Hi mọi người,
Bài viết này mình sẽ chia sẻ cách sử dụng firebase javascript trong laravel với các chức năng cơ bản như thêm, sửa, xóa dữ liệu.
Step1: Đăng nhập vào firebase bằng tài khoản google
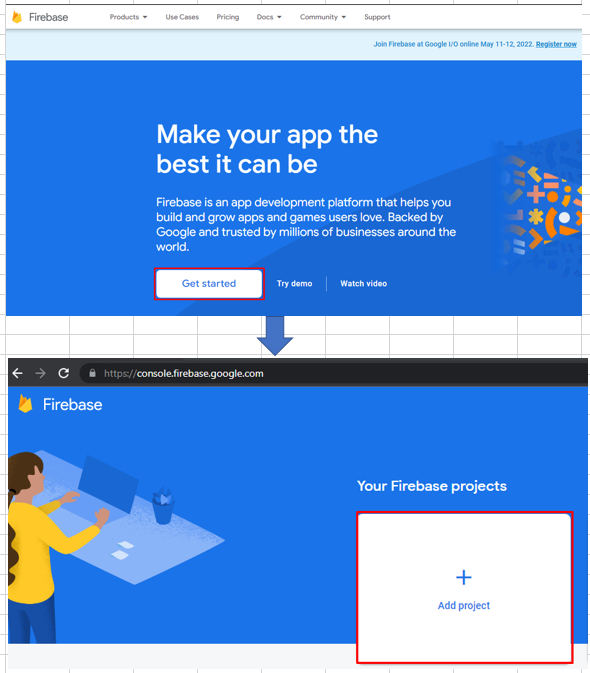
- Truy cập vào link https://firebase.google.com/ và click vào button Sign in ở góc trên cùng bên phải màn hình để login vào firebase.
- Nếu đăng nhập thành công thì màn hình bên dưới sẽ được hiển thị và các bạn hãy thao tác các bước như ảnh.
![]()
Step2: Tạo config
-
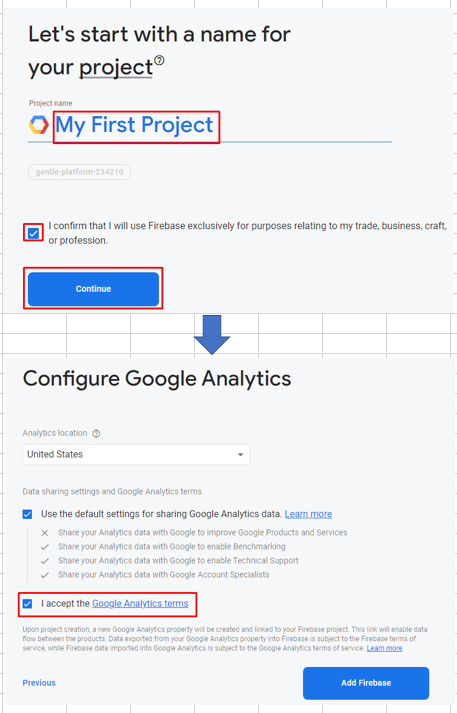
Nhập một tên project bất kỳ và đăng ký các bước như ảnh và cuối cùng click vào button Add Firebase.
![]()
-
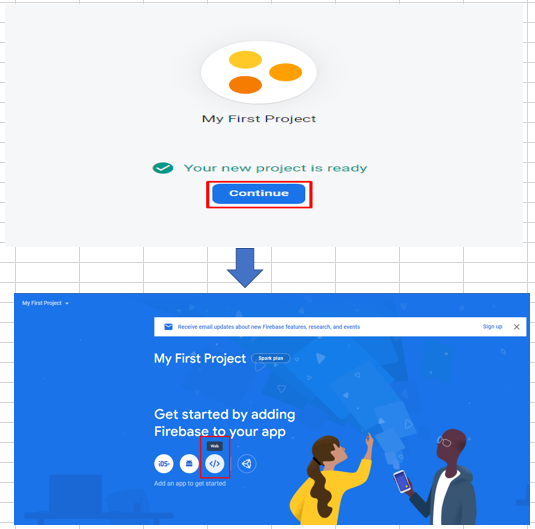
Tiếp theo click vào button Continue và sau đó click vào biểu tượng có chữ Web nhé.
![]()
-
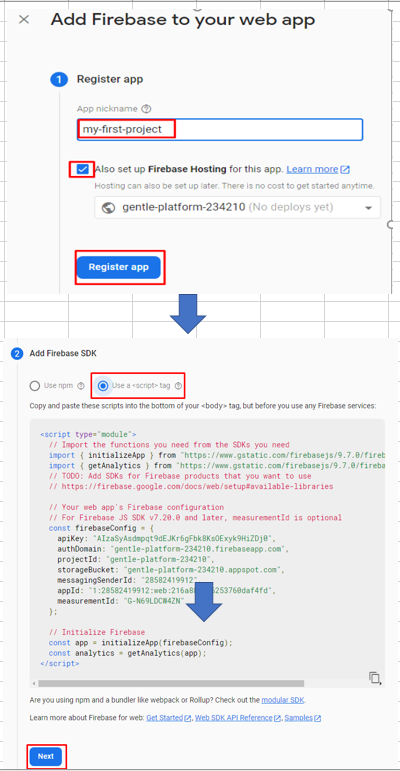
Đăng ký các bước bên dưới để tạo Firebase SDK(cái này mình sẽ dùng để kết nối đến firebase trong code của mình nhé).
![]()
-
Truy cập vào link https://firebase.google.com/ và click vào tên dự án của mình vừa tạo nhé.
-
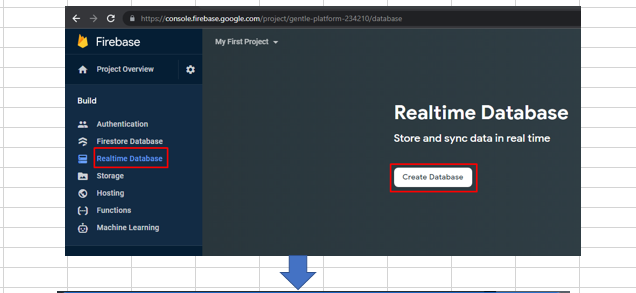
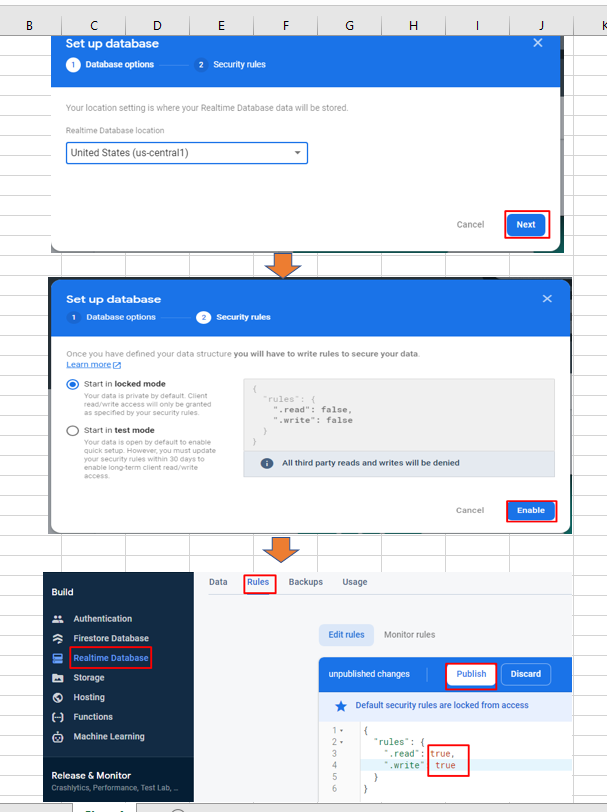
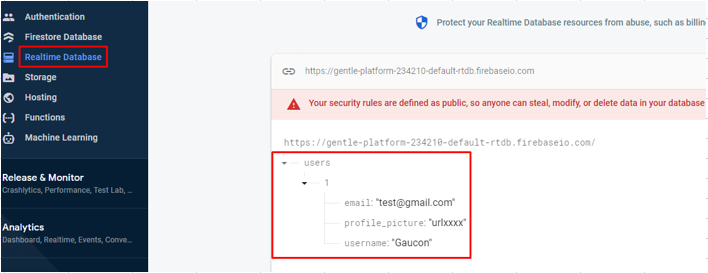
Tạo một database để lưu trữ dữ liệu khi thêm, sửa, xóa dữ liệu.
![]()
![]()
Step3: Download thư viện firebase javascript
-
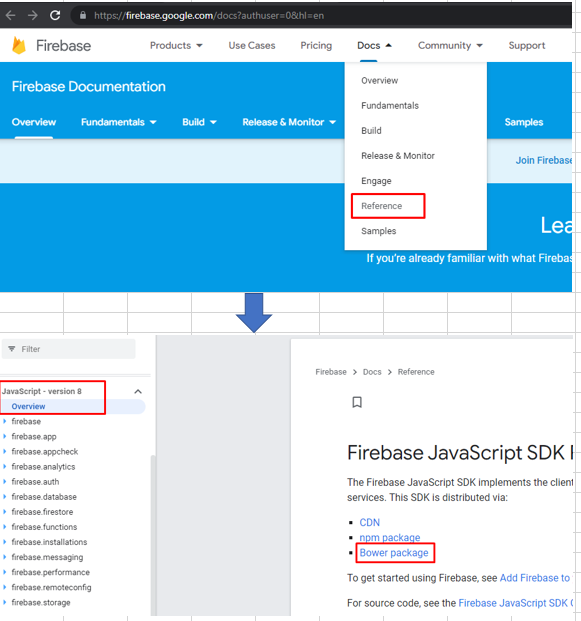
Truy cập vào menu Docs=>Reference và chọn Javascript version 8(trong bài này mình sẽ demo trên version 8 nhé).
![]()
-
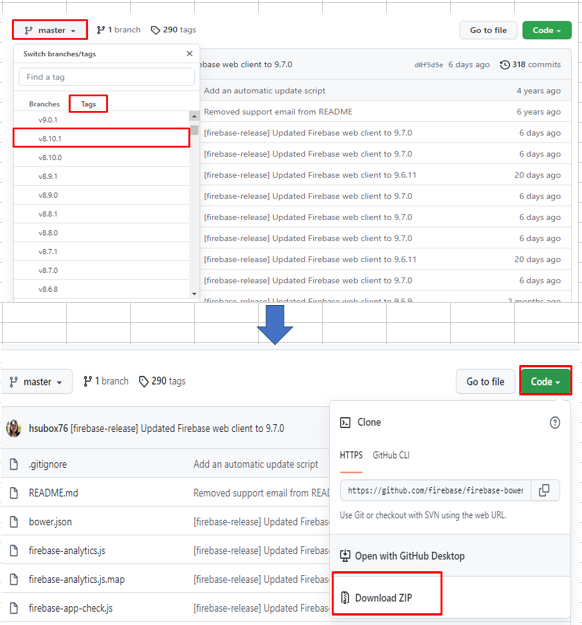
Click vào dropdown Code và download source về máy tính.
![]()
-
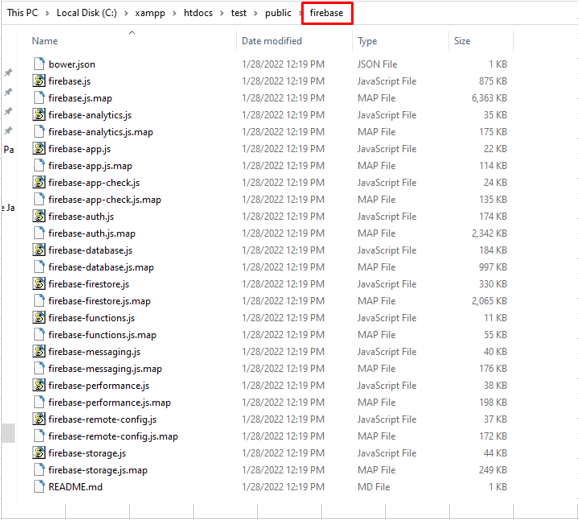
Giải nén và đổi tên thư mục rồi copy tất cả source code vào thư mục public của laravel nhé.
![]()
Step4: Ví dụ
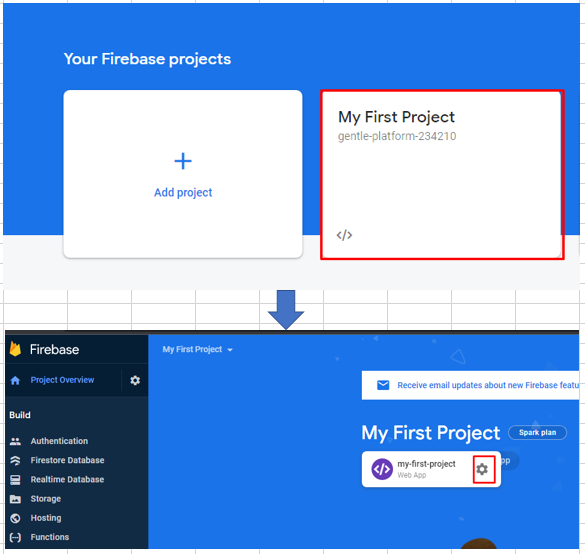
Đầu tiên mình sẽ click vào dự án mình vừa tạo và click vào icon setting như ảnh.
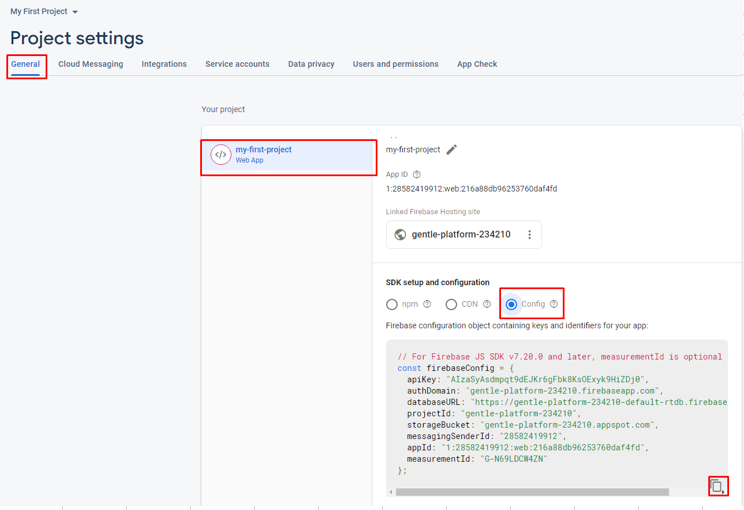
Ở tab General kéo xuống cuối và copy đoạn config về máy tính của mình.
Tạo route trong routes/web.php
<?phpuseIlluminateSupportFacadesRoute;Route::get('/home',[AppHttpControllersHomeController::class,'index'])->name('home');Tạo controller trong AppHttpControllersHomeController.php
<?phpnamespaceAppHttpControllers;useIlluminateHttpRequest;useAppModelsUser;useValidator;classHomeControllerextendsController{publicfunctionindex(){returnview('home');}}Tạo view home.blade trong resourcesviewshome.blade.php
Thêm dữ liệu
@extends('layouts.app')
@section('content')<div class="container"><div class="row justify-content-center"><div class="col-md-8"><div class="card"><div class="card-header">Laravel 8</div><div class="card-body">Sử dụng Firebase Javascript trong Laravel
</div></div></div></div></div>
@endsection
@section('script')<script src="{{ asset('firebase/firebase-app.js')}}" type="module"></script><script src="{{ asset('firebase/firebase-database.js')}}" type="module"></script><script type="module">constfirebaseConfig={
apiKey:"AIzaSyAsdmpqt9dEJKr6gFbk8KsOExyk9HiZDj0",authDomain:"gentle-platform-234210.firebaseapp.com",databaseURL:"https://gentle-platform-234210-default-rtdb.firebaseio.com",projectId:"gentle-platform-234210",storageBucket:"gentle-platform-234210.appspot.com",messagingSenderId:"28582419912",appId:"1:28582419912:web:216a88db96253760daf4fd",measurementId:"G-N69LDCW4ZN"};
firebase.initializeApp(firebaseConfig);var database = firebase.database();functionwriteUserData(userId, name, email, imageUrl){
database.ref('users/'+ userId).set({
username: name,email: email,profile_picture: imageUrl
});}writeUserData('1','Gaucon','[email protected]','urlxxxx')</script>
@endsection
Sau khi chạy code bên trên,một bản ghi sẽ được thêm vào cơ sở dữ liệu trong Realtime Database.
Lấy dữ liệu
var user = firebase.database().ref('users/1');
user.on('value',(snapshot)=>{const data = snapshot.val();
console.log(data);});Output:
{email:'[email protected]', profile_picture:'urlxxxx', username:'Gaucon'}Cập nhật dữ liệu
var postData ={
username:'obama',
email:'[email protected]',
profile_picture :'Urlxxx123'};var updates ={};
updates['/users/1']= postData;
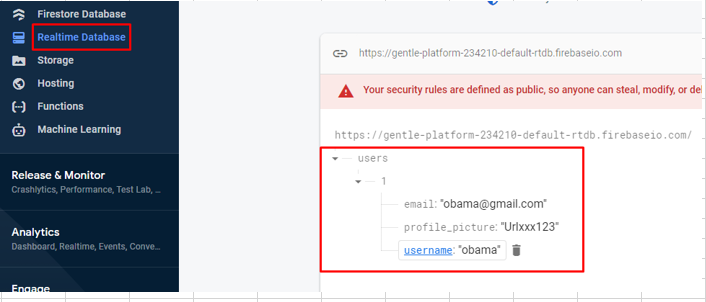
firebase.database().ref().update(updates);Output:
Xóa dữ liệu
firebase.database().ref('/users/1').remove();Tham khảo: https://firebase.google.com/docs/database/web/read-and-write
Nguồn: viblo.asia