
Ok như thường lệ lại là mình Tuấn đây,
Hôm nay OT sấp mặt, giờ cũng khuya rồi nên mình cùng nhau lướt nhanh qua một số Tips sử dụng Chrome DevTools nhé.
Chụp màn hình
AE nào đang làm Outsourcing cho FPT, Rikkei,… các kiểu! 1 ngày chụp cả trăm bức evidence thì đây đúng là Típ hay. (Tất nhiên có ae nhiều ae đang xài tool nhưng sao mà ngầu bằng Chrome DevTools được 😂… Cmd + shift + P gõ cạch cạch enter là xong)
Chức năng chụp toàn màn hình
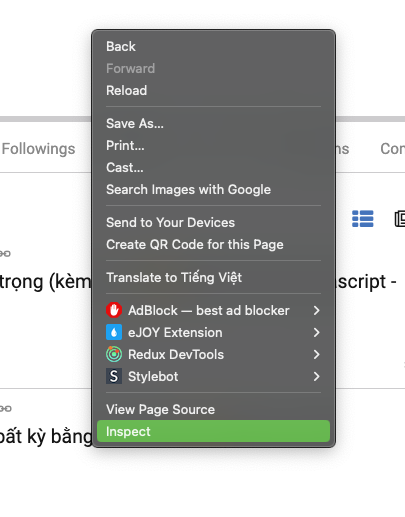
Mở DevTools máy Mac thì click chuột phải chọn Inspect

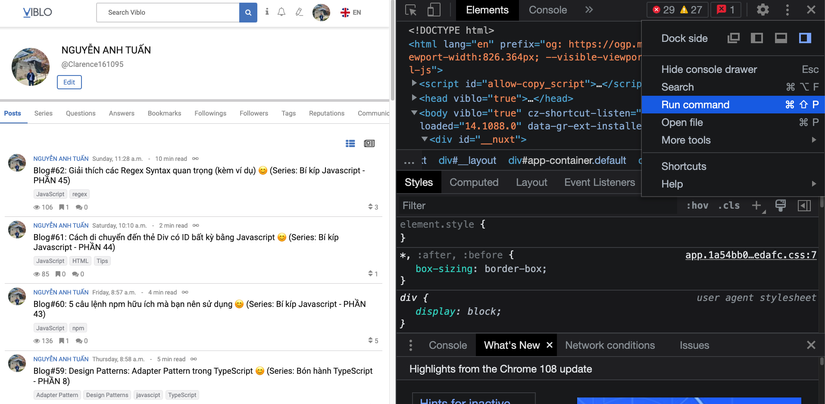
Tiếp theo góc bên trái chọn 3 chấm sau đó chọn Run command
(Hoặc nhấn tổ hợp phím: Cmd + shift + P)

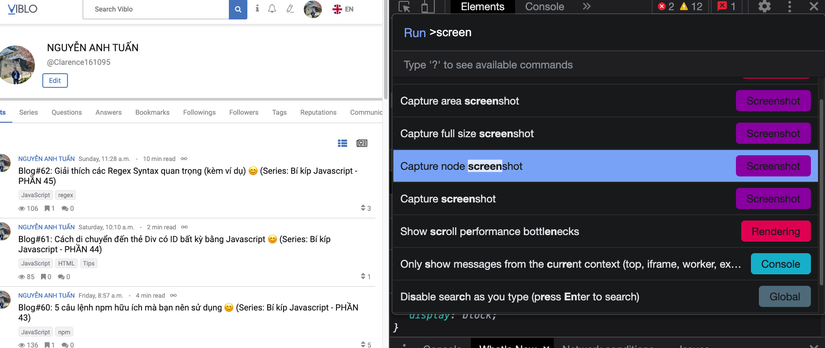
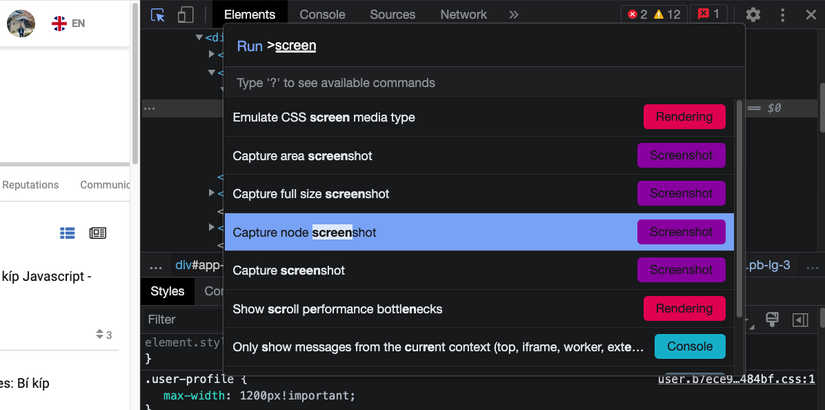
Gõ chứ ‘screen’ nó sẽ hiện một số chức năng như sau
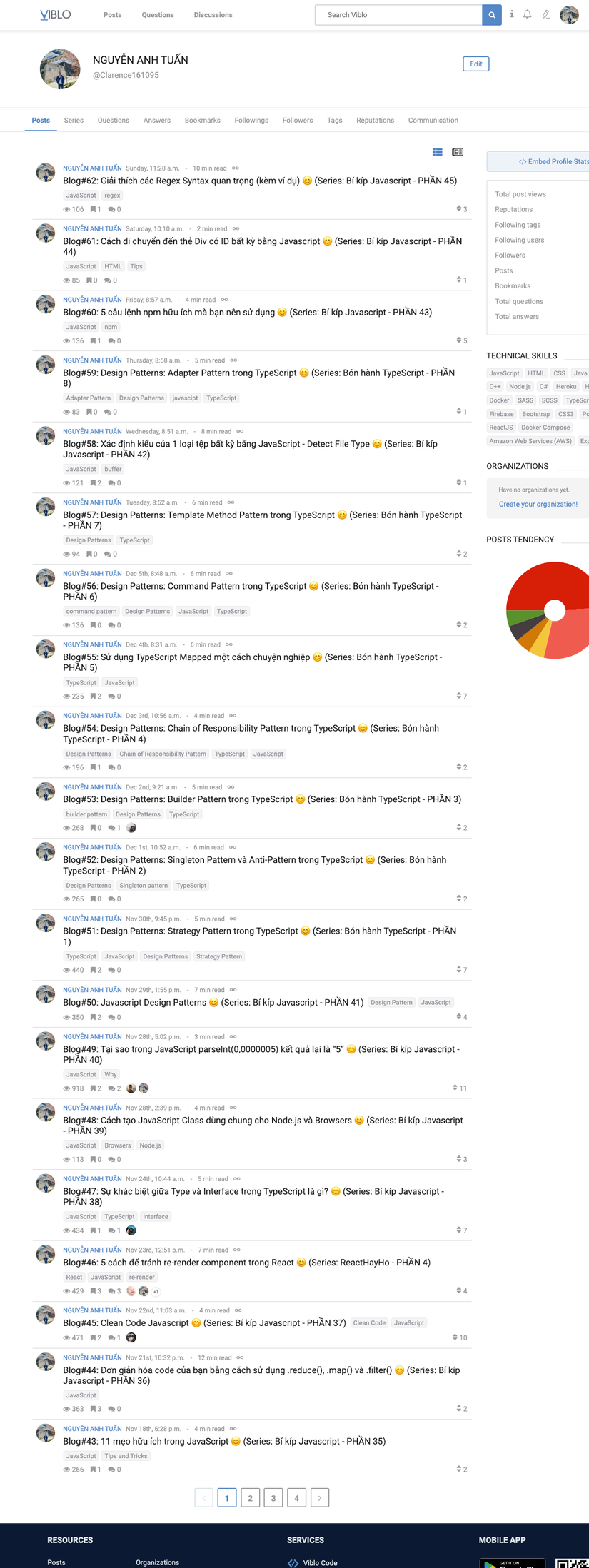
Chọn chức năng Capture full size screenshot

Kết quả sẽ như hình bên dưới

Chức năng chụp một Element bất kỳ
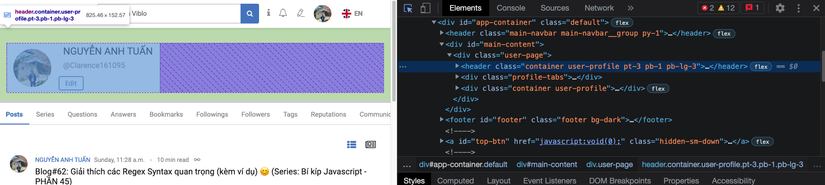
Tại Elements Panel chọn vào Element bạn muốn chụp
Ở đây mình muộn chụp thẻ <header> mình click chọn vào nó

Sau mở Run command hoặc nhấn phím tắt Cmd + shift + P gõ ‘screen’

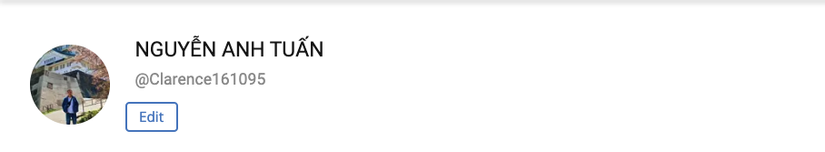
Chọn vào Capture node screenshot -> ta da đây chính là kết quả

Tương tự thì Run Comand có rất nhiều hàm có sẵn hay ho
Phần này ae tự khám phá nhé nhiều lắm…
Tham chiếu tới một biến trong console panel
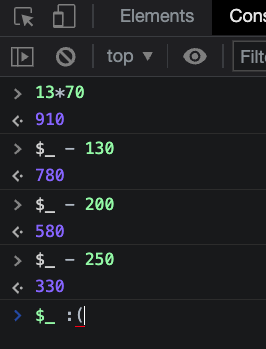
Ngồi buồn buồn dùng console tính toán xem tiền bạc cuối năm thế nào….
Giới thiệu ae một biến magic: $_ nó tham chiếu tới kết quả chuối cùng của ae

Thử một ví dụ khác xem nào:

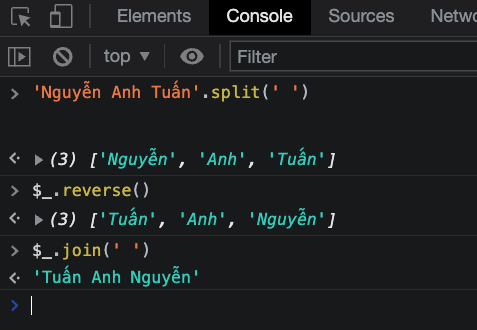
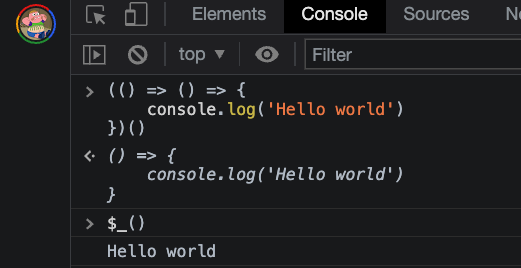
Tất nhiên là nó có thể refer tới bất cứ thứ gì chúng ta mới thực thi. Điều này có nghĩa có sẽ là kết quả excute cuối cùng của callStack (maybe 🤣)

Kết luận
Chuỗi bài về các mẹo sử dụng Chrome DevTools còn rất dài nên hôm này dừng lại đây thôi.
Như mọi khi, mình hy vọng bạn thích bài viết này và học thêm được điều gì đó mới.
Cảm ơn và hẹn gặp lại các bạn trong những bài viết tiếp theo! 😍
Nếu bạn thấy Blog này hay xin hãy cho mình một like và đăng ký để ủng hộ mình nhé. Thank you.😉
Ref
Nguồn: viblo.asia
