
Trong máy tính, thư viện là một tập hợp các tài nguyên ít thay đổi hoặc các chương trình con được sử dụng trong các chương trình máy tính.
Chúng có thể bao gồm thiết lập dữ liệu, tài liệu, các hỗ trợ, codes viết sẵn và chương trình con, classes, giá trị hoặc các định nghĩa kiểu dữ liệu (Wikipedia).
Dưới đây là danh sách một số thư viện Flutter mà mọi developer nên biết. Hãy cùng nhau tìm hiểu nhé.
Bạn có thể xem bài viết đầy đủ tại 200Lab Education
mvc_pattern
Viết Flutter code rõ ràng (clean) và có thể bảo trì (maintain) là rất quan trọng cho các dự án của bạn. Thư viện này cung cấp mô hình MVC theo cách kết hợp phần lớn framework của Flutter.
View
class _MyHomePageState extends State<MyHomePage> {
final Controller _con = Controller.con;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
widget.title,
),
Text(
'${_con.counter}',
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(
_con.incrementCounter
);
},
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
Controller
class Controller extends ControllerMVC {
/// Singleton Factory
factory Controller() {
if (_this == null) _this = Controller._();
return _this;
}
static Controller _this;
Controller._();
static Controller get con => _this;
int get counter => _counter;
int _counter = 0;
void incrementCounter() => _counter++;
}
Model
class Model {
static int get counter => _counter;
static int _counter = 0;
static int _incrementCounter() => ++_counter;
}
Để xem tài liệu, hãy bấm vào đây.
hive
Hive là một cơ sở dữ liệu key-value nhẹ và nhanh chóng được viết bằng Dart thuần túy. Nó hoàn toàn phù hợp nếu bạn cần một kho dữ liệu nhẹ cho ứng dụng của mình. Sau khi thêm các dependency bắt buộc và khởi tạo Hive, bạn có thể sử dụng Hive trong dự án của mình.
var box = Hive.box('myBox');
box.put('name', 'David');
var name = box.get('name');
print('Name: $name');
Để xem tài liệu, hãy bấm vào đây.
url_launcher
Đây là một Flutter plugin để khởi chạy một URL trên mobile app. Hỗ trợ iOS, Android, web, Windows, macOS và Linux.
Ví dụ
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
void main() {
runApp(Scaffold(
body: Center(
child: RaisedButton(
onPressed: _launchURL,
child: Text('Show Flutter homepage'),
),
),
));
}
_launchURL() async {
const url = 'https://flutter.dev';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
Để xem tài liệu, hãy bấm vào đây.
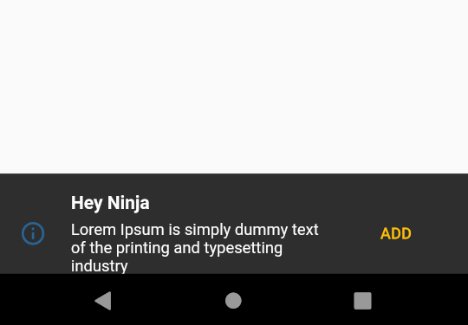
flushbar
Cá nhân tôi thích sử dụng package này để hiển thị thông báo thành công hoặc lỗi cho người dùng trong ứng dụng của tôi. Các package này đã hoạt động tốt bằng cách cung cấp một giao diện có thể tùy chỉnh để thông báo cho người dùng.

class YourAwesomeApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'YourAwesomeApp',
home: Scaffold(
Container(
child: Center(
child: MaterialButton(
onPressed: (){
Flushbar(
title: "Hey Ninja",
message: "Lorem Ipsum is simply dummy text of the printing and typesetting industry",
duration: Duration(seconds: 3),
)..show(context);
},
),
),
),
),
);
}
}
Để xem tài liệu, hãy bấm vào đây.
dio
Dio là một ứng dụng HTTP client mạnh mẽ cho Dart, hỗ trợ Interceptors, Global configuration, FormData, Request Cancel, File download, Timeout, v.v.
import 'package:dio/dio.dart';
void getHttp() async {
try {
Response response = await Dio().get("http://www.google.com");
print(response);
} catch (e) {
print(e);
}
}
Để xem tài liệu, hãy nhấn vào đây.
Onesignal_flutter
OneSignal là một dịch vụ push notification miễn phí cho các ứng dụng di động. SDK này giúp bạn dễ dàng tích hợp các ứng dụng Flutter iOS và / hoặc Android của mình với OneSignal.
Thư viện này là flutter package để tích hợp OneSignal vào ứng dụng của bạn. Để tích hợp OneSignal vào ứng dụng của bạn, hãy xem Setup Guide để cài đặt vào app của bạn.
Để xem tài liệu, hãy bấm vào đây.
pull_to_refresh

Đây là một package được cung cấp cho thành phần Flutter nâng cao để drop-down refresh và pull up load. Packgage hỗ trợ cho cả Android và iOS.
Tính năng của package này bao gồm
- Refresh pull up load và pull down
- Nó gần như phù hợp với tất cả các tiện ích Scroll, như GridView, ListView…
- Cung cấp cài đặt global và thuộc tính mặc định
- Cung cấp một số chỉ số phổ biến nhất
- Hỗ trợ ScrollPhysics mặc định của Android và iOS, khoảng cách overScroll có thể được kiểm soát, hoạt ảnh lò xo tùy chỉnh, giảm xóc, tốc độ.
- Refresh theo chiều ngang và dọc, cũng hỗ trợ ScrollView đảo ngược (bốn hướng)
- Cung cấp nhiều refreshStyle: Behind, Follow, Unfollow, Front, và nhiều style khác
- Hỗ trợ refresh two-level, triển khai giống như TaoBao two-level, Wechat two-level
- Liên kết đặt ở nơi khác, giống như hiệu ứng làm mới Wechat FriendCircle
Để xem tài liệu, hãy bấm vào đây.
path_provider
Đây là một Flutter plugin để tìm các vị trí thường được sử dụng trên hệ thống tập tin hệ thống (filesystem). Hỗ trợ iOS, Android, Linux và MacOS. Không phải tất cả các method đều được hỗ trợ trên tất cả các nền tảng.
Directory tempDir = await getTemporaryDirectory();
String tempPath = tempDir.path;
Directory appDocDir = await getApplicationDocumentsDirectory();
String appDocPath = appDocDir.path;
google_fonts
Để xem tài liệu, hãy bấm vào đây.
cache_network_image
Đây là một thư viện Flutter để hiển thị hình ảnh từ internet và giữ chúng trong thư mục bộ nhớ cache.
CachedNetworkImage(
imageUrl: "http://via.placeholder.com/350x150",
placeholder: (context, url) => CircularProgressIndicator(),
errorWidget: (context, url, error) => Icon(Icons.error),
),
Để xem tài liệu, hãy bấm vào đây.
font_awesome_flutter
Đây là một flutter package được xây dựng dựa trên Font Awesome Icon pack có sẵn.
Dựa trên Font Awesome 5.15.1. Bao gồm tất cả các icon miễn phí:
- Regular
- Solid
- Brands
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
class MyWidget extends StatelessWidget {
Widget build(BuildContext context) {
return IconButton(
icon: FaIcon(FontAwesomeIcons.gamepad),
onPressed: () { print("Pressed"); }
);
}
}
Để xem tài liệu, hãy bấm vào đây.
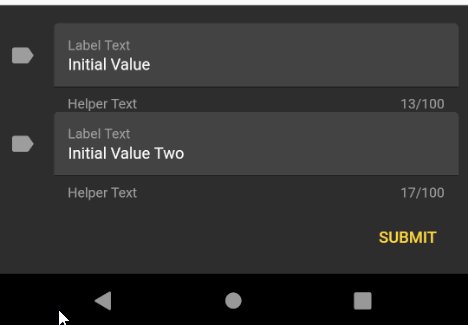
submit_button
Đây là một nút có animation Flutter hoàn toàn có thể tùy chỉnh cho các biểu mẫu và trang đăng nhập/đăng ký. Được viết bằng Dart.
class _MyHomePageState extends State<MyHomePage> {
bool _loading = false;
void _submit() {
setState(() {
_loading = true;
});
Future.delayed(Duration(milliseconds: 5000), () {
setState(() {
_loading = false;
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
children: [
SubmitButton(
isLoading: _loading,
spinnerColor: Colors.green,
backgroundColor: Colors.red,
button: FlatButton(onPressed: _submit,
child: Text("Submit")
),
),
],
)),
);
}
}
Để xem tài liệu, hãy nhấn vào đây.
flutter_screenutil
Đây là một Flutter plugin để điều chỉnh kích thước màn hình và phông chữ. Để giao diện người dùng của bạn hiển thị bố cục hợp lý trên các kích thước màn hình khác nhau.
Container(
width: ScreenUtil().setWidth(50),
height:ScreenUtil().setHeight(200),
)
Để xem tài liệu, hãy nhấn vào đây.
Bài viết được dịch từ bài viết gốc.
Nguồn: viblo.asia
