sau đó ta chuyển sang tab Setting.

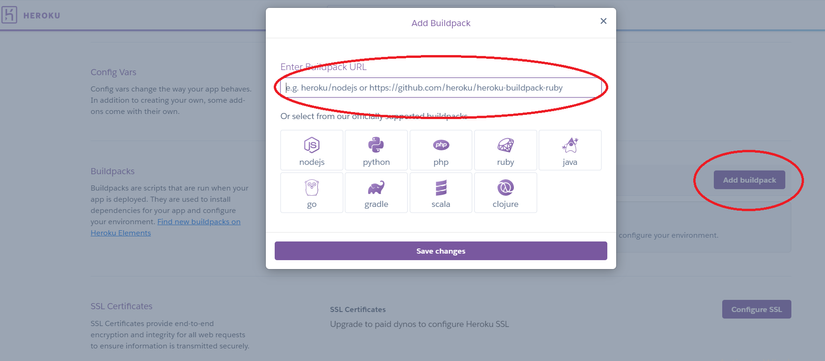
- Ở mục Buildpacks ta chọn Add Buildpack sau đó paste https://github.com/mars/create-react-app-buildpack vào ô URL và chọn Save changes.

- Sau đó ta quay lại tab Deploy > tiến hành Deploy lần đầu.

- Cuối cùng hãy chọn View buildlog để xem quá trình deploy của bạn.

Sau đó…

Vậy là bạn đã hoàn thành quá trình Deploy một dự án ReactJS, giờ đây bạn có thể truy cập vào link trên để xem thành quả.
Lưu ý
Có thể xảy ra lỗi ở quá trình Deploy thường là không tìm thấy modules nào đó vì vậy hãy uninstall các thư viện trong devDependencies và install lại trong Dependencies.
Cảm ơn bạn đã đọc bài viết.
Chúc bạn thành công.
Nguồn: viblo.asia