Mở đầu
Chắc các bạn có thể đã biết, nền tảng Heroku giúp cho các bạn học sinh, sinh viên, những developers nghèo khổ có thể triển khai ứng dụng của họ lên miễn phí nay đã chính thức đóng bản miễn phí. Chính vì vậy nếu muốn tiếp tục sử nền tảng này bạn sẽ phải trả một khoản phí, hoặc bạn có thể lựa chọn một nền tảng miễn phí khác để có thể host ứng dụng của bạn. Nếu bạn sẵn sàng chi trả để ứng dụng của mình có thể tiếp tục chạy thì không có gì để nói nữa, còn nếu bạn đang tìm kiếm một nền tảng miễn phí để triển khai hoặc test ứng dụng thì bài viết này dành cho bạn. Đây sẽ là bài viết đầu tiên trong series mình sẽ chia sẻ với các bạn cách thức triển khai ứng dụng lên trên BizflyCloud App Engine
BizflyCloud App Engine là gì?

Đây là một sản phẩm dạng Platform as a Service (PaaS) cung cấp cho mọi người nền tảng (Platform) chạy các ứng dụng với giao thức từ HTTP đến TCP như (API, Web Static, Database,…). Sản phẩm này hướng đến các bạn developer, những người không có kinh nghiệm về hạ tầng hoặc các doanh nghiệp nhỏ và vừa muốn triển khai ứng dụng để đưa ra cho người dùng một cách nhanh nhất. Khi sử dụng Bizflycloud App Engine bạn sẽ không còn cần quan tâm về phía hạ tầng hoạt động thế nào nữa mà chỉ cần tập trung vào ứng dụng như phát triển tính năng mới, Debug,…
Sản phẩm này vừa được release cách đây một vài ngày và đang trong quá trình Beta nên chắc sẽ còn nhiều sai sót, khiếm khuyết nên nếu trong quá trình sử dụng có gì cần góp ý hay tính năng nào bạn muốn App Engine sẽ có thì đừng ngại nhắn cho mình nhé.
Okay, lý thuyết quá mọi người có thể sẽ khó hiểu, chúng ta sẽ bắt đầu thử triển khai ứng dụng lên trên nền tảng này luôn để hiểu các thức sử dụng.
Triển khai ứng dụng
Trong bài viết này mình sẽ hướng dẫn mọi người triển khai một trang web tĩnh lên trên nền tảng BizflyCloud App Engine. Trang web tĩnh là một trang web đơn giản chỉ có giao diện, không có backend để xử lý các logic phía sau. Các trang web tĩnh nhằm mục đích cung cấp thông tin cho người dùng ví dụ như:
- Trang web cá nhân
- Landing Page
- Form khảo sát
- Và nhiều các mục đích khác…
Chuẩn bị
Chuẩn bị ứng dụng
Để triển khai một ứng dụng thì đầu tiên chắc chắn là bạn phải có ứng dụng đó rồi đúng không . Ứng dụng ở đây có thể là source code hoặc dạng đã được đóng gói thành image. Triển khai Image thì đơn giản quá, trong bài này mình sẽ triển khai bằng Source code để giống với thực tế bởi không phải ai cũng biết các đóng gói ứng dụng thành image.
Source code trong bài này mình sử dụng sẽ ở link này:
https://github.com/bizflycloud/app-engine-static-sample
Mọi người có thể sử dụng code trên hoặc tự áp dụng với code bản thân đã có nhé.
Source không có gì đặc biệt, đơn giản là một web static thông thường, tuy nhiên có 2 file mọi người cần chú ý là nginx.conf và mime.types. 2 File này sẽ giúp App Engine biết được ứng dụng của bạn cần triển khai dạng tĩnh với Nginx Webserver, chính vì thế đây là 2 file không thể thiếu trong source code khi mọi người muốn triển khai ứng dụng với webserver Nginx, ngoài ra App Engine còn hỗ trợ Webserver Apache.
App Engine cho phép người dùng tùy chỉnh sâu hơn về hệ thống webserver (nginx, apache) mà mọi người sẽ sử dụng để chạy web tĩnh bằng các thay đổi thông tin trong file nginx.conf và mime.types trên. Cùng xem qua một chút về nội dung của 2 file này nhé
Đầu tiên là file nginx.conf đây là file cấu hình của nginx webserver, một vài trường quan trọng mình có giải thích ở bên cạnh
worker_processes 1;# Số Worker Process
daemon off;
error_log stderr;
events { worker_connections 1024;}
http {
charset utf-8;
log_format cnb 'NginxLog "$request" $status $body_bytes_sent';# Cấu hình logs
access_log /dev/stdout cnb;
default_type application/octet-stream;
include mime.types;
sendfile on;
tcp_nopush on;
keepalive_timeout 30;
port_in_redirect off;
server {
listen 80;# Port mà ứng dụng bạn sẽ chạy
root /workspace;# Nơi chứa source code của bạn trong container (Không cần thay đổi)
index index.html index.htm Default.htm;# Cấu hình tên File index}}Tiếp theo là file mime.types. File này định nghĩa cách thức các file mà broswer sẽ xử lý, bạn không cần chỉnh sửa file này nếu không thực sự hiểu, nội dung ở dưới là tiêu chuẩn và có thể chạy với đa số web rồi.
types {
text/html html htm shtml;
text/css css;
text/xml xml;
image/gif gif;
image/jpeg jpeg jpg;
application/x-javascript js;
application/atom+xml atom;
application/rss+xml rss;
font/ttf ttf;
font/woff woff;
font/woff2 woff2;
text/mathml mml;
text/plain txt;
text/vnd.sun.j2me.app-descriptor jad;
text/vnd.wap.wml wml;
text/x-component htc;
text/cache-manifest manifest;
image/png png;
image/tiff tif tiff;
image/vnd.wap.wbmp wbmp;
image/x-icon ico;
image/x-jng jng;
image/x-ms-bmp bmp;
image/svg+xml svg svgz;
image/webp webp;
application/java-archive jar war ear;
application/mac-binhex40 hqx;
application/msword doc;
application/pdf pdf;
application/postscript ps eps ai;
application/rtf rtf;
application/vnd.ms-excel xls;
application/vnd.ms-powerpoint ppt;
application/vnd.wap.wmlc wmlc;
application/vnd.google-earth.kml+xml kml;
application/vnd.google-earth.kmz kmz;
application/x-7z-compressed 7z;
application/x-cocoa cco;
application/x-java-archive-diff jardiff;
application/x-java-jnlp-file jnlp;
application/x-makeself run;
application/x-perl pl pm;
application/x-pilot prc pdb;
application/x-rar-compressed rar;
application/x-redhat-package-manager rpm;
application/x-sea sea;
application/x-shockwave-flash swf;
application/x-stuffit sit;
application/x-tcl tcl tk;
application/x-x509-ca-cert der pem crt;
application/x-xpinstall xpi;
application/xhtml+xml xhtml;
application/zip zip;
application/octet-stream bin exe dll;
application/octet-stream deb;
application/octet-stream dmg;
application/octet-stream eot;
application/octet-stream iso img;
application/octet-stream msi msp msm;
application/json json;
audio/midi mid midi kar;
audio/mpeg mp3;
audio/ogg ogg;
audio/x-m4a m4a;
audio/x-realaudio ra;
video/3gpp 3gpp 3gp;
video/mp4 mp4;
video/mpeg mpeg mpg;
video/quicktime mov;
video/webm webm;
video/x-flv flv;
video/x-m4v m4v;
video/x-mng mng;
video/x-ms-asf asx asf;
video/x-ms-wmv wmv;
video/x-msvideo avi;}Chuẩn bị tài khoản
Về cơ bản là quá trình chuẩn bị ứng dụng đã xong giờ ta sẽ triển khai ứng dụng này lên App Engine. Để triển khai ứng dụng lên App Engine của Bizflycloud thì bạn cần phải có tài khoản đã, việc này không quá khó khăn, mọi người tự thực hiện nhé:
Đăng ký tài khoản ở đây nhé: https://manage.bizflycloud.vn/register
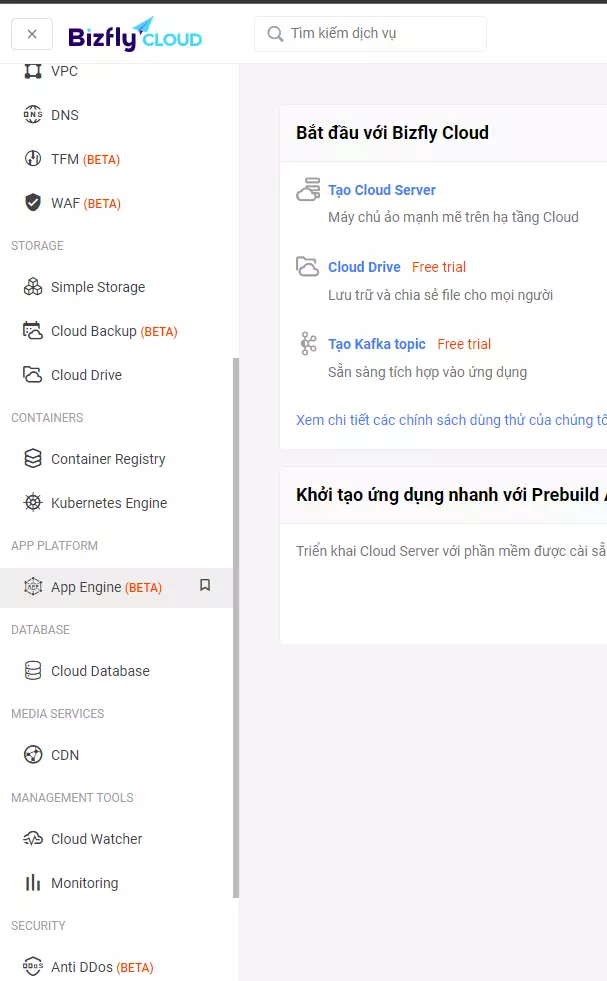
Sau khi đã có tài khoản bạn hãy tiến hành đăng nhập, bạn sẽ thấy dịch vụ App Engine ở thanh menu bên trái

Triển khai
Tạo App
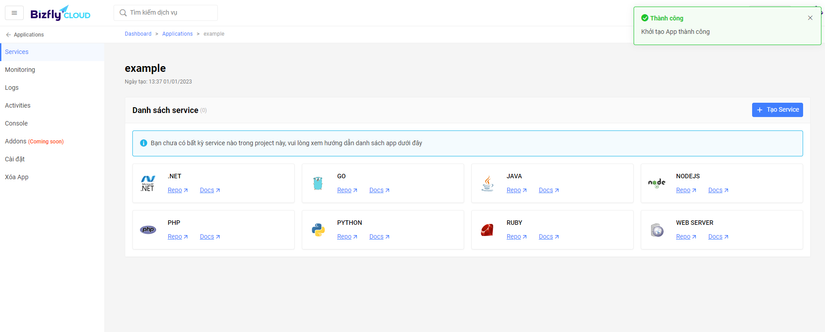
Các ứng dụng của các bạn triển khai trên App Engine mà liên quan đến nhau có thể được gộp vào cùng chung một App. Vậy nên đầu tiên ta cần tạo App trước. Ở đây mình sẽ tạo app có tên example. Sau khi tạo xong ta sẽ được đẩy vào trong app đó, ở đây do ta chưa có service nào nên sẽ có các repo mẫu và Docs cho từng loại dịch vụ để mọi người có thể tham khảo triển khai.

Tạo Service
Tiếp theo ta sẽ chọn tạo Service và nhập các thông tin như hình:

- Tên service: Đây là tên của service bạn muốn triển khai, tên này sẽ được chọn làm path khi bạn tạo từ service thứ 2 trở đi.
- Location: Vị trí ứng dụng bạn sẽ được triển khai, nên chọn vị trí gần bạn nhất để giảm độ trễ. (Hiện tại bên mình đang hỗ trợ Hà Nội thôi, tương lai sẽ nhiều vị trí hơn
)
Trong phần thông tin triển khai, phần này sẽ chưa các thông tin về nguồn ứng dụng bạn sẽ triển khai.
- Soure type: Bạn có thể lựa chọn cách thức triển khai bằng image hoặc source code. Mình có source code được lưu trên git nên sẽ chọn GIT
- Source URL: Đường dẫn đến repo của bạn dạng http:// hoặc https:// nhé.
- Branch: Nhánh mà bạn muốn triển khai code.
- Chế độ Private: Dành cho các repo dạng private. Repo mình đang triển khai là Public nên không cần tick.
Cấu hình ứng dụng là mục chứa các thông tin về hạ tầng và network bạn sẽ triển khai:
- Cấu hình: Đây là cấu hình của mỗi container chạy ứng dụng của bạn.
- Replicas: Số bản sao chạy với cấu hình bên trên.
- Port: Cổng mà dịch vụ bạn đang chạy
- Loại ứng dụng: Mỗi loại ứng dụng sẽ có cách thức đóng gói khác nhau, hãy chọn đúng loại ứng dụng bạn muốn triển khai. Để hiểu từng loại ứng dụng bạn cóp thể trỏ vào từng nút đó.
Sau khi đã nhập xong đầy đủ bạn chỉ cần ấn Xác nhận thông tin để triển khai ứng dụng ngay lập tức.
Kết quả
Tầm 1 vài phút đợi App Engine đóng gói, cài đặt mọi thứ cần thiết chỉ mất vài phút bạn sẽ được trả lại một đường dẫn để truy cập ngay vào ứng dụng đã triển khai

Khi ấn vào đường dẫn của URL bạn sẽ được dẫn đến trang web của mình, Thử ngay nào: https://example-nnwpu.appengine.bfcplatform.vn/
Quá trình triển khai ứng dụng khá đơn giản đúng không nào
Tính năng khác
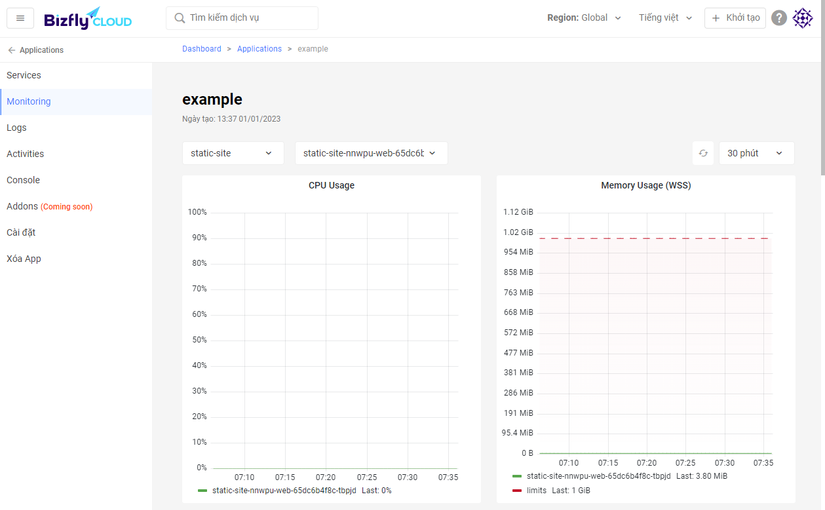
Monitoring
Giám sát ứng dụng của bạn 24/7 các thông số CPU, RAM, Disk, Network ngay lập tức tại tab Monitoring bên trái.

Logs
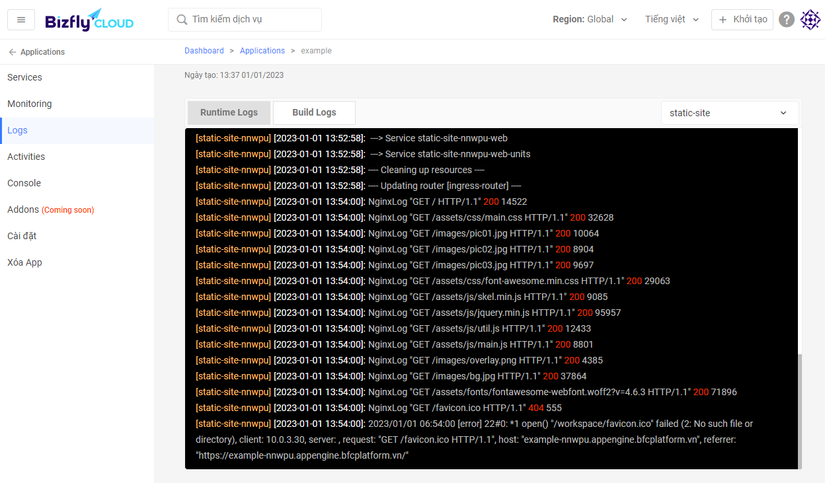
App Engine cung cấp cho bạn Runtime Logs và Build Logs
- Runtime Logs: Đây là logs sinh ra trong quá trình chạy ứng dụng, đối với các Nginx, Apache Webserver thì là log truy cập của người dùng.
![image.png]()
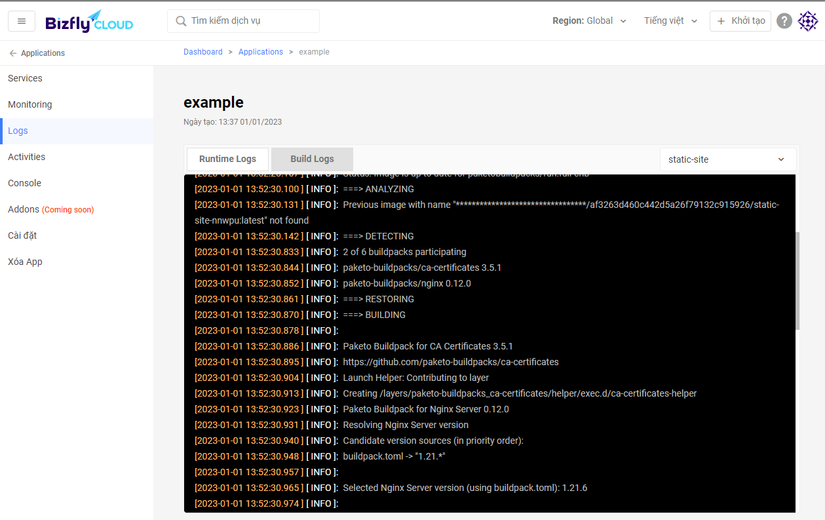
- Build Logs: Đây là logs quá trình đóng gói ứng dụng của bạn khi bạn sử dụng Git là Source type
![image.png]()
Ngoài ra còn rất nhiều tính năng nữa bọn mình đang, đã và sẽ phát triển. Mình sẽ tiếp tục chia sẻ trong các bài viết tiếp.
Kết
Như vậy trong bài này mình đã chia sẻ với mọi người một nền tảng Made in Vietnam để các bạn triển khai ứng dụng không chỉ Static site mà có thể là API, Backend,.. lên. Hy vọng nền tảng này sẽ hỗ trợ mọi người trong công việc. Trong quá trình sử dụng nếu có khó khăn hoặc đóng góp gì bạn có thể liên hệ trực tiếp với mình thông qua Telegram: @HoangViet12
Nếu thấy bài viết này hay, nền tảng này hữu ích cho mình 1 Upvote và Follow mình để xem thêm nhiều bài viết nữa nhé.
Nguồn: viblo.asia