Giới thiệu
Hello các bạn, mình là Toàn Hồ. Hiện tại mình đang là Frontend Engineer
Là một Frontend Engineer, hàng ngày các bạn đều sẽ bắt gặp vài library mới ra đời nhằm giải quyết vấn đề abc, xyz,…
Hôm nay mình sẽ giới thiệu với các bạn, không phải library, mà là javascript run time. Nó tên là Bun (mình nghĩ Bun trong bundler hay gì đó đại loại thế, chứ ko phải Bún, Phở đâu nha )

Bun là gì?

Bun là javascript runtime giống như Node và Deno. Được giới thiệu là nhanh và có rất nhiều built-in function
Trước khi đi sâu hơn về Bun, mình sẽ giới thiệu một chút về javascript runtime
Javascript runtime là gì?
Warning: Có nhiều định nghĩa liên quan tới Javascript runtime, và chưa có định nghĩa hoàn chỉnh cho nó. Dưới đây là mô tả theo cách hiểu của mình, chỉ mang tính chất tham khảo
Hãy tưởng tượng Javascript là nhiên liệu (xăng, dầu,…). Trong thực tế, nhiên liệu chuyển hoá thành năng lượng nhờ vào động cơ.
Đối với Javascript, động cơ (engine) chuyển hoá nhiên liệu thành mã máy (machine code). Động cơ phổ biến nhất hiện nay là: V8 engine (Google)

Động cơ thôi là chưa đủ. Là một người bình thường, cái chúng ta cần là một loại phương tiện hoàn chỉnh. Đó có thể là xe hơi, máy bay,… với đầy đủ tính năng như: đèn, phanh, còi,…
Ở đây, javascript runtime chính là xe hơi, máy bay
Ví dụ:
- browser runtime environment (Chrome, Firefox, Edge,…) sẽ cung cấp các APIs như: window, DOM, HTTP request,…
- node runtime environment thì sẽ cung cấp các APIs như: process, required,….
Nhờ vào các javascript runtime environment, mà engineer mới có thể tương tác được với DOM object (frontend) hay process (backend).
Bun có gì đặc biệt?
Hiệu năng
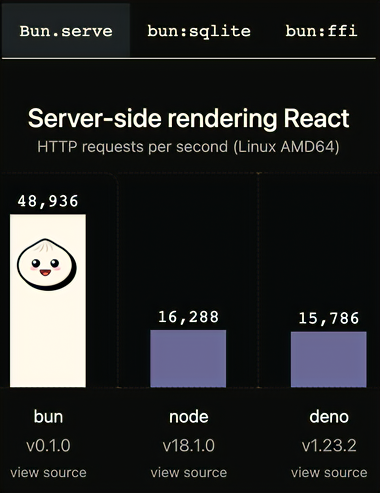
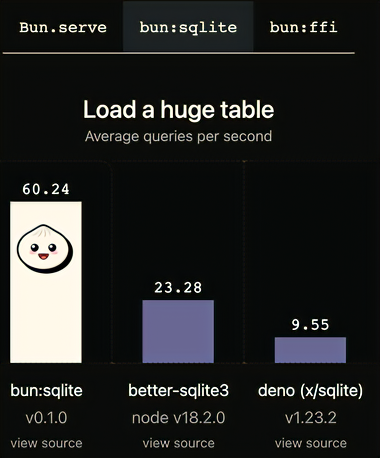
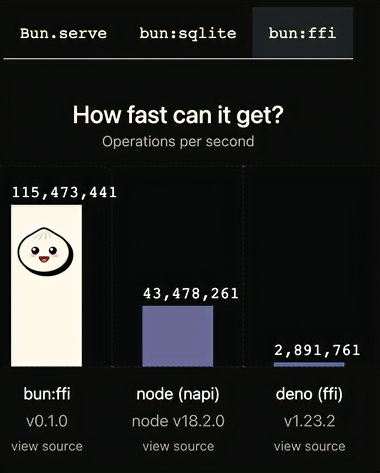
Dưới đây là so sánh giữa Bun, Node và Deno (số liệu từ https://bun.sh/)



Có thể thấy Bun rất nhanh (nhanh 3 đến 4 lần khi so sánh với Node và Deno)
Bí mật đằng sau
Để đạt được tốc độ đáng kinh ngạc như vậy, thì Bun dùng JavascriptCore (from Webkit) thay vì V8 như Node và Deno.
JavascriptCore được đánh giá là nhanh hơn V8 Engine
(cho các bạn thắc mắc tại sao ngay lúc đầu thằng Node và Deno không xài JavascriptCore đi? không chắc đó có phải là lí do chính hay không, nhưng interact với V8 dễ hơn JavascriptCore)

Thêm nữa, Bun được viết bằng Zig (https://ziglang.org/) (low level programming language ra đời vào năm 2016, các bạn có thể hình dung nó giống như C hoặc Rust)
Cuối cùng, tác giả của Bun nói rằng nó có không có hidden flow, nên giúp cho việc viết phần mềm trở nên đơn giản hơn
All-in-one
- Bun có sẵn native bundler → Chúng ta không cần dùng webpack nữa
- Bun có native transpiler → Có thể viết typescript trực tiếp, với một vài cool feature như:
await functioncó thể nằm ở ngoài cùng của file (Deno cũng có cái này),… - Web APIs như: fetch, WebSocket,… đều được Bun support
- Tương thích với NPM packages
- …
(các bạn vào trang chủ để đọc thêm: https://bun.sh/)
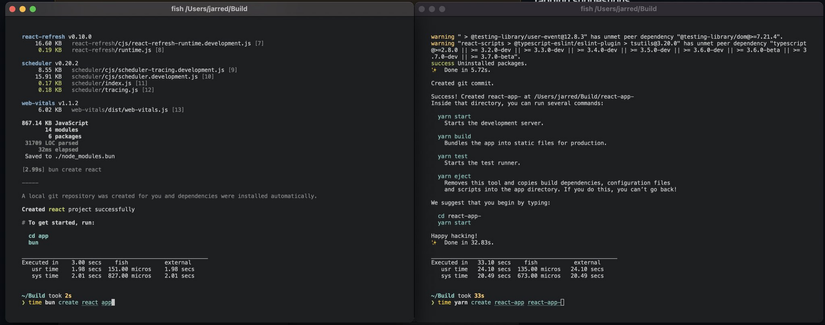
Demo

(nguồn: https://twitter.com/jarredsumner/status/1449729989432074244/photo/1)
Dựa vào hình trên, có thể thấy bun create react app nhanh hơn yarn create react app 11 lần 😲
Quá khủng khiếp
Kết luận
- Chúng ta có thể thấy Bun rất triển vọng, nhưng để thay thế được Node thì mình nghĩ là chưa. Vì Bun mới đang là beta version, cần thời gian để chứng minh độ hiệu quả.
- Rất tốt nếu các bạn dùng Bun cho pet project, vì nó xịn như vậy, thì ngại gì không thử 😃
Nguồn tham khảo
- Idea, outline mình tham khảo chính ở video này: https://www.youtube.com/watch?v=FMhScnY0dME
- https://stackoverflow.com/questions/29027845/what-is-the-difference-between-javascript-engine-and-javascript-runtime-environm
Nguồn: viblo.asia
