1. Sử dụng newman cli
1.1. Giới thiệu
Newman là 1 tool của Postman, chuyên dùng run collection bằng command-line (cli). Nó sẽ phù hợp cho các trường hợp mà sử dụng các CI tools như Jenkins, TeamCity, hay TravisCI…
Chốt lại: Newman giúp run collection mà không cần phải mở chức năng Runner ở postman. Newman có 2 cách sử dụng chính:
- Sử dụng dòng lệnh
- Sử dụng như 1 thư viện của Nodejs
1.2. Cách cài đặt
a. Cài đặt Nodejs
Download: https://nodejs.org/en/

- Setup như các phần mềm khác
- Verify

b. Cài đặt Newman
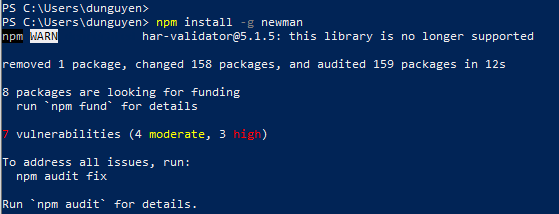
npm install -g newman

1.3. Sử dụng
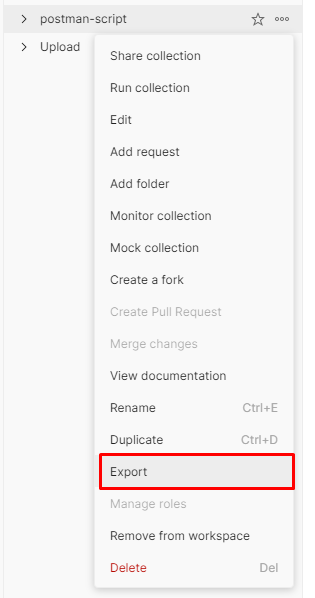
Để chạy được các lệnh của newman, thì bạn phải export postman collection trước.

newman run examples/sample-collection.json
Ngoài ra để run thêm các thứ khác, ví dụ:
-e <source>, --environment <source>
//E.g: -e .postman-script.postman_environment.json
Run kèm Environment (đã được export từ postman)
-n <number>, --iteration-count <number>
// E.g: -n 5
Số lần lặp lại khi run collection
Full-list option ở đây
Ngoài ra, nếu bạn muốn có 1 cái report đẹp đẽ bằng HTML, thì nên sử dụng newman-reporter-htmlextra
npm install -g newman-reporter-htmlextra
HTML report sẽ được tạo ra ở folder ./newman
2. Sử dụng newman như library
2.1. Setup môi trường
a. Cài đặt Nodejs và Visual studio
- Cài đặt Nodejs như ở phần 1
- Cài đặt Visual studio
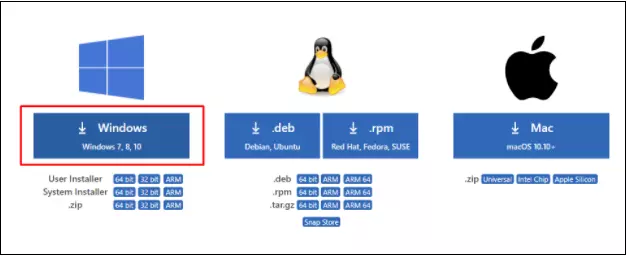
Download: https://code.visualstudio.com/download
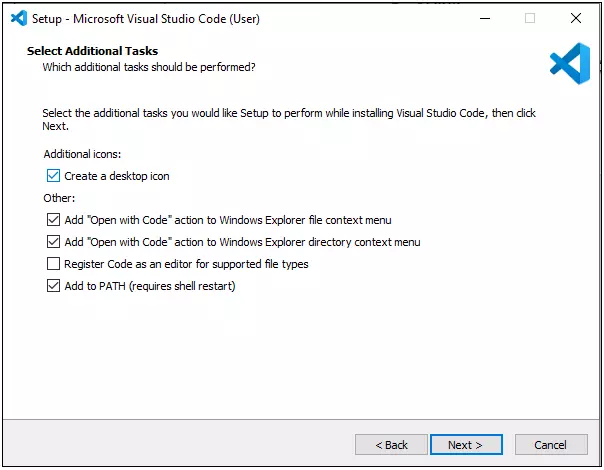
Chọn phiên bản phù hợp với máy tính của bạn rồi cài đặt như bình thường
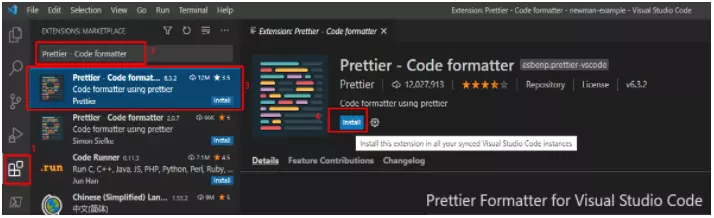
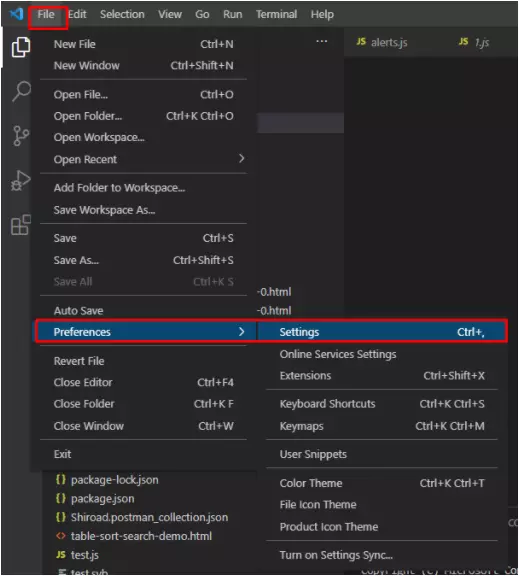
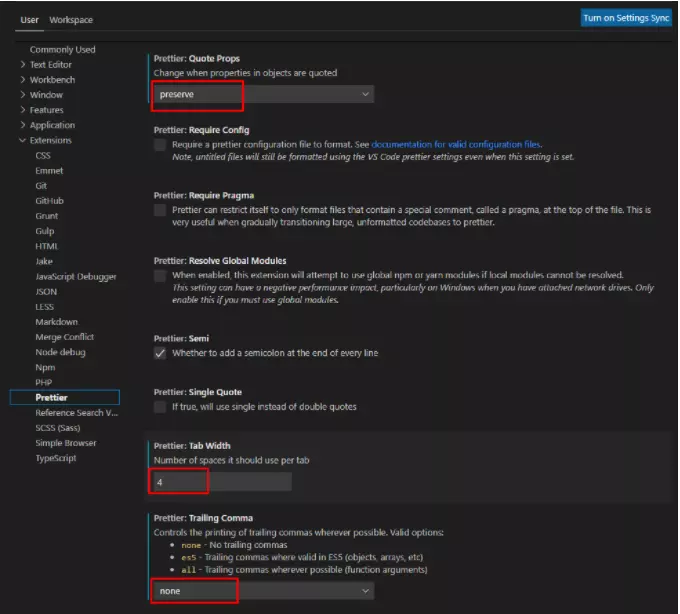
Cài đặt plugin “Prettier – Code formatter”
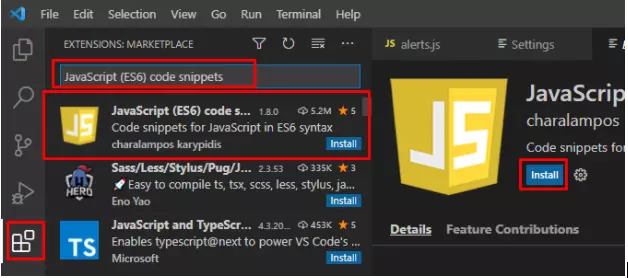
Cài đặt plugin “JavaScript (ES6) code snippets”
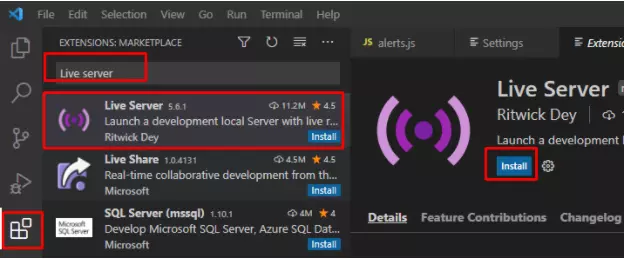
Cài đặt plugin “Live Server”
b. Tạo project
- Tạo 1 folder mới: ví dụ: D:newman
- Mở folder trên bằng VS code
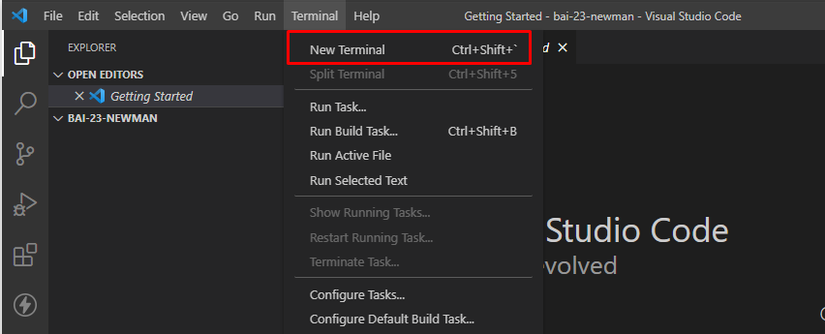
- Mở terminal trên VS code

- Gõ dòng lệnh
npm init -y
Cài đặt newman và htmlextra report: (gõ tiếp vào terminal đang mở)
// cài đặt newman
npm install newman --save
// cài đặt htmlextra report
npm install newman-reporter-htmlextra --save
2.2. Cách run test
Tương tự như phần I
Viết code:
const newman = require("newman");
newman.run({
collection: require("./postman-script.postman_collection.json"),
reporters: ["cli", "htmlextra"]
});
Cách run test:
node .newman-test.js
Tham khảo:
Nguồn: viblo.asia