Hướng dẫn setup jenkins agent để bắt đầu build mobile bằng jenkins cho devloper an tâm phát triển sản phẩm
Tóm tắt
Các khái niệm
- Yêu cầu phần cứng
- Kiểm sót source code
- Provisioning profiles ios
- Môi trường build (environment)
Hướng dẫn
- Thiết lập máy tính ban đầu
- Cài đặt các ứng dụng
- Thêm New node vào jenkins master
- Chạy test job
Các khái niệm
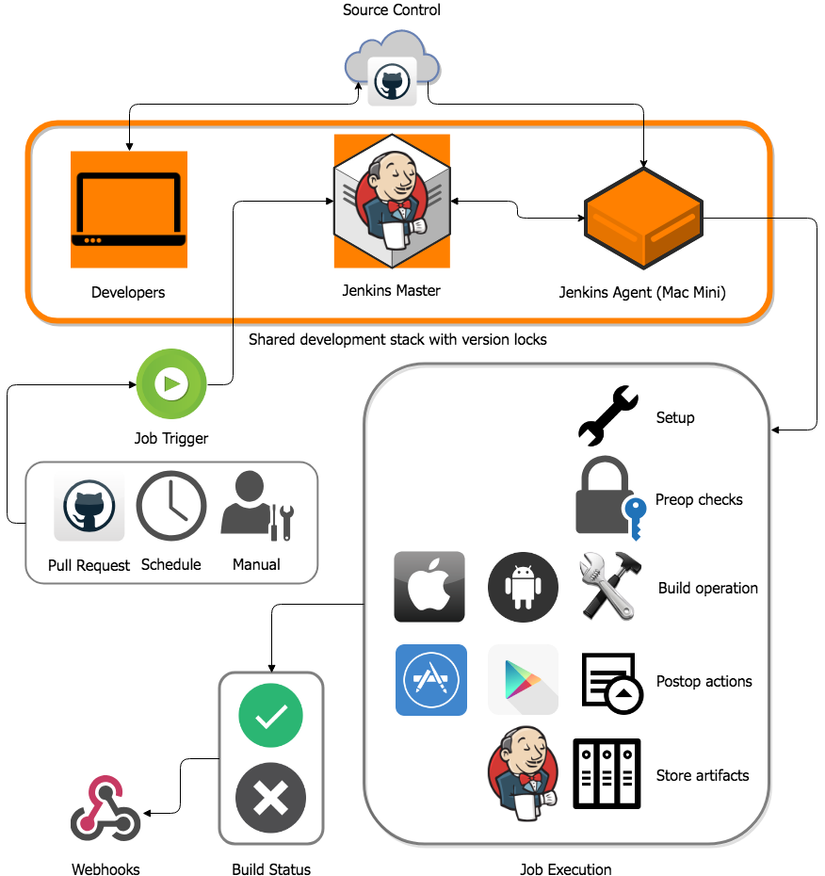
Tổng quan hệ thống

Yêu cầu phần cứng
- Ở đây mình sử dụng phần cứng là Mac Mini M1 2020 (3.2Ghz Apple M1 Chip With 8-CPU, 16G RAM, SSD 512), còn các bạn muốn sử dụng trên cloud thì có thể tham khảo máy chủ ở đây macincloud.com
- Máy Mac Mini mình sẽ để ở công ty vào chỉ build được ở mạng nội bộ của công ty qua địa chỉ IP của máy, còn các bạn có thể đưa ra network bằng cách NAT ip ra mạng hoặc sử dụng dịch vụ trên Mac Cloud
Kiểm sót source code
Hướng dẫn này mình sẽ sử dụng Github để quản lý soucre code, Jenkins và GitHub sử dụng cùng nhau mang lại sự nhất quán và tốc độ cho đội develop. Jenkins chạy tất cả các loại luồng DevOps tự động, như xác minh xây dựng hàng giờ, xây dựng hàng đêm, xây dựng yêut theo yêu cầu của bạn, và nhiều cách khác.
Provisioning profiles ios
- Phần yêu thích nhất của tôi trong phát triển iOS là Provisioning profiles. Tôi thích phương pháp Android vì sự đơn giản của nó, đặc biệt là khi quản lý các loại build. Cách tiếp cận của Apple để xây dựng các điểm đến là hạn chế và yêu cầu thêm công việc từ nhà phát triển để kiểm tra tất cả các trường hợp.
- Để sử được được Provisioning profiles thì ta dùng Match , lưu trữ và cập nhật hồ sơ cung cấp iOS và chứng chỉ ký kết. Tất cả các tệp được tạo bởi khớp sau đó được lưu trữ trong kho lưu trữ Github được mã hóa, với khóa giải mã được chia sẻ bởi nhóm develop.
Môi trường build (environment)
-
Phát hành một dự án React Native (RN) để sản xuất đòi hỏi rất nhiều công cụ. Ở mức tối thiểu, một bản phát hành thành công sẽ sử dụng Node.js, NPM / Yarn, Xcode và Android Studio. Các dự án kết hợp SDK của bên thứ 3 thêm độ phức tạp và công cụ bổ sung vào các bản phát hành. Quản lý sự phức tạp này là rất quan trọng để tạo ra một quy trình build.
-
Điều rất quan trọng đối với tất cả các developer làm việc trong dự án là có cùng một môi trường. Tự động tăng version trong môi trường cho RN không đơn giản so với các nền tảng khác – có rất nhiều công cụ và rất nhiều nơi để phạm sai lầm nhỏ. Sự khác biệt nhỏ giữa máy phát triển và máy xây dựng có thể dẫn đến thời gian lãng phí thời gian của developer, và có khả năng ngồi bù đầu để tìm ra lỗi khi build.
-
Việc thiết lập và cài đặt Jenkins buộc phải chuẩn hóa môi trường xây dựng cho chính bạn và nhóm develope. Phát triển trong cùng một môi trường chạy các bản build của bạn.
Hướng dẫn
Thiết lập máy tính ban đầu
1. Cập nhật hệ điều hành mới nhất
Để bộ build chạy mượt và đồng bộ môi trường với developer thì chúng ta cần update hệ thống bằng cách update hệ điều hành:
- Chọn biểu tượng trái táo
![Screenshot 2023-02-06 at 11.51.18.png]()
- Chọn ‘Software Update’
- Cập nhật macOS
2. Cài đặt Xcode
-
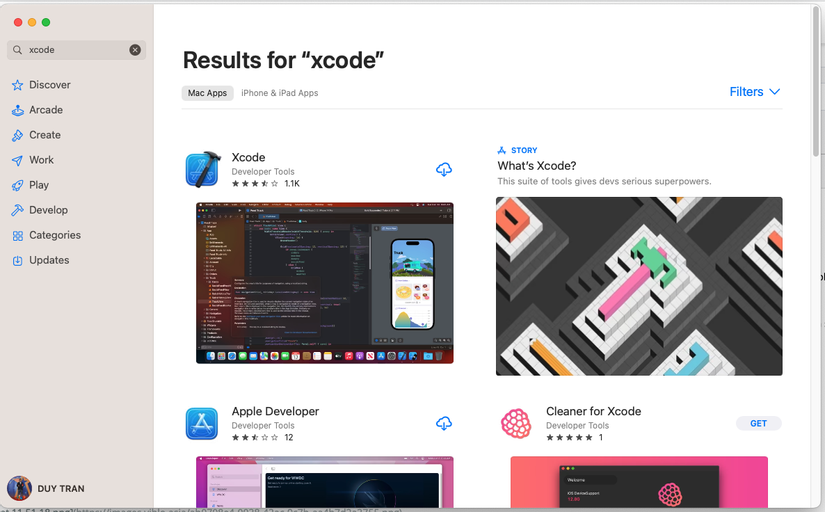
Mở ứng dụng Appstore
-
Tìm kiếm xcode
![]()
-
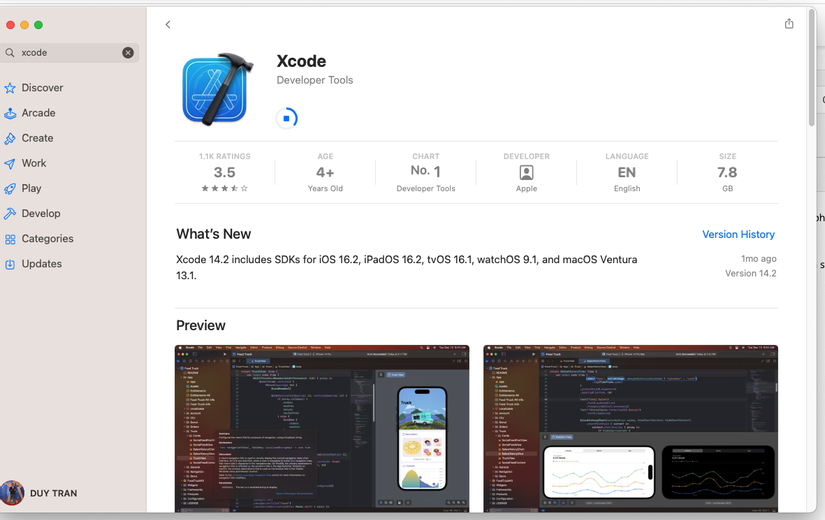
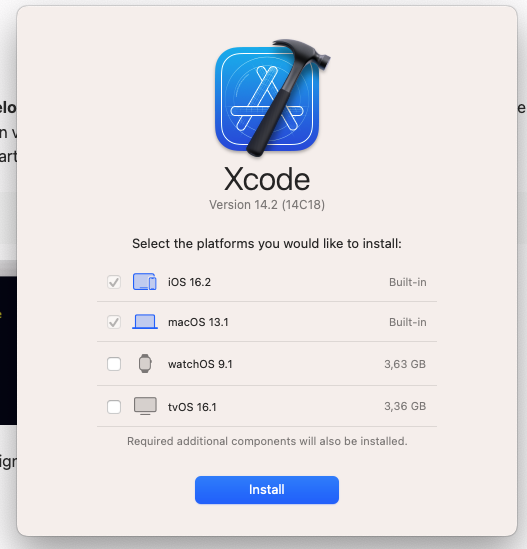
Bấm vào tải về và cài đặt
![]()
-
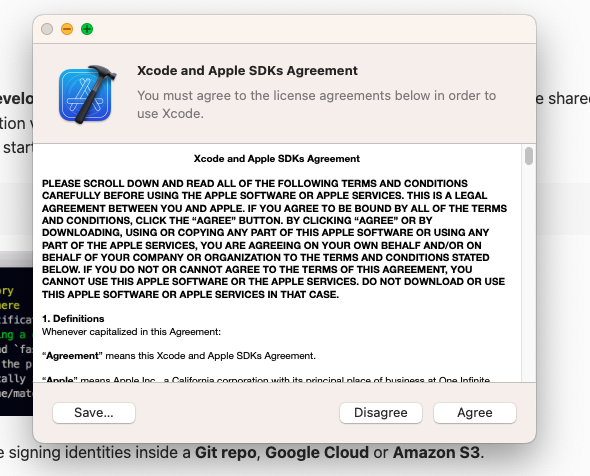
Mở xcode hoàn thành các thiết lập ban đầu

Nhấp vào Agree

Nhấp vào Install

Nhấp vào Continue

Hoàn thành thiết lập

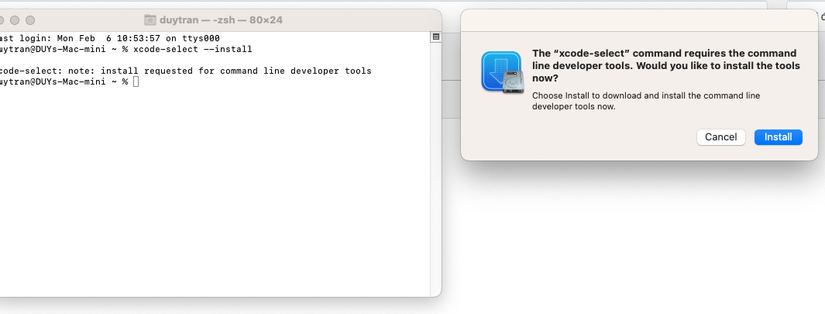
3. Cài đặt xcode cli
Mở termianl và gõ lệnh
xcode-select --install

Nhấp vào Install

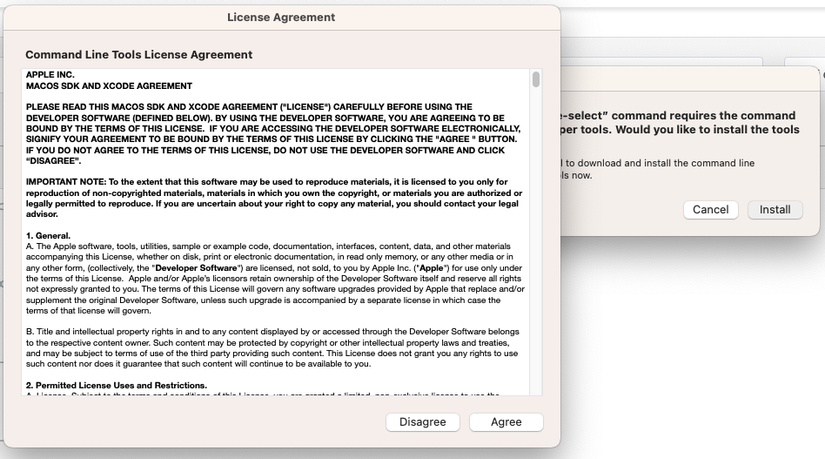
Nhấp vào Agree

Cài đặt thành công

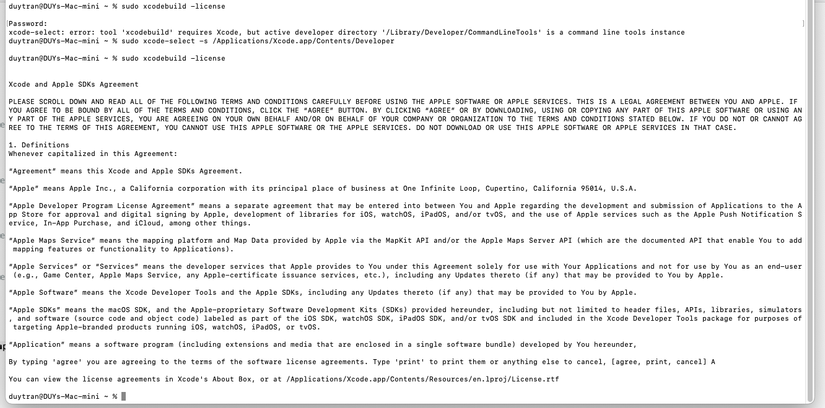
Ta tiếp tục dùng lệnh
sudo xcode-select -s /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -license

Bật chế độ nhà phát triển bằng lệnh
DevToolsSecurity -enable

4. Cài đặt Android Studio
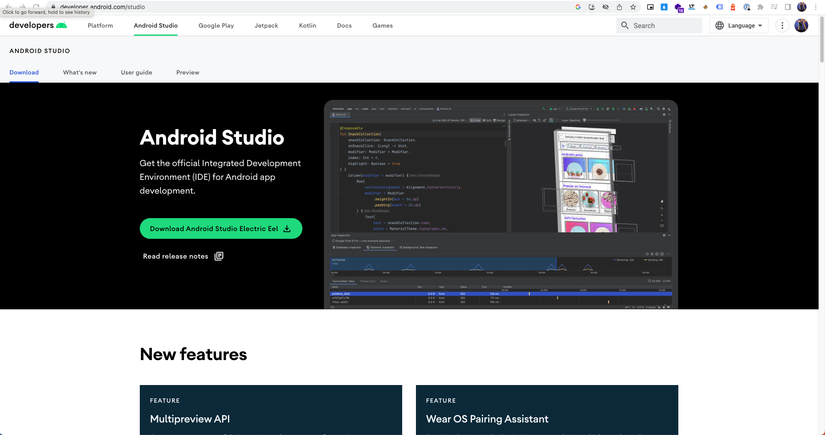
Vào trang chủ Android Studio để tải https://developer.android.com/studio

Nhấp vào Download Android Studio Electric Eel

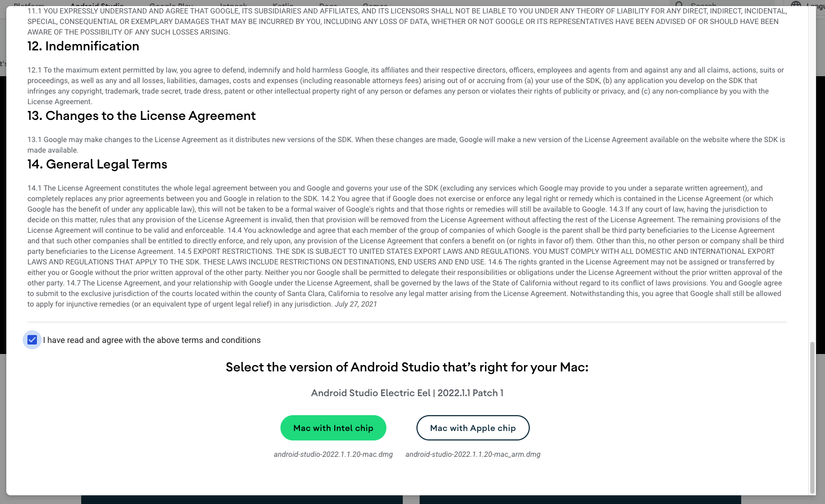
Chọn  vì mình đang sử dụng chi M1 của Apple
vì mình đang sử dụng chi M1 của Apple
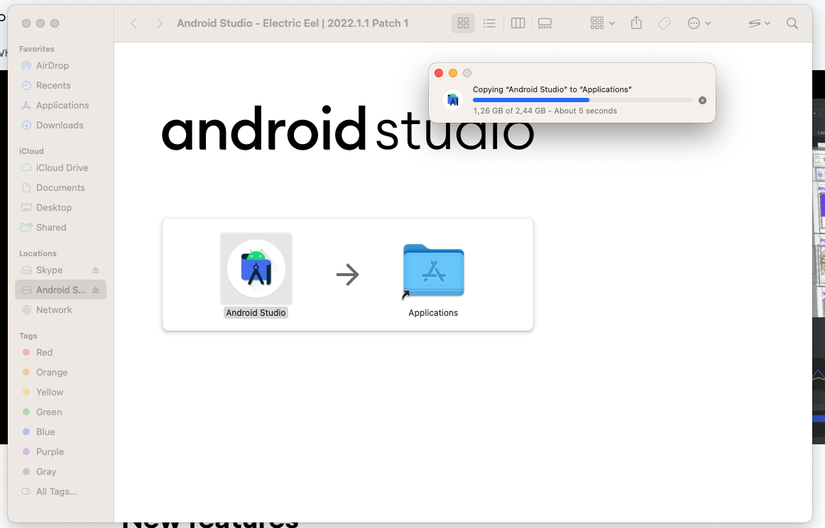
Sau khi tải xong mở tiệp vừa tải về, kéo sang thư mục Application

sau đó mở Android sutudio trong thư mục Application

Nhấp vào Open

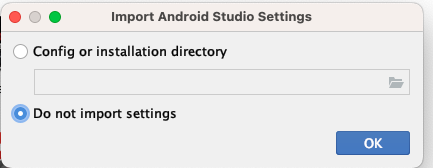
Nhấp vào Ok

Nhấp vào Next

Chọn Standard, sau đó tiếp tục nhấp vào Next

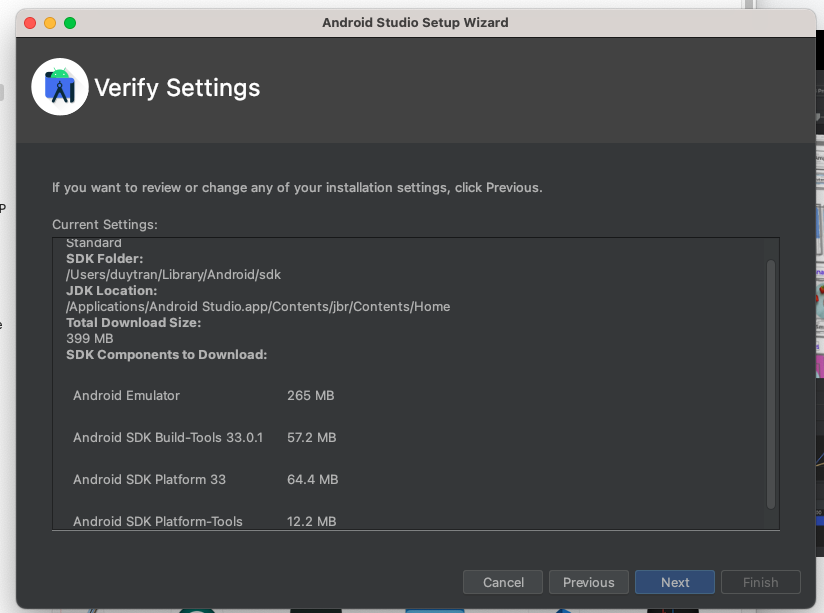
Nhấp vào Next

Nhấp vào Next

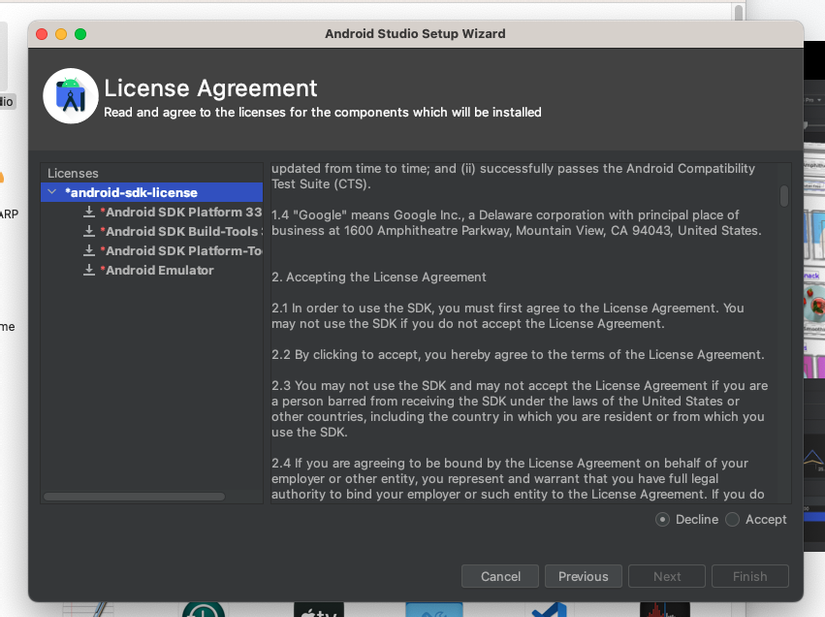
Chọn Accept, sau đó tiếp tục nhấp vào Finish

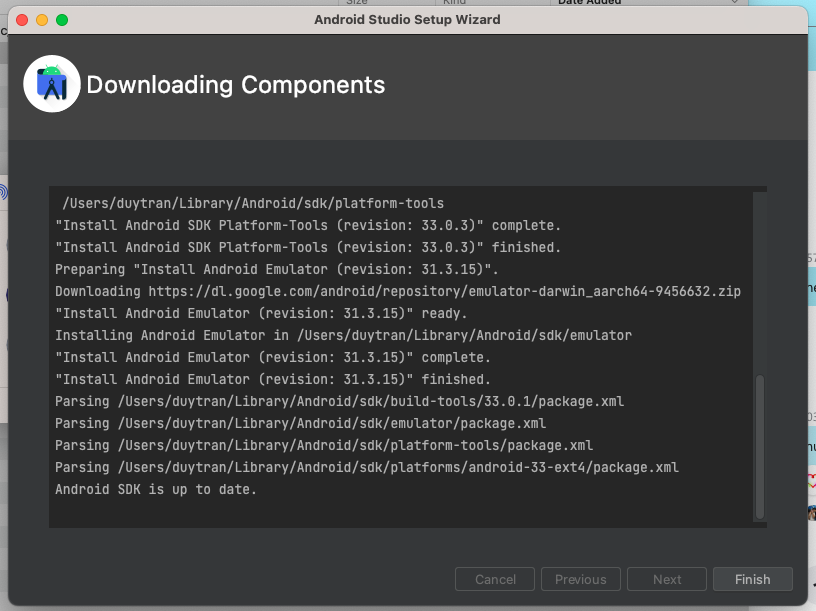
Nhấp vào Finish

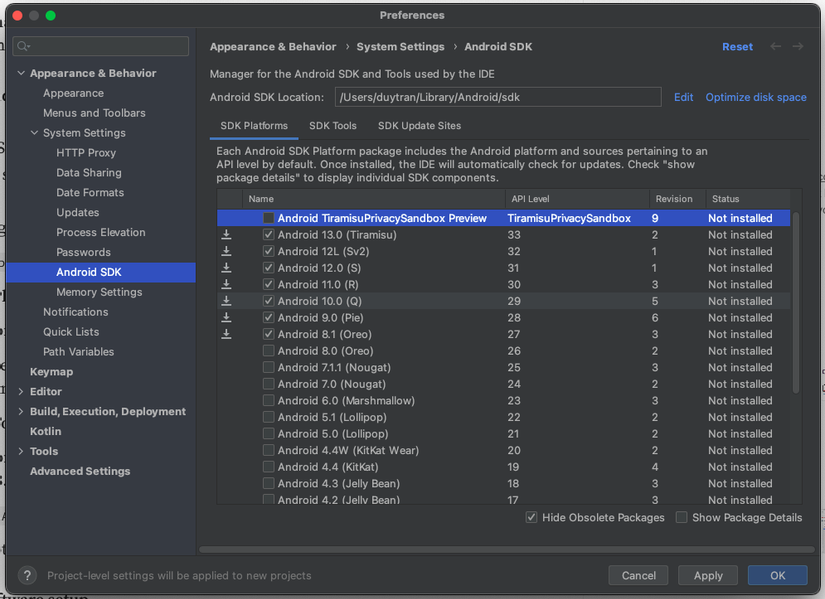
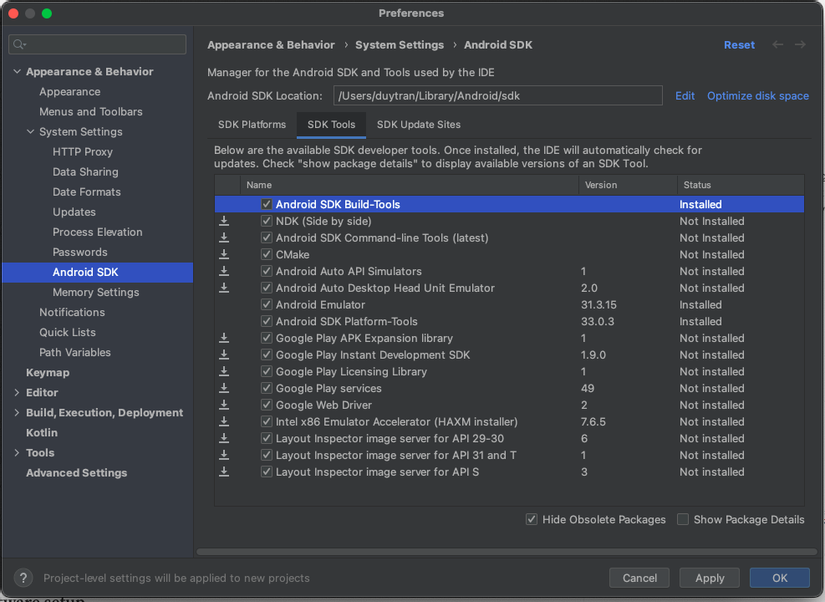
5. Cài đặt Android SDK
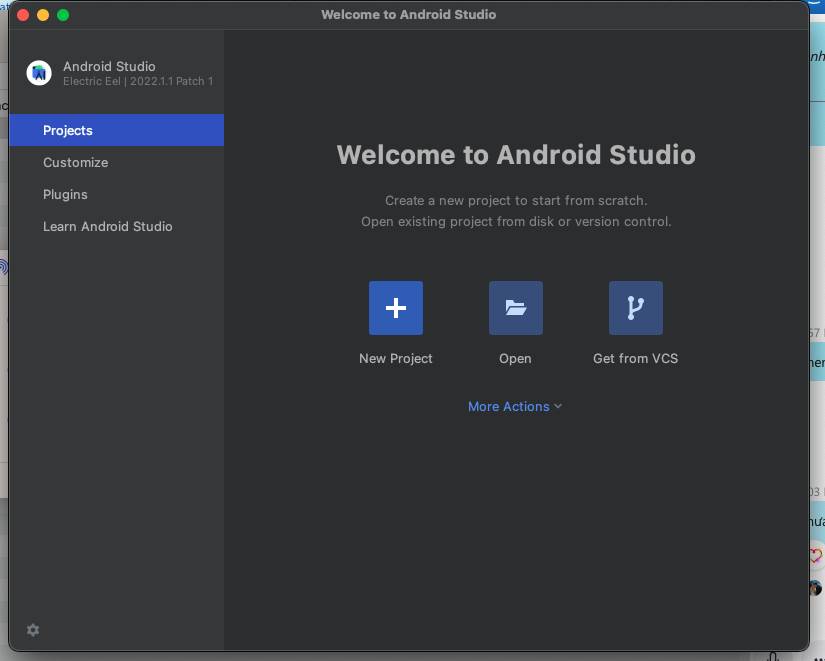
Android Studio hiện đã được thiết lập. Thiết lập các thành phần SDK cần thiết trên màn hình chào mừng.

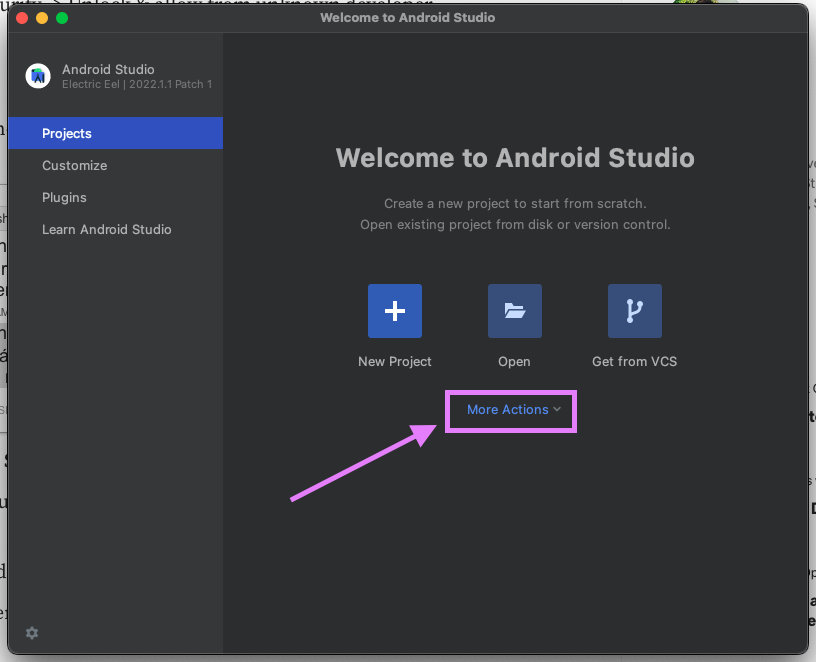
Nhấp vào More Actions, sau đó chọn SDK Manager, Tick theo trên hình và sau đó nhấp vào OK


6. Cài đặt phần miềm CLI
- Homebrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
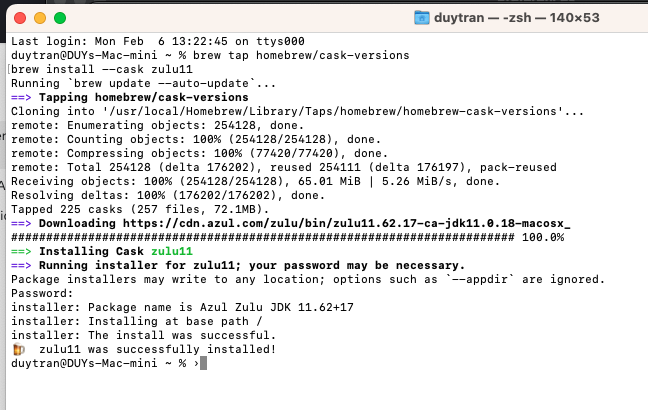
- JDK 11
brew tap homebrew/cask-versions
brew install --cask zulu11

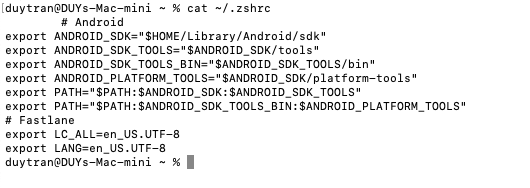
7. Cài đặt .zshrc
Mở tiệp .zshrc và thêm vào dòng bên dưới
# Android
export ANDROID_SDK="$HOME/Library/Android/sdk"
export ANDROID_SDK_TOOLS="$ANDROID_SDK/tools"
export ANDROID_SDK_TOOLS_BIN="$ANDROID_SDK_TOOLS/bin"
export ANDROID_PLATFORM_TOOLS="$ANDROID_SDK/platform-tools"
export PATH="$PATH:$ANDROID_SDK:$ANDROID_SDK_TOOLS"
export PATH="$PATH:$ANDROID_SDK_TOOLS_BIN:$ANDROID_PLATFORM_TOOLS"
# Fastlane
export LC_ALL=en_US.UTF-8
export LANG=en_US.UTF-8

dùng lệnh để apply cấu hình
source $HOME/.zshrc

8. Cài đặt Jenkins
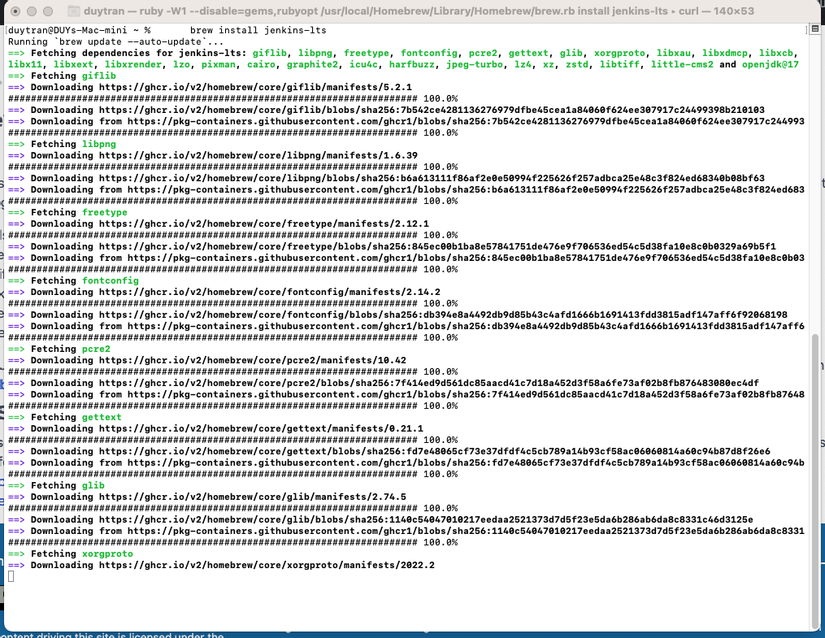
Ta cài đặt jenkins bằng lệnh
brew install jenkins-lts


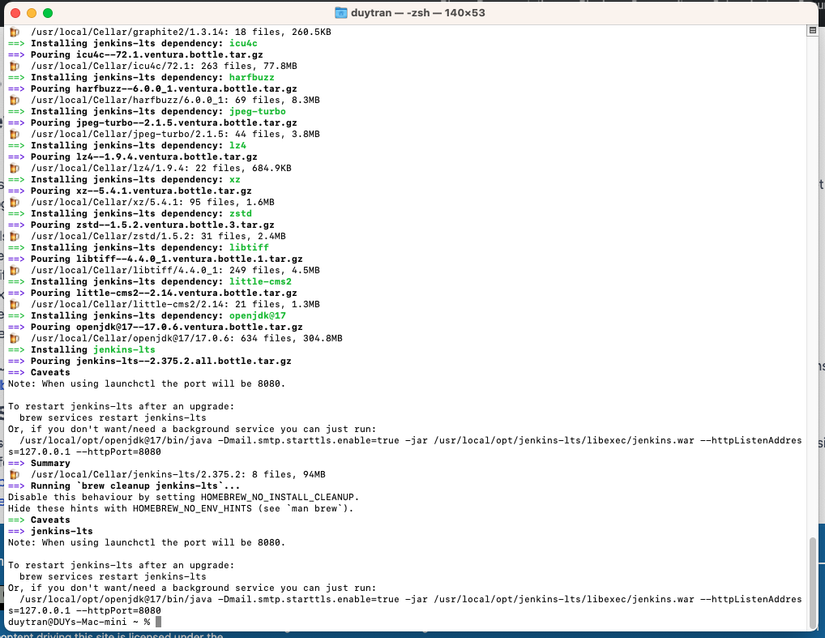
Sau khi cài đặt thành cộng ta start bằng lệnh
brew services start jenkins-lt

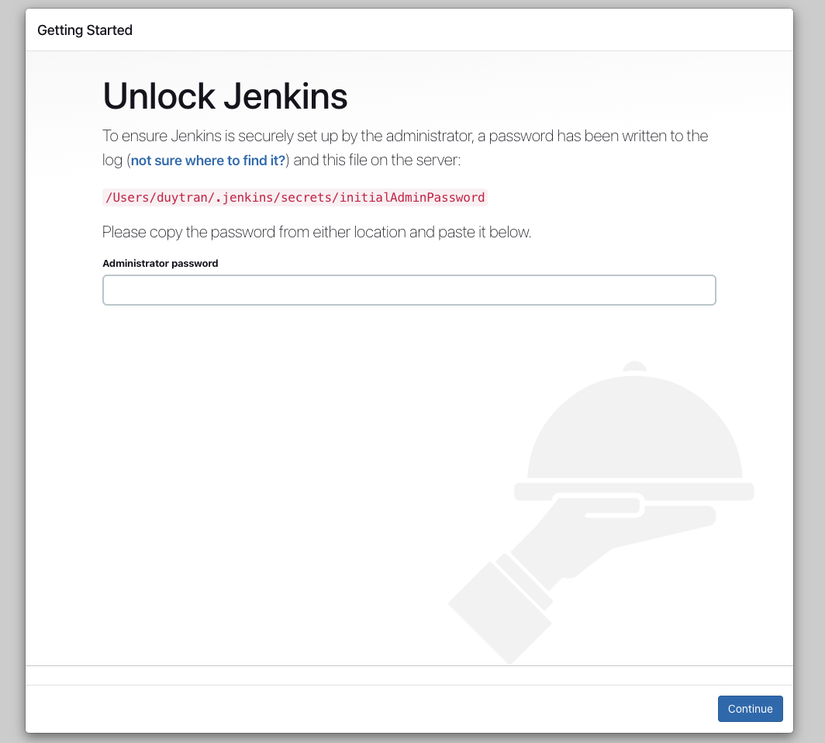
Sau đó ta vào đường dẫn http://127.0.0.1:8080/login?from=%2F để login vào hệ thống

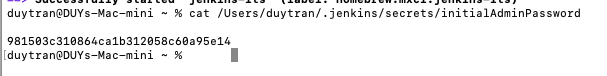
ta lấy password mặt định bằng lệnh
cat /Users/duytran/.jenkins/secrets/initialAdminPassword

Phần tiếp theo tham khảo ở bài
9. Cài đặt fastlane
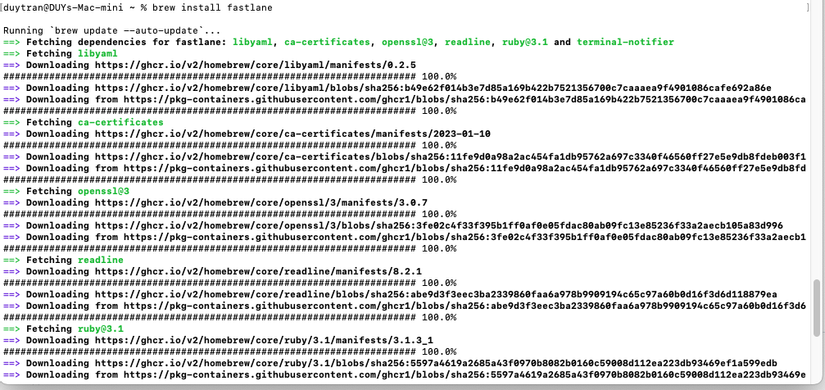
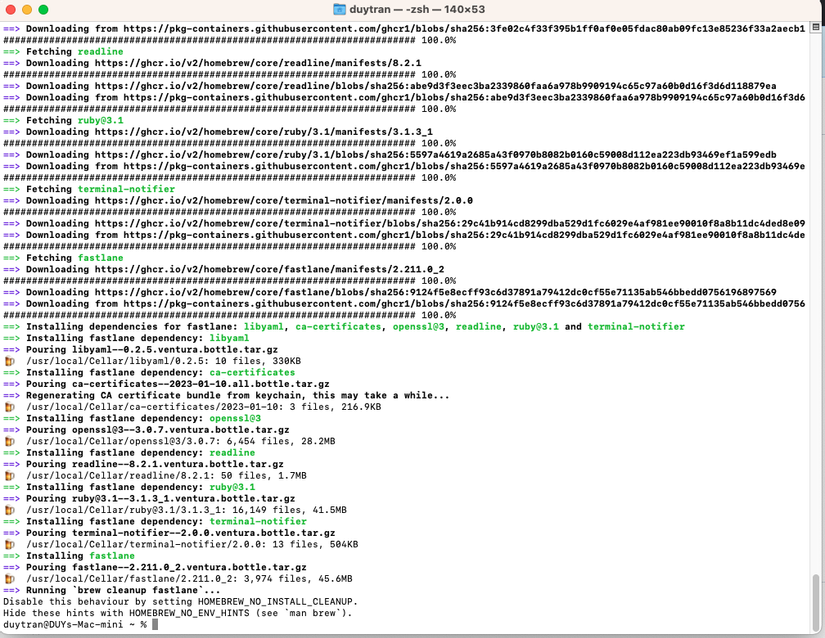
Ta cài đăt bằng lệnh fastlane
brew install fastlane


Như vậy bạn đã hiểu và cài đặt được cơ bản server build jenkins cho React native, bài tiếp theo mình sẽ hướng dẫn build đẩy lên firebase distribution
Nguồn: viblo.asia