Xin chào các bạn!
Như tiêu đề, chắc chắn rằng đã có rất nhiều bạn đã, đang sử dụng Styled-components trong những dự án của mình rồi. Bởi vì sao? Bởi vì những tính năng mà nó đem lại vô cùng hữu ích. Hôm nay cùng mình tìm hiểu về styled components nhé. Biết đâu bạn sẽ suy nghĩ và sử dụng nó cho dự án của mình thì sao
Bài viết này mình sẽ đi vào 2 phần chính:
- Giới thiệu styled-components là gì và cách cài đặt chúng ra sao?
- Cách sử dụng styled-components cơ bản trong ReacJS.
Còn chần chờ gì nữa. Bây giờ thì… bắt đầu thôi!!

1. Styled-components là cái gì?
Về cơ bản, Styled-Components là 1 thư viện, được phát triển với mục đích để quản lý code CSS 1 cách dễ dàng, là một trong những cách mới để sử dụng CSS trong JavaScript (CSS-in-JS). Đây là thư viện thường dùng để styled cho React App.
Nó được coi là sự kế thừa của module CSS, một cách để viết CSS có phạm vi cho 1 component duy nhất và không bị rò rỉ sang bất kỳ phần tử nào khác trong trang.
Styled-components cho phép bạn viết CSS thuần trong các component của mình mà không cần lo lắng về xung đột tên class.
2. Cài đặt styled-components ra sao?
Việc cài đặt styled-components rất đơn giản, chỉ cần dùng lệnh như dưới đây là bạn có thể sẵn sàng sử dụng nó.
Nếu bạn sử dụng npm:
npm install --save styled-components
Còn nếu bạn sử dụng yarn:
yarn add styled-components
3. Sử dụng styled-components cơ bản trong ReactJS như thế nào?
Sau khi cài đặt xong thì chúng ta có thể bắt đầu sử dụng styled-components với project React mà không cần config gì thêm. Ở trong bài viết tiếp theo, chúng ta sẽ tìm hiểu cách config styled-components để làm việc với Next.js và tích hợp chúng với SSR (Server Side Rendering). Còn hiện tại, mọi thứ đã sẵn sàng để bắt đầu.
3.1. Tạo thử cái styled component đầu tiên xem nào?
Chúng ta cùng bắt đầu với một Button. Hãy xem cách chúng ta có thể xác định nó bằng syntax styled-components như thế nào nhé:
StyledButton.js
import styled from "styled-components";
export default styled.button`
background-color: #7b4cd8;
color: #fff;
padding: 10px;
border: none;
border-radius: 5px;
font-size: 1.25rem;
`
Styled-components cung cấp đủ cho chúng ta các tag mà khi mình làm việc với html như div, button, span, h1, image, section…. Vậy styled[tag] hay styled.button sau nó là dấu backtrick, có vẻ hơi khó hiểu là nó đang xử lý gì. Nhưng nếu các bạn để ý thì ở phần mô tả của styled components nó có nói về cú pháp này. Utilising tagged template literals, nghĩa là sử dụng template literals được gắn tag (tag ở đây là div, button, span, h1, image, section…).
Như các bạn có thể thấy trong ví dụ trên, chúng ta đang sử dụng CSS syntax bên trong dấu backtrick (“). Dấu này có mục đích để javaScript hiểu được style của Button trên.
Sau đó, chúng ta chỉ cần import component vào bất cứ nơi nào chúng ta muốn nó được hiển thị:
import StyledButton from "./components/StyledButton";
const MyApp = () => {
...
return (
<StyledButton> I am a styled button! 😼 </StyledButton>
)
...
}
export default MyApp;
Tada, thành quả button đầu tiên của chúng ta sẽ trông như thế này:

3.2. Sử dụng props để customize components
Trong ví dụ trên, tất cả style đã được chúng ta define trước. Như vậy thì mọi StyledButton sẽ có style giống nhau và sẽ được hiển thị giống nhau.
Tuy nhiên, liệu chúng ta có thể render cùng một kiểu component thành nhiều component với các style khác nhau hay không?
Câu trả lời tất nhiên là có rồi và đây là một tính năng rất thú vị khi sử dụng styled components, bạn có thể truyền props các thuộc tính để styled linh hoạt hơn.
Giả sử chúng ta muốn có ba Button với background và text color khác nhau, nhưng có cùng padding, border radius và font size.
Chúng ta cùng thử nhé:
StyledButtonWithProps.js
import styled from "styled-components";
export default styled.button`
background-color: ${props => props.bg};
color: ${props => props.color};
padding: 10px;
border: none;
border-radius: 5px;
font-size: 1.25rem;
`
Bây giờ thì gọi chúng ra nào :
import StyledButtonWithProps from "./components/StyledButtonWithProps";
const MyApp = () => {
...
return (
<StyledButtonWithProps bg="#ffc3c3" color="#b6201e">Button 🍓</StyledButtonWithProps>
<StyledButtonWithProps bg="#ffdaca" color="#d85d16">Button 🍑</StyledButtonWithProps>
<StyledButtonWithProps bg="#fff4c7" color="#bb9922">Button 🍋</StyledButtonWithProps>
)
...
}
export default MyApp;
Và đây là kết quả:

3.3. Styled component có điều kiện
Bây giờ chúng ta hãy xem có thể style cho component nếu phải phụ thuộc vào một điều kiện nào đó hay không?
Lần này, giả sử chúng ta muốn có một background khác cho button nhưng tùy thuộc vào kiểu giá trị của button đó, giá trị này sẽ được truyền vào component thông qua props buttonType.
Vậy thì chúng ta làm như sau:
StyledButton.js
import styled from "styled-components";
export default styled.button`
${props => props.buttonType && props.buttonType==="primary" ?
`background-color: #7b4cd8; color: #fff; font-size: 1.25rem;` :
`background-color: #ff31ca; color: #ffe6f9; font-size: 0.95rem;`};
padding: 10px;
border: none;
border-radius: 5px;
`
Ở đây chúng ta sử dụng toán tử 3 ngôi. Nếu props buttonType tồn tại và có giá trị là primary ,thì component sẽ nhận được tập hợp các thuộc tính ở vế đầu background-color: #7b4cd8; color: #fff; font-size: 1.25rem; Nếu không, sẽ là vế thứ 2 background-color: #ff31ca; color: #ffe6f9; font-size: 0.95rem;
Đã xong. Giờ thì gọi chúng ra nào:
import StyledButton from "./components/StyledButton";
const MyApp = () => {
...
return (
<StyledButton buttonType="primary">I am a Primary Button! 👆</StyledButton>
<StyledButton>I am a different kind of button! 👇</StyledButton>
)
...
}
export default MyApp;
Và đây là kết quả:

3.4. Kế thừa style từ một component khác
Nếu bạn có component và bạn muốn tạo một component tương tự, được style hơi khác, bạn có thể sử dụng extend (kế thừa).
Điều này có nghĩa là mọi component con kế thừa từ component cha sẽ có tất cả style của component cha đồng thời thêm style của riêng nó (nếu có)
Hãy xem ví dụ nhé:
SuperButton.js
import styled from "styled-components";
export default styled.button`
color: #fff;
width: 200px;
height: 50px;
border: none;
border-radius: 5px;
font-size: 1.25rem;
`
ChildrenButton.js
import styled from "styled-components";
import SuperButton from "./SuperButton";
export default styled(SuperButton)`
background-color: ${props => props.bg};
`
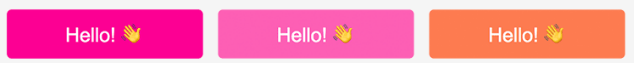
Bây giờ chúng ta hãy gọi tất cả:
import ChildrenButton from "./components/ChildrenButton";
const MyApp = () => {
...
return (
<ChildrenButton bg="deeppink">Hello! 👋 </ChildrenButton>
<ChildrenButton bg="hotpink">Hello! 👋 </ChildrenButton>
<ChildrenButton bg="coral">Hello! 👋 </ChildrenButton>
)
...
}
export default MyApp;
Kết quả nha:

Có một vài câu hỏi khác được đặt ra:
Tôi có thể sử dụng các bộ tiền xử lý CSS như SASS hoặc LESS để viết style của mình thay vì CSS đơn thuần không? 
Không hẳn vậy. Nhưng bạn vẫn có thể sử dụng các tính năng phổ biến nhất của chúng
Các styled-components dựa trên mô hình CSS-in-JS, vì vậy, về mặt kỹ thuật, chúng ta cần sử dụng CSS thuần để define chúng. Tuy nhiên, chúng ta có thể mô phỏng hành vi của một bộ tiền xử lý: Ví dụ: styled-components cho phép chúng ta xác định các biến và các bộ chọn lồng nhau.
Thử ví dụ nhé:
StyledDiv.js
import styled from "styled-components";
export default styled.div`
p {
font-family: 'Arial', sans-serif;
font-size: 1.5rem;
color: deeppink;
&.primary {
font-weight: bold;
}
}
`
Và bằng cách gọi nó như thế này …
import StyledDiv from "./components/StyledDiv";
const MyApp = () => {
...
return (
<StyledDiv>
<p className="primary"> Hello from a Styled Div! </p>
</StyledDiv>
)
...
}
export default MyApp;
Kết quả nhé:

=> Vì vậy, điều đó có nghĩa là tôi cũng có thể thêm một phần tử giả lồng nhau vào styled component của mình, phải không? 
Đương nhiên rồi.
Lần này, chúng ta sẽ define một phần tử <p> để append một số content vào nó.
StyledP.js
import styled from "styled-components";
export default styled.p`
{$props => props.before ? `
color: #7b4cd8;
&:before {
content: "${props.before}";
}` :
`color: #ff31ca;`
}
`
import StyledP from "./components/StyledP";
const MyApp = () => {
...
return (
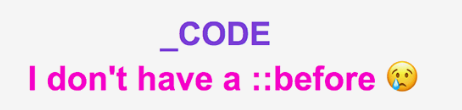
<StyledP before="_"> CODE </StyledP>
<StyledP> I don't have a ::before 😢 </StyledP>
)
...
}
export default MyApp;
Chúng ta sẽ nhận được:

Nếu một phần tử được gọi trước đó được tìm thấy, giá trị của nó sẽ được thêm vào phía trước phần tử <p> và component sẽ nhận được color được chỉ định. Nếu không, vì điều kiện không được thỏa mãn, thuộc tính style duy nhất mà component nhận được sẽ là color.
Mặt khác chúng ta hoàn toàn có thể sử dụng được quy tắc đặt tên BEM và sử dụng chúng trong styled-component như trên SASS/SCSS.
Kết luận
“Và thế là hết”, trên đây là tất cả những gì mình muốn chia sẻ đến các bạn trong bài viết này. Nếu như bạn muốn tìm hiểu chi tiết và đầy đủ hơn, thì đừng ngần ngại hãy truy cập link chính thức của style-components này nhé: Link tại đây
Trong các bài viết tiếp theo, chúng ta sẽ tiếp tục đi sâu hơn vào các tính năng tuyệt vời khác của styled-component và cách chúng ta có thể tích hợp chúng vào các dự án của mình.
Mình hi vọng bài viết sẽ giúp ích các bạn một phần nhỏ nào đó và hẹn gặp lại các bạn trong những bài tiếp theo 👋
Xin cảm ơn 😄
References:https://styled-components.com/
Nguồn: viblo.asia
