Trước khi bước vào xây dựng một Mobile App bằng Kotlin Multiplatform Mobile, bạn nên biết về Kotlin Multiplatform Mobile là gì và các công cụ cần thiết (Xcode, JDK, Android Studio, Kotlin Multiplatform Mobile module,…) để bắt đầu với việc viết code.
Tổng quan về Kotlin Multiplatform Mobile bạn có thể tìm đọc ở bài viết của mình: https://viblo.asia/p/tong-quan-ve-kotlin-multiplatform-mobile-kmm-5pPLkGRyLRZ
Còn nếu bạn đã biết rõ, okay bắt đầu thôi!
1. Check your environment
Đối với các máy sử dụng MacOS, bạn cần cài đặt và run KDoctor tool
Ở Terminal, gõ lệnh
brew install kdoctor
Muốn gõ lệnh trên thì bạn cũng phải cài đặt Homebrew cho máy đã nhé. (Cách cài tại https://brew.sh/)
2. Bắt đầu tạo cross-platform app
Tạo Project từ Template
- Ở Android Studio, chọn File | New | New Project.
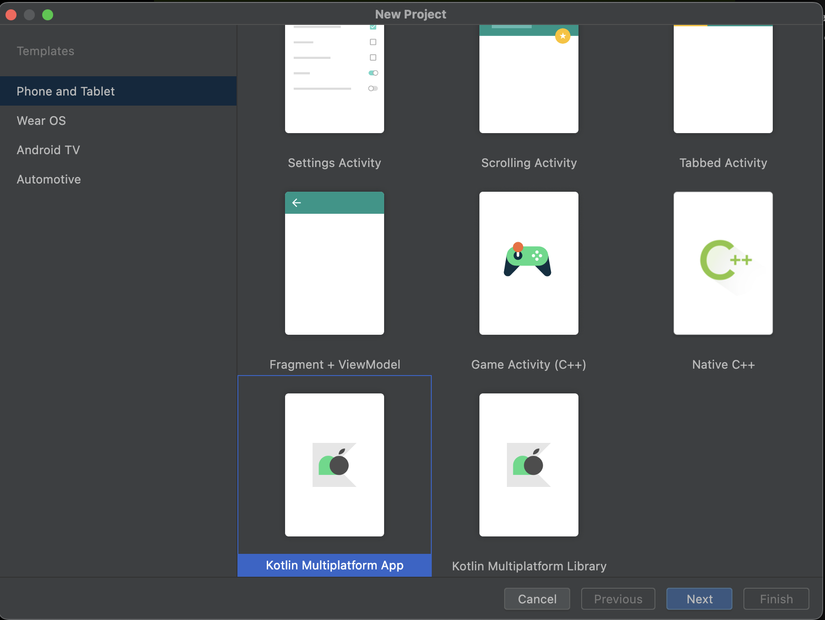
- Chọn Kotlin Multiplatform App từ danh sách templates, click Next.

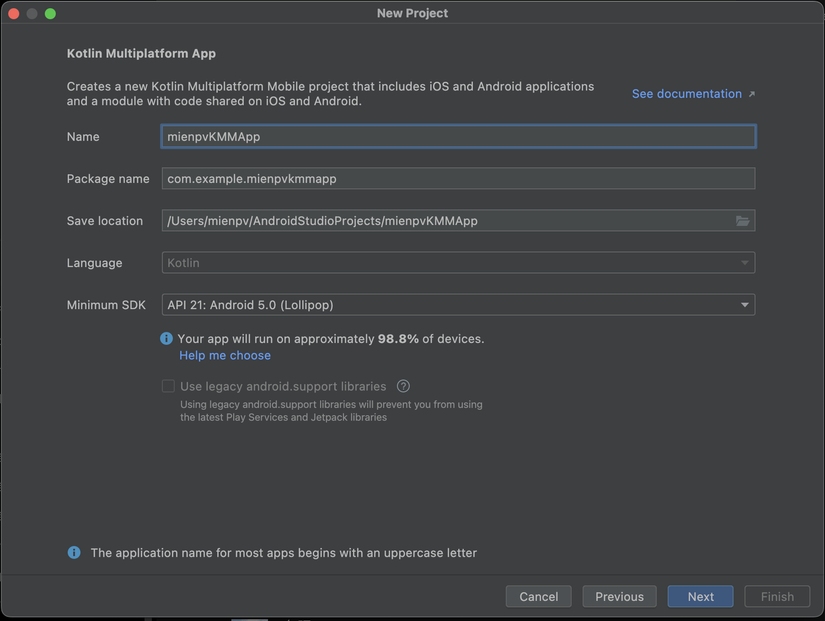
- Đặt tên cho Project rồi tiếp tục click Next

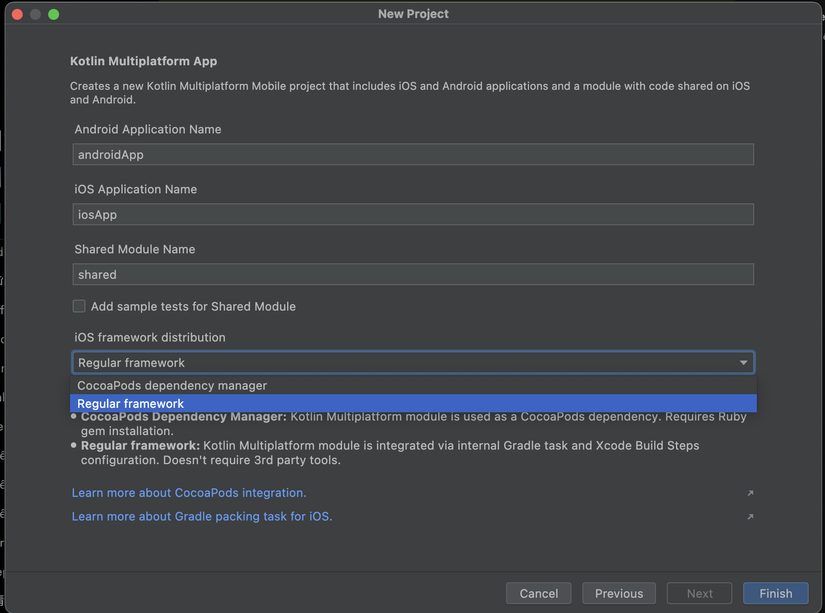
- Tại iOS framework distribution, chọn Regular framework. Các Android, iOS hay Shared Name nên để mặc định như vậy luôn nhé.

- Click Finish.
Project sẽ được cài đặt tự động, mất một chút thời gian để download và setup các components được yêu cầu.
Xem qua cấu trúc project
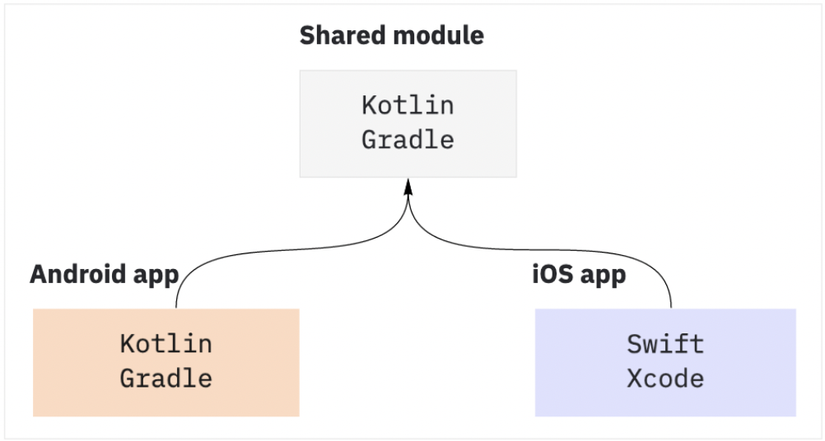
Với mỗi project Kotlin Multiplatform Mobile sẽ có ba modules chính
- shared: module Kotlin này chứa logic chung cho cả ứng dụng Android và iOS – nghĩa là khi bạn code ở phần shared này sẽ chạy chung cho cả hai nền tảng. Nó sử dụng Gradle làm hệ thống xây dựng giúp bạn tự động hóa quy trình xây dựng của mình. Module dùng chung được tích hợp vào thư viện Android và iOS framework.
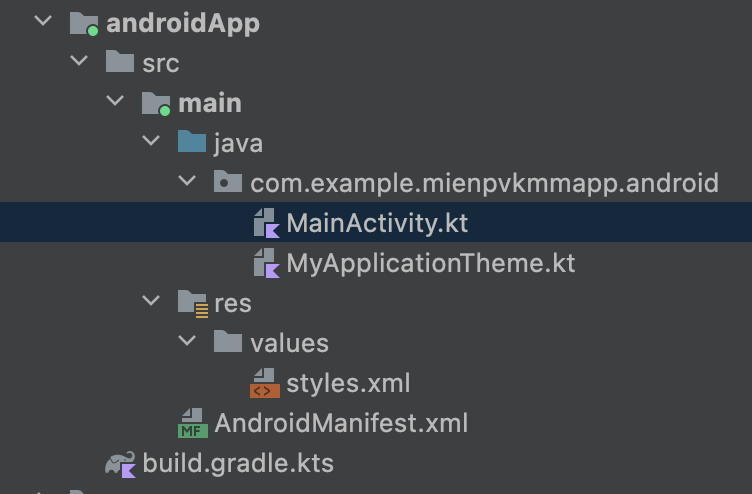
- androidApp là một Module Kotlin tích hợp vào một ứng dụng Android. Nó sử dụng Gradle làm hệ thống xây dựng. Module androidApp phụ thuộc vào và sử dụng shared module như một thư viện Android thông thường. Nhìn ảnh dưới đây sẽ thấy nó rất quen thuộc đối với bạn nào thường xuyên lập trình Android.

- iOSApp là một Xcode project được build thành một ứng dụng iOS. Nó phụ thuộc và sử dụng mô-đun được chia sẻ làm khung iOS.
Root project
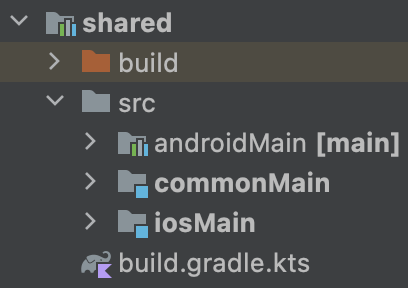
 Shared module bao gồm ba bộ source chính:
Shared module bao gồm ba bộ source chính: androidMain, commonMain, and iosMain. Trong Kotlin Multiplatform, các bộ source khác nhau trong shared module có thể hướng đến riêng cho các platform khác nhau.

3. Run App
Okay bây giờ đến phần run App thôi!
Run App trên Android
- Tạo một máy ảo Android (Android virtual device). Cách tạo theo link hướng dẫn: https://developer.android.com/studio/run/managing-avds#createavd
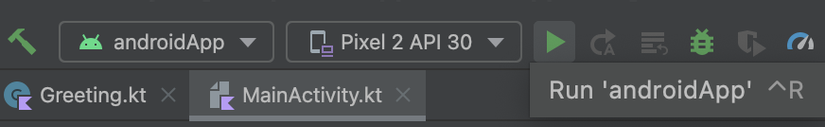
- Ở vị trí này, bạn chọn androidApp sau đó click Run (Hoặc ^R cho MacOS, Ctrl + R cho Windows nhé)

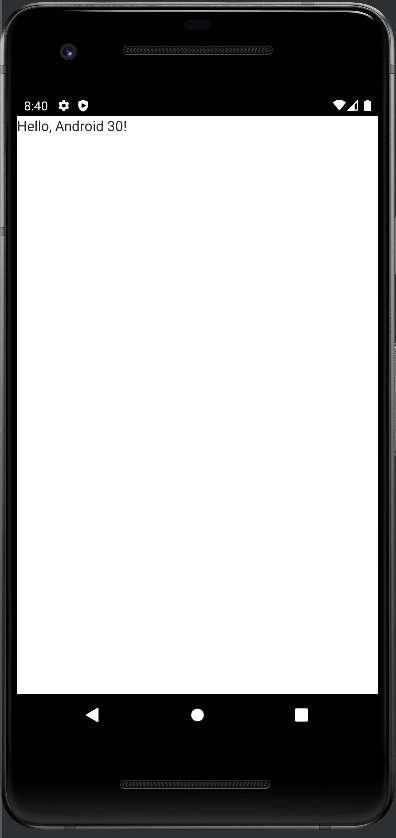
3. Và đây là kết quả

Run App trên iOS
- Mở XCode, lần đầu build KMM thì bạn cần phải đồng ý vài điều khoản điều kiện của nó.
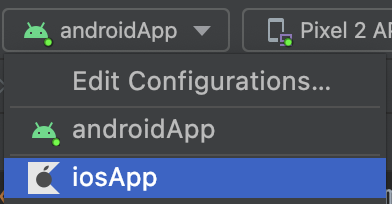
- Giờ, thay vì chọn Andoird App thì bạn chọn iosApp sau đó click Run, chờ một lát để nó build những thứ cần thiết nhé.

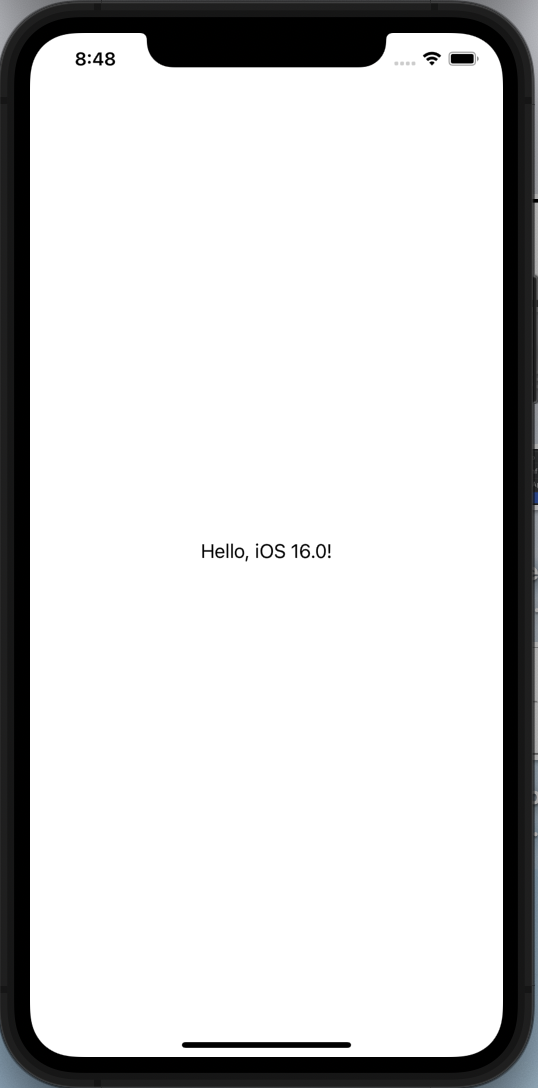
- Và đây là kết quả

4. Code App
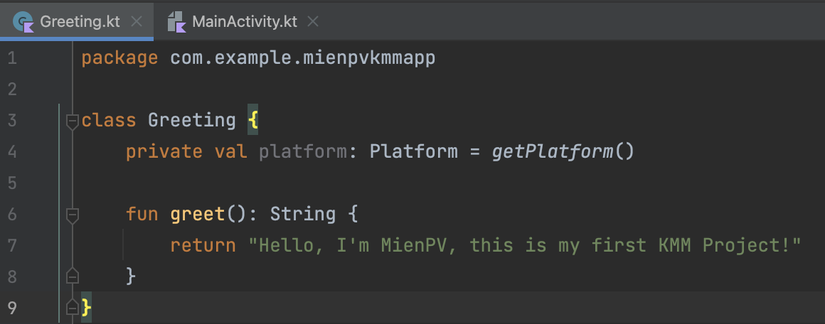
Mở Greeting.kt file ở shared/src/commonMain/kotlin. Thư mục này chứa shared code cho cả Android và iOS. Bạn code bất cứ thứ gì ở file này nó sẽ đều chạy ở cả hai nền tảng.

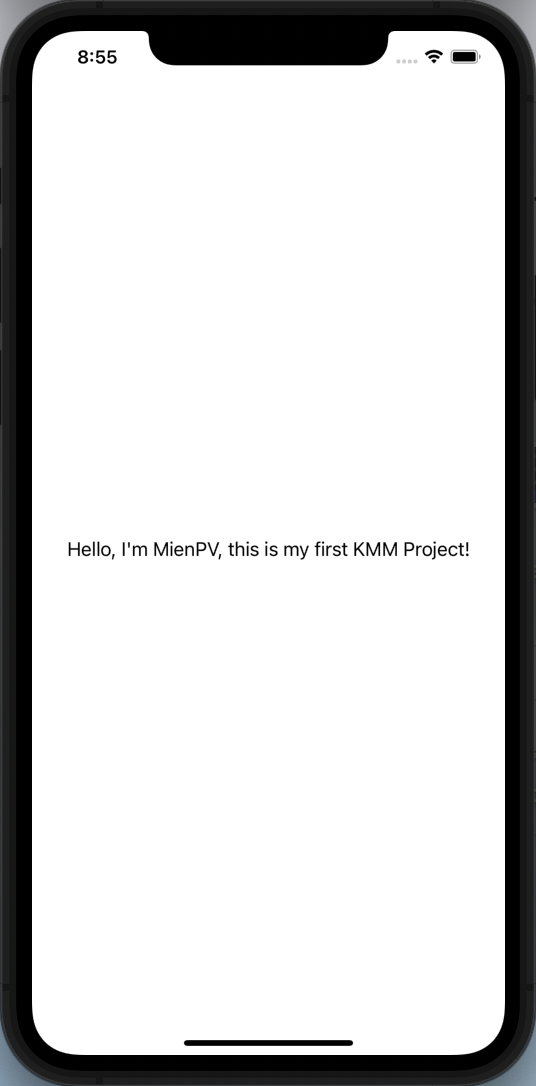
Bây giờ re-run lại androidApp hoặc iOSApp để xem kết quả nhé. Mình đang chạy app iOS, androidApp cũng cho ra kết quả như vậy.

Thành công!!!
Như vậy mình đã trình bày cho các bạn cách để run thành công một project KMM trên cả hai nền tảng, trong các bài viết tiếp theo mình sẽ đi sâu hơn ví dụ như thêm các dependencies, hay upgrade project của mình.
Cảm ơn bạn đã đọc bài viết!
References
Create your first cross-platform app, Last modified: 21 October 2022, src: https://kotlinlang.org/docs/multiplatform-mobile-create-first-app.html
Source Cover Page: https://devhub.global/event/ios-developer-private-event-london-27th-april-2022/
Nguồn: viblo.asia
